Der Schaltungsaufbau gleicht dem aus dem Bastelprojekt 3über die Abfrage des Tasterstatus. Mit diesen technischen Grundlagen wenden wir uns dem Sketch zu.
Der folgende Sketch wird immer dann den Status der angeschlossenen LED wechseln, wenn der Taster gedrückt wird. Hält man den Taster für längere Zeit gedrückt, ändert sich der Status nach dem Wechsel nicht mehr.
int tasterPin = 2; // Taster-Pin 2 int ledPin = 8; // LED-Pin 8 int ledStatus; // LED-Status int tasterStatusActual; // Speichert aktuellen Tasterstatus int prevTasterStatus; // Speichert letzten Tastersstatus int debouncedTasterStatus; // Speichert debounced Tasterstatus int debounceInterval = 50; // 50ms Intervall unsigned long lastDebounceTime = 0; // Zeit, wann LED-Status sich // geändert hat void setup( ) { pinMode(ledPin, OUTPUT); // Taster-Pin als Eingang pinMode(tasterPin, INPUT); // LED-Pin als Ausgang } void loop() { tasterStatusActual = digitalRead(tasterPin); // Tasterstatus lesen unsigned long currentTime = millis(); // Debounce-Zeit lesen if(tasterStatusActual != prevTasterStatus) lastDebounceTime = currentTime; if(currentTime - lastDebounceTime > debounceInterval){ if(tasterStatusActual != debouncedTasterStatus){ debouncedTasterStatus = tasterStatusActual; // LED toggeln, wenn Tasterstatus gleich HIGH-Pegel if(debouncedTasterStatus == HIGH) ledStatus = !ledStatus; } } digitalWrite(ledPin, ledStatus); // LED ansteuern prevTasterStatus = tasterStatusActual; // Letzten Tasterstatus sichern }
Schauen wir uns die Erklärungen zu diesem Sketch an.
Ich möchte an diesem Beispiel zeigen, was ich über ein Warteschleifenverfahren realisiert habe. Zu Beginn der loop -Schleife wird immer der gerade vorherrschende Tastenpegel in die Variable tasterStatusActual eingelesen. Der gerade vorherrschende Zeitstempel seit Sketch-Start wird über die millis -Funktion in die Variable currentTime eingelesen. Wenn sich der aktuelle Tasterstatus vom vorherigen unterscheidet, wird die Debounce-Zeit auf den neuesten Stand gebracht. Diese wird in der folgenden Abfrage benötigt, um darüber zu entscheiden, ob das vorgegebene Intervall abgelaufen ist:
if(currentTime - lastDebounceTime > debounceInterval){...}
Ist das der Fall, wird der aktuelle Tasterstatus mit dem Debounced-Tasterstatus verglichen und erst wenn sie unterschiedlich sind, kommt es zur Abfrage, ob ein HIGH -Pegel zur Statusänderung vorliegt. Denn erst dann soll die LED in ihrem Status geändert werden, was über die Invertierung des Status in der Variablen ledStatus erfolgt:
if(debouncedTasterStatus == HIGH) ledStatus = !ledStatus;
Abschließend muss lediglich die LED über eben diese Variable ledStatus angesteuert werden:
digitalWrite(ledPin, ledStatus);
... und der aktuellen Tasterstatus in den vorherigen Status überführt werden:
prevTasterStatus = tasterStatusActual;
Das Spiel beginnt von vorn.
Falls die LED beim Tasterdruck nicht leuchtet beziehungsweise nicht toggelt, kann es mehrere Gründe dafür geben:
Die LED ist verpolt, also falsch eingesteckt worden. Erinnere dich an die beiden unterschiedlichen Anschlüsse einer LED mit Anode und Kathode.
Die LED ist vielleicht defekt und durch Überspannung aus vorausgegangenen Bastelprojekten durchgebrannt. Teste sie mit einem Vorwiderstand an einer 5V-Spannungsquelle.
Kontrolliere noch einmal die Verbindungen auf deinen Breadboard, in die du die LED beziehungsweise die Bauteile eingesteckt hast.
Überprüfe noch einmal den Sketch, den du in den Editor der Entwicklungsumgebung eingegeben hast. Hast du eine Zeile vergessen oder hast du dich verschrieben? Und ist der Sketch wirklich korrekt übertragen worden?
Überprüfe die Funktionsfähigkeit des von dir verwendeten Tasters mit einem Durchgangsprüfer oder Multimeter.
Du hast erfahren, dass mechanische Bauteile, Taster oder Schalter zum Beispiel, Kontakte nicht unmittelbar schließen oder öffnen. Durch verschiedene Faktoren wie Fertigungstoleranzen, Verunreinigungen oder schwingende Materialien können mehrere und kurz hintereinander folgende Unterbrechungen stattfinden, bevor ein stabiler Zustand erreicht wird. Dieses Verhalten wird vom Mikrocontroller registriert und entsprechend verarbeitet. Möchtest du zum Beispiel die Anzahl von Tastendrücken zählen, können sich solche Mehrfachimpulse als außerordentlich störend erweisen.
Du hast gelernt, was eine serielle Schnittstelle ist und wie diese beim Arduino arbeitet.
Das Prellverhalten kann durch unterschiedliche Ansätze kompensiert werden:Durch eine Softwarelösung (beispielsweise durch eine Verzögerungsstrategie beim Abfragen des Eingangssignals).Durch eine Hardwarelösung (zum Beispiel sogenannte RC-Glieder). Informationen dazu sind im Internet zu finden: http://www.mikrocontroller.net/articles/Entprellung.
Bastelprojekt 6:
Ein Lauflicht
Du hast jetzt schon einiges über die Ansteuerung von LEDs erfahren, so dass wir in kommenden Bastelprojekten die unterschiedlichsten Schaltungen aufbauen können, um mehrere Leuchtdioden blinken zu lassen. Das mag sich im Moment recht simpel anhören, aber lass dich überraschen, welche hübschen Sachen sich damit machen lassen. Wir wollen mit einem Lauflicht beginnen. Hierbei werden LEDs so angesteuert, dass sie nacheinander angehen und dabei der Effekt eines Lauflichts entsteht. Wenn du dich an das Bastelprojekt 2erinnerst, haben wir so etwas bereits programmiert. Doch dabei ging es primär um die Ansteuerung der LEDs mithilfe der Ports durch Manipulation der korrespondierenden Register. In diesem Bastelprojekt möchte ich Vergleichbares zeigen, doch diesmal mit einem anderen Lösungsweg.
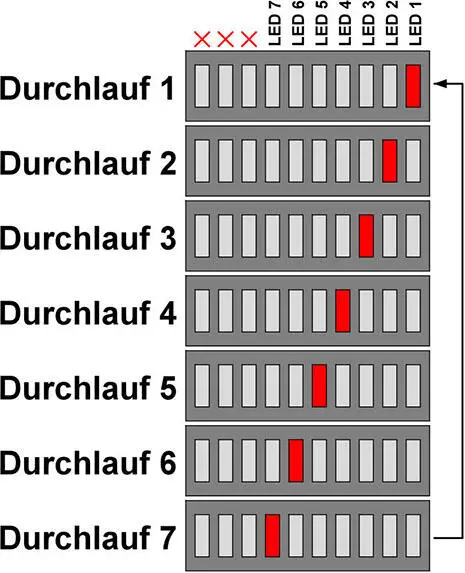
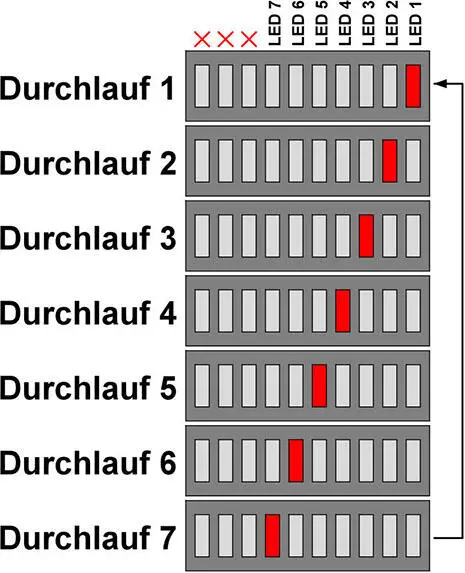
Die an den digitalen Pins angeschlossenen LEDs sollen nach dem folgenden Muster angesteuert werden:

Abb. 1:Die Leuchtsequenz der sieben LEDs
Bei jedem neuen Durchlauf leuchtet also die LED eine Position weiter nach links. Ist das Ende erreicht, beginnt das Spiel von vorn. Du kannst die Programmierung der einzelnen Pins, die allesamt als Ausgänge arbeiten sollen, auf unterschiedliche Weise angehen. Mit dem Wissen, das du bisher hast, musst du sieben Variablen deklarieren und mit den entsprechenden Pin-Werten initialisieren. Das würde vielleicht wie folgt aussehen:
int ledPin1 = 7; int ledPin2 = 8; int ledPin3 = 9;
Und immer so weiter. Anschließend muss jeder einzelne Pin in der setup -Funktion mit pinMode als Ausgang programmiert werden, was ebenfalls eine mühsame Tipparbeit erfordert:
pinMode(ledPin1, OUTPUT); pinMode(ledPin2, OUTPUT); pinMode(ledPin3, OUTPUT);
Und so fort. Aber die Rettung naht! Ich möchte dir einen interessanten Variablentyp vorstellen, der in der Lage ist, mehrere Werte des gleichen Datentyps unter einem Namen zu speichern. Diese spezielle Form der Variablen nennt man Array . Der Zugriff darauf erfolgt nicht nur über den eindeutigen Namen, sondern eine solche Variable besitzt zusätzlich einen Index . Dieser Index ist eine Ganzzahl, die hochgezählt werden kann. Auf diese Weise werden die einzelnen Elemente des Arrays (so werden die gespeicherten Werte genannt) aufgerufen und geändert. Du wirst das im nun folgenden Sketch-Code sehen.
Für dieses Bastelprojekt benötigen wir die folgenden Bauteile:
Читать дальше