
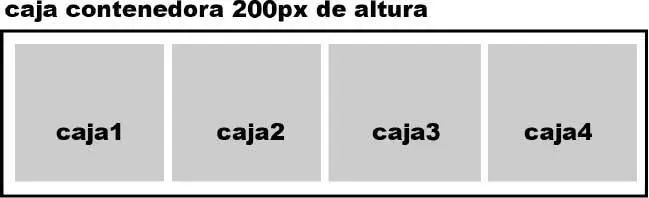
Figura 2-17
Elementos anidados estirados con align-items: stretch.
Esta propiedad es extremadamente útil cuando el diseño tiene columnas con diferentes cantidades de contenido, que de otro modo harían que unos elementos fueran más cortos que los otros. Usando el valor stretch para la propiedad align-items , el tamaño de las columnas más cortas coincidirá con el tamaño de la más larga.
Por otra parte, el valor flex-start alinea las cajas en el inicio de la línea, que como recordará está determinado por la orientación del contenedor (por lo general a la izquierda o arriba):

Figura 2-18
Alineación de las cajas con align-items: flex-start.
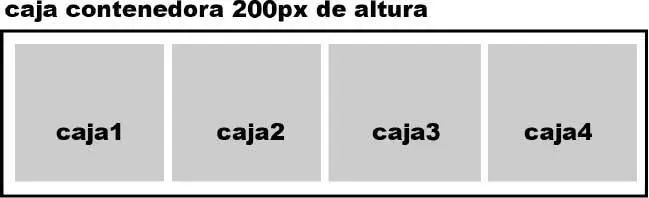
El valor flex-end alinea las cajas al final del contenedor (normalmente abajo o a la derecha):

Figura 2-19
Alineación de elementos hijos con align-items: flex-end.
Por último, el valor baseline alinea las cajas desde base de la primera línea de contenido:

Figura 2-20
Alineación de elementos hijos con align-items: baseline.
 Hágalo usted mismo
Hágalo usted mismo
Utilice las reglas CSS del Código 2-52y pruebe diferentes valores para la propiedad align-item.Borre la propiedad height para cada elemento e introduzca algún contenido para caja1.Use el valor de stretchpara la propiedad align-items (o no declarare esta propiedad) para ver cómo el resto de los cuadros se amplían para que su altura coincida con la altura de caja1.También puede declarar la propiedad font-size: 50px para el elemento caja2 como se muestra en la Figura 2-20, para probar cómo el valor baseline alinea las cajas desde la base de la primera línea de contenido.
A veces puede resultar útil alinear las cajas independientemente de la alineación establecida por sus elementos padres o contenedores. La propiedad de align-self funciona exactamente igual align-items , pero para elementos hijos.

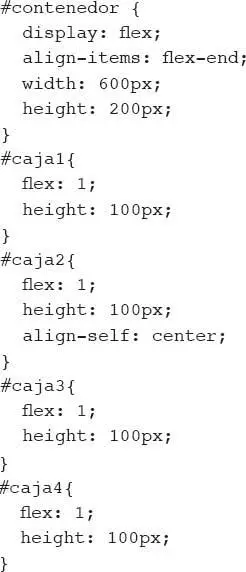
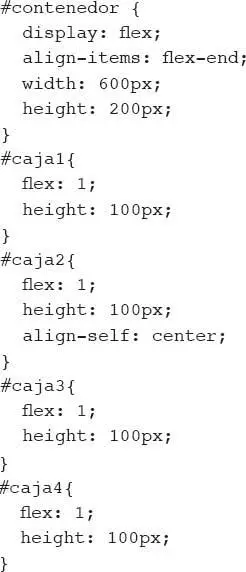
Código 2-53
Cambio de alineación para caja2.
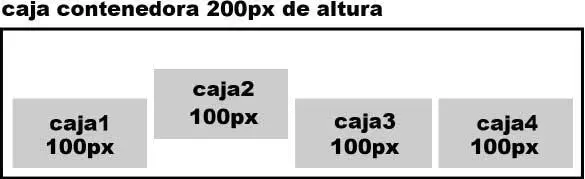
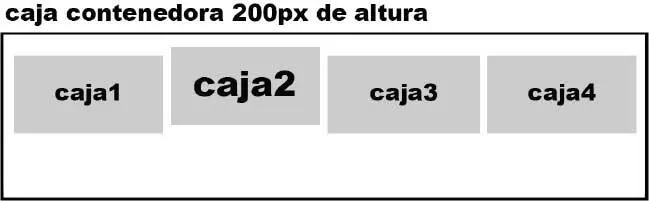
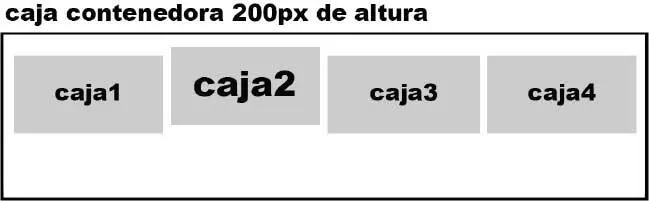
Las reglas CSS del Código 2-53alinean los elementos en la parte inferior del contenedor flexible, pero la propiedad align-self desplaza el elemento de caja2 al centro, tal como se muestra en la Figura 2-21.

Figura 2-21
Usar align-self para alinear una caja en particular.
Un contenedor flexible puede tener una o más líneas de cajas. La propiedad flex-wrap declara esta condición mediante tres valores posibles: nowrap, wrap y wrap-reverse.El valor nowrap establece un contenedor flexible de una sola línea, wrap declara un contenedor de varias líneas y ordena a las líneas desde el inicio del eje transversal hasta el final de éste, generalmente de izquierda a derecha o de arriba a abajo. El último valor disponible, llamado wrap-reverse , invierte este orden.

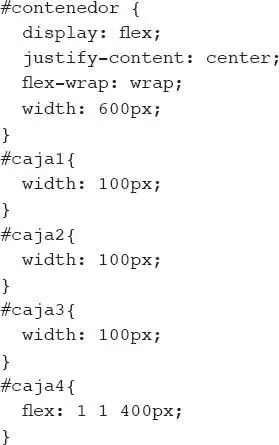
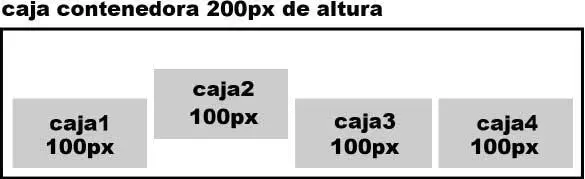
Código 2-54
La creación de dos líneas de cajas con la propiedad flex-wrap.
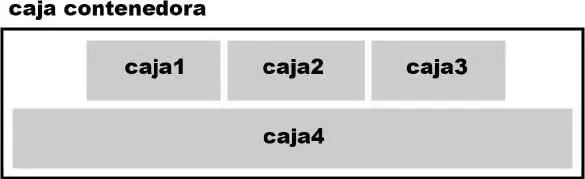
En el Código 2-54las tres primeras cajas tienen un tamaño de 100 px y caben en una sola línea de 600 px de ancho del contenedor, pero la última caja ha sido declarada flexible con un tamaño inicial de 400 px ( flex-basis ). Como no hay espacio suficiente en el contenedor para mostrar todas las cajas, hay dos opciones: reducir el tamaño del cuadro flexible para que se adapte al espacio disponible o generar una nueva línea. Como en este caso hemos asignado el valor wrap para la propiedad flex-wrap , el navegador aplica la segunda opción:

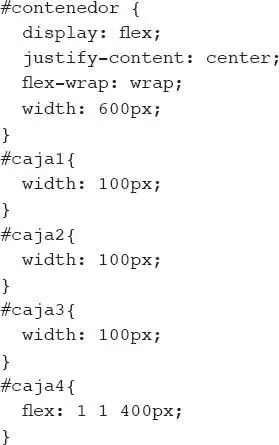
Figura 2-22
Contenedor flexible multilínea.
El elemento caja4 fue declarado lo más flexible por su propiedad flex , por lo que no solo se coloca en una segunda línea, pero también se expandió para ocupar el espacio total disponible en la línea (recuerde que los 400 px declarados por el parámetro flex-basis son solo el valor inicial, no una declaración de tamaño). Además, las cajas en la primera línea, están alineadas con el centro debido al nuevo espacio disponible en la primera línea y el valor de la propiedad justify-content.
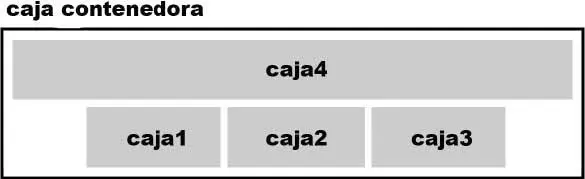
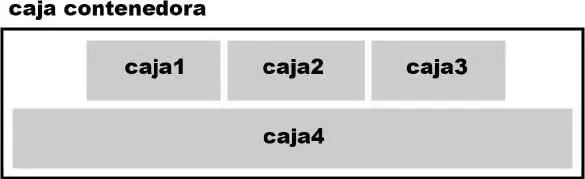
El orden de las líneas puede ser invertido con el valor wrap-reverse , como se muestra en la siguiente figura.

Figura 2-23
Usar flex-wrap: wrap-reverse para crear una nueva línea.
Cuando un contenedor flexible tiene múltiples líneas, es posible que haga falta alinearlas. La propiedad align-content alinea las líneas dentro de un contenedor flexible y funciona como align-items pero para múltiples líneas.
Читать дальше





 Hágalo usted mismo
Hágalo usted mismo