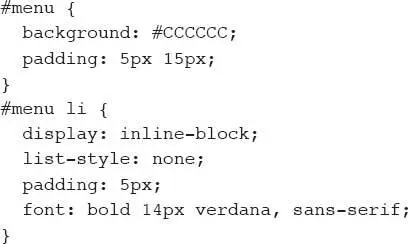
ubicados dentro de este elemento en particular usando el selector #menu li.Finalmente asignamos el estilo display: inline-block para cambiar su tipo. A diferencia de los elementos block , los elementos inline-block , estandarizado en CSS3, no generan saltos de línea pero pueden ser tratados como bloques y tener ancho fijo. Si no se establece un ancho, éste parámetro establece el tamaño del elemento de acuerdo con el tamaño de su contenido.
 Conceptos básicos
Conceptos básicos
La propiedad list-style se refiere a los pequeños gráficos que se ubican delante de los elementos de una lista (normalmente llamados viñetas). En nuestro ejemplo, hemos asignado el valor none para esta propiedad para eliminar las viñetas. Sin embargo, hay muchos valores disponibles, tales como square, circle, decimal , etc. La propiedad permite declarar no solo el tipo de gráfico sino también la posición ( inside o outside ) y una imagen personalizada (por ejemplo, list-style: url (’mybullet.jpg’); ).
2.4.9 Área principal y Barra lateral
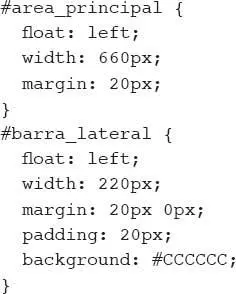
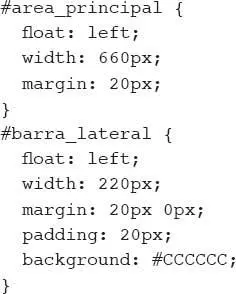
Los siguientes elementos estructurales en el código son dos cajas colocadas horizontalmente. El Modelo de caja tradicional permite especificar la posición de cada caja. Con la propiedad float es posible colocarlas en el lado derecho o izquierdo de la pantalla de acuerdo con las propias necesidades. Los elementos que utilizamos en el documento HTML para ello son
y , cada uno identificado con el atributo id y los valores area_principal y barra_lateral.
Código 2-37
Creación de dos columnas con la propiedad float.
La propiedad CSS float es una de las ampliamente utilizadas para aplicar el Modelo de caja tradicional y hace que el elemento flote a un lado u otro en el espacio disponible. Los elementos modificados por esta propiedad actúan como elementos de bloque, pero están dispuestos de acuerdo con el valor de esta propiedad y no con el flujo normal del documento: se mueven a la izquierda o a la derecha del área disponible, tan lejos como sea posible. Con el Código 2-37declaramos la posición de las dos cajas y sus tamaños, y generamos así dos columnas. La propiedad float mueve la caja al espacio disponible en el lado indicado por su valor, width asigna un tamaño horizontal, y margin , desde luego, establece el margen del elemento.
Una vez aplicados estos estilos, el contenido del elemento
se alineará al lado izquierdo de la pantalla, con un tamaño de 660 px más 40 px de márgenes, de manera que ocupará un espacio total de 700 px de ancho.
La propiedad float del elemento
también tiene el valor left.Esto significa que la caja generada se moverá hacia el espacio disponible a su izquierda. Dado que la caja anterior creada con el elemento también fue movida a la izquierda de la pantalla, ahora el espacio disponible será el restante. La nueva caja estará en la misma línea que la primera pero a su derecha, ocupando el resto del espacio y dando lugar a una segunda columna. Podríamos haber utilizado el valor right para la propiedad float de porque solo tenemos dos columnas, una a la izquierda y una a la derecha de la pantalla, pero el uso del valor left deja abierta la posibilidad añadir posteriormente nuevas columnas al diseño.
También declaramos un tamaño de 220 px para esta segunda caja, agregamos un fondo de color gris y establecimos un margen interior de 20 px. Como resultado, el tamaño de esta caja horizontal será 22 px, más 40 px añadidos por la propiedad padding; por otra parte, los márgenes laterales se han fijado en 0 px.
 Conceptos básicos
Conceptos básicos
El tamaño de un elemento y sus márgenes se indican para obtener el valor real. Si tenemos un elemento de 200 px de ancho y un margen de 10 px a cada lado, el ancho real del elemento será 220 px. Los 20 px del total de márgenes se añaden a los 200 px del elemento, y el valor final se representa en la pantalla. Lo mismo sucede con las propiedades padding y border.Cada vez que añade un borde a un elemento o crea un espacio entre el contenido y el borde con la propiedad padding , sus valores se añaden al ancho total del elemento para obtener el valor real mostrado en pantalla. El valor real se calcula mediante la fórmula: size+margin+padding+borders.



 Conceptos básicos
Conceptos básicos