La pseudo-clase first-child hace referencia solo al primer elemento anidado, last-child hace referencia solo al último y only-child afecta a un elemento solo si es el único anidado en su elemento padre. Estas pseudo-clases en particular no requieren palabras clave o parámetros adicionales y se implementan como en el ejemplo de la página siguiente.

Código 2-23
Usar: last-child para modificar solo el último elemento
de la lista.
Otra importante pseudo-clase es la de negación, llamada not().

Código 2-24
Aplicación de estilos a todos los elementos, excepto
.
La regla del Código 2-24asigna un margen de 0 px a cada elemento en el documento excepto los elementos
. Los estilos de las reglas creadas con esta pseudo-clase se asignan a cada elemento, pero no a los incluidos entre paréntesis.
En lugar de la palabra clave del elemento, puede utilizar cualquier referencia que desee. En el Código 2-25cada elemento se verá afectado, excepto aquellos cuyo valor sea mitexto2 en su atributo de clase.

Código 2-25
Excepción utilizando el atributo class.
Al aplicar esta última regla en el documento HTML con el Código 2-18, el navegador asigna los estilos por defecto al elemento
identificado por el valor de clase mitexto2 y proporciona un margen de 0 px para el resto ya que el elemento
llamado mitexto2 no se ve afectado por la propiedad.
Hay otros selectores que se agregaron o se consideraron parte de CSS3 y que son de utilidad a la hora de crear un diseño web. Estos selectores usan los símbolos >, +y ~para especificar una relación entre los elementos.

Código 2-26:
Uso del selector >.
El selector > indica que el elemento afectado es el segundo elemento si éste está anidado en el primero. La regla del Código 2-26modifica los elementos
si son hijos de un elemento
.En este caso, la regla es más específica y está referida solo al elemento
de la clase mitexto2.
El selector siguiente se construye con el símbolo + , que hace referencia al segundo elemento cuando éste está precedido inmediatamente por el primer elemento. Ambos elementos deben compartir el mismo elemento padre.

Código 2-27
Uso del selector +.
La regla del Código 2-27afecta a los elementos
que se encuentren después de otro elemento
identificado con la clase mitexto2.Si abre en el explorador el archivo HTML con el Código 2-18, el texto del tercer elemento
se mostrará de color rojo porque este elemento
en particular está inmediatamente después del elemento
identificado con la clase mitexto2.
El último selector se construye con el símbolo ~ . Este selector es similar al anterior, pero el elemento afectado no tiene que ser inmediatamente anterior al primer elemento. Además, puede haber más de un elemento.

Código 2-28
Uso del selector ~.
La regla en el Código 2-28afecta al tercer y cuarto elemento
de nuestro ejemplo. El estilo se aplica a todos los elementos
que son hermanos y se encuentran después del elemento
identificado con la clase mitexto2 , no importa si otros elementos están en medio.
Puede experimentar en el documento HTML que contiene el Código 2-18mediante la inserción de un elemento después del elemento
con la clase mitexto2 para verificar que solo los elementos
son modificados por esta regla.
2.3 Aplicar CSS a nuestro documento
Por defecto, todos los navegadores ordenan los elementos de un sitio web básicamente según su tipo: elementos de bloque o en línea. Esta clasificación se basa en la manera en la que los elementos se muestran en la pantalla.
Los elementos de bloque se colocan uno tras otro en la página.
Los elementos en línea se colocan de lado a lado, uno junto al otro en la misma línea, sin ningún salto de línea salvo que no haya suficiente espacio horizontal.
Casi todos los elementos estructurales de nuestro documento son tratados por defecto como un elemento de bloque. Eso significa que cada etiqueta HTML que representa una parte de la organización visual (por ejemplo,
, , , ,
) se colocarán una debajo de la otra.
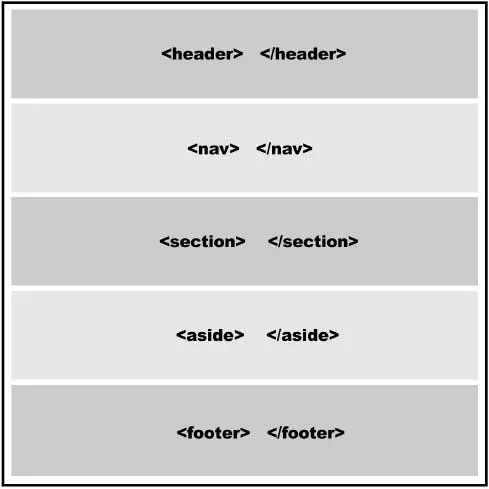
En el Capítulo 1 creamos un documento HTML para representar el diseño típico de una página web. Éste incluía barras horizontales y dos columnas en medio. Debido a la forma en la que los navegadores muestran estos elementos por defecto, el resultado obtenido en pantalla estaba muy lejos de lo esperado. Si abre el archivo HTML que contiene el Código 1-20 ( Capítulo 1)en su navegador, podrá identificar inmediatamente las posiciones incorrectas de las columnas definidas como
y .Una está bajo la otra en lugar de estar una junto a la otra, debido a que cada bloque es mostrado por defecto con el mayor ancho posible, tan largo como la información que contiene y uno bajo el otro, como se muestra en la
Figura 2-1.
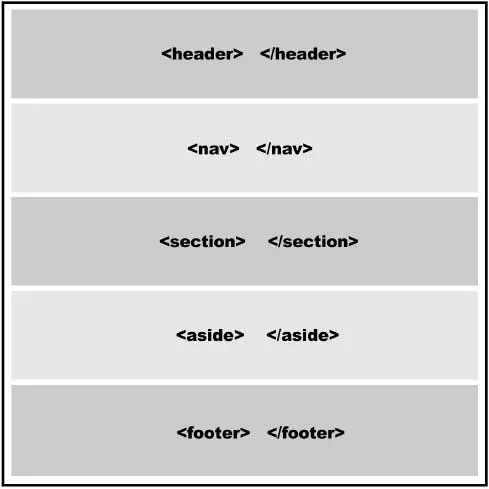
Figura 2-1
Representación visual de un diseño de página con estilos predeterminados.
Para poder crear su propio diseño tendrá que entender primero la forma en la que los navegadores procesan el código HTML. Los navegadores consideran a cada elemento HTML como una caja y una página web es en realidad un grupo de cajas colocadas según ciertas reglas. Estas reglas son establecidas por los estilos proporcionados por los navegadores o por reglas CSS creadas por los diseñadores.
El lenguaje CSS tiene un conjunto predeterminado de propiedades para sobrescribir los estilos de los navegadores y lograr el diseño deseado. Estas propiedades no son específicas y tienen que ser combinadas para formar reglas que más adelante son utilizadas para agrupar cajas y obtener la distribución correcta. La combinación de estas normas se suele llamar modeloo sistema de diseño.La combinación de estas reglas constituye un modelo de caja.