Al colocar la clave p frente a la regla, le indicamos al navegador que esta regla se debe aplicar a cada elemento
del documento HTML. En consecuencia, todos los textos encerrados entre etiquetas por
tendrán un tamaño de 20 px. Por supuesto, el mismo principio funcionará para cualquier otro elemento HTML en el documento. Si se especifica la palabra clave span en lugar de p , por ejemplo, cada texto entre etiquetas tendrá un tamaño de 20 px.

Código 2-9
Referencia por otra palabra clave.
Pero, ¿qué pasa si solo se necesita hacer referencia a una etiqueta específica? ¿Es necesario utilizar el atributo de estilo dentro de esa etiqueta? La respuesta es no.Como hemos comentado antes, el método de estilos en línea (aplicado mediante el atributo style ubicado dentro de las etiquetas HTML) es una técnica en desuso, y su uso debe reservarse solo para propósitos de prueba. Para seleccionar un elemento específico del código HTML de las reglas en nuestro archivo CSS, podemos utilizar alguno de estos dos atributos: id y clase.
Referencias con el atributo id
El atributo id es más bien un nombre, una identificación del elemento. Por este motivo el valor de este atributo no puede ser duplicado, pues perdería su sentido: este nombre debe ser único en todo el documento. Para hacer referencia a un elemento en particular del documento HTML mediante el atributo id desde nuestro archivo CSS, la regla debe ser declarada con el signo almohadilla ( #) delante del valor de identificación.

Código 2-10
Crear referencia mediante el valor del atributo id.
La regla en el Código 2-10se aplica al elemento HTML identificado por el atributo id=“texto1”.Ahora podemos modificar nuestro documento HTML de ejemplo con este código:

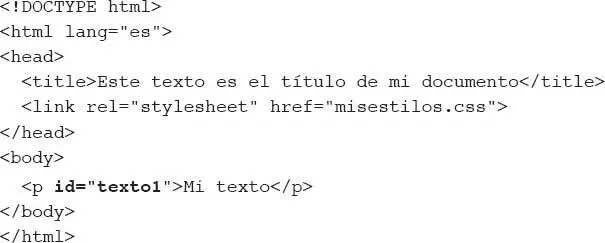
Código 2-11
Identificar el elemento
por su atributo id.
El resultado es que cada vez que hacemos una referencia utilizando la identificación texto1 en nuestro archivo CSS, el elemento con ese valor id será modificado, pero el resto de los elementos
, o cualquier otro elemento en el documento, no se verá afectado. Es una forma extremadamente específica de hacer referencia a un elemento y se utiliza habitualmente para elementos generales, tales como etiquetas estructurales. De hecho, el atributo id es más adecuado para hacer referencias a los elementos de Javascript, como veremos más adelante.
2.2.6.3 Referencias con el atributo class
En lugar de utilizar el atributo id , la mayor parte de las veces es mejor usar el atributo class para aplicar estilos. Este atributo es más flexible y se puede asignar a cada elemento HTML en el documento que tenga estilos en común.

Código 2-12
Crear referencias por el valor del atributo class.
Para trabajar con la clase de atributo, hay que declarar la regla con un punto antes de su nombre. La ventaja es que de este modo la inserción del atributo clase con el valor texto1 será suficiente para asignar la misma regla a cualquier elemento.

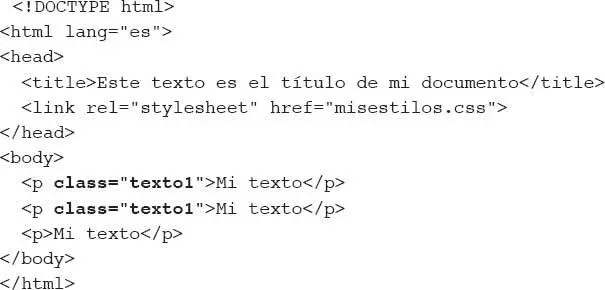
Código 2-13
Asignar estilos a través del atributo class.
Los elementos
de las dos primeras líneas del interior del cuerpo en el Código 2-13tienen el atributo class con el valor texto1.Como se dijo antes, la misma regla se puede aplicar a diferentes elementos en el mismo documento. Por tanto, estos dos primeros elementos comparten los mismos estilos y son modificados por la regla del Código 2-12.El último elemento
no se ve afectado y mostrará los estilos por defecto. Las reglas asignadas por el atributo class se llaman clases.A un elemento pueden asignarse varias clases. Todo lo que tenemos que hacer es declarar los nombres de las clases separadas por un espacio (por ejemplo, class= “texto1 texto2” ). La clase puede ser declarada exclusiva para ciertos tipos de elementos añadiendo un selector antes del punto.

Codigo 2-14
Declarar una clase solo para elementos
.
En el Código 2-14creamos una regla que hace referencia a la clase llamada texto1 pero solo para los elementos
. Cualquier otro elemento con el mismo nombre para el atributo class no se verá modificado por esta regla en particular.
2.2.6.4 Referencias con cualquier atributo
Aunque estos métodos de referencia cubren una variedad de situaciones, a veces no son suficientes para encontrar el elemento exacto al que se desea aplicar un estilo. Las últimas versiones de CSS han incorporado nuevas formas de hacer referencia a los elementos HTML. Uno de ellos es el Selector de atributos.Ahora, podemos hacer referencia a un elemento no solo por sus atributos id y class , sino también por cualquier otro atributo.

Código 2-15
Referenciar elementos
que tienen un atributo name.
La regla del Código 2-15solo cambia los elementos
que tienen un atributo llamado name.Para reflejar lo que antes hicimos con los atributos id y class , podemos también proporcionar el valor del atributo.

Código 2-16
Читать дальше