Referenciar elementos
que tienen un atributo name con el valor mitexto.
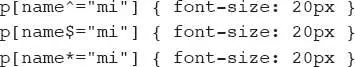
CSS3 nos permite combinar el símbolo = con otros para hacer una selección más detallada:

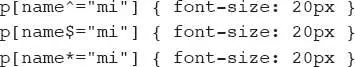
Código 2-17
Nuevos selectores en CSS3.
Si ya conoce las expresiones regulares de otras lenguajes como Javascript o PHP, reconocerá los selectores utilizados en el Código 2-17.En CSS3 estos selectores producen resultados similares:
La regla con el selector ^= se asignará a cualquier elemento
con un valor de atributo name que comience con “mi” (por ejemplo, mitexto, michoche).
La regla con el selector $= se asignará a cualquier elemento
con un valor de atributo de name que termine en “mi” (por ejemplo, textomi, cochemi).
La regla con el selector *= coincidirá con cualquier elemento
con un valor del atributo name que contenga la cadena de texto “mi” (en este caso, la cadena de texto también podría estar en el medio, por ejemplo, en textomicoche)
En estos ejemplos, se utiliza el elemento
, el atributo name y un texto ( “mi”), pero la misma técnica puede ser utilizada con cualquier atributo y el valor que necesite. Para hacer referencia a cualquier elemento HTML, solo tiene que escribir entre corchetes el nombre del atributo y el valor que está buscando.
2.2.6.5 Referencias con pseudo-clases
Las pseudo-clases permiten hacer referencia a elementos HTML por sus características, tales como la posición en el código o las condiciones actuales. CSS3 incorpora nuevas pseudo-clases que permiten una especificidad aún mayor. Aplicaremos algunas a continuación usando un documento simple y estudiaremos el resto más adelante en situaciones más prácticas.

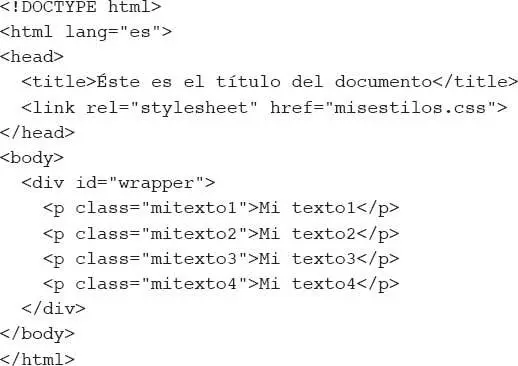
Código 2-18
Documento HTML para probar pseudo-clases.
Vamos a echar un vistazo al nuevo código HTML (Código 2-18):Tiene cuatro elementos
anidados en un mismo elemento
*.Utilizando pseudo-clases podemos sacar ventaja de esta organización y hacer referencia a un elemento específico sin importar qué información tengamos sobre sus atributos o valores:

Código 2-19
Pseudo-clases :nth-child().
La pseudo-clases se añaden utilizando una coma después de la referencia y antes de su nombre. En la regla del Código 2-19nos referimos a elementos
.Esta regla podría escribirse así: .miclase: nth-child (2) para hacer referencia a cada elemento “hijo” (child) de otro elemento, es decir, anidado en otro elemento, cuyo atributo class tenga un valor igual a miclase.Las pseudo-clases pueden ser añadidas a cualquiera de los tipos de referencias que hemos mencionado hasta ahora.
 Hágalo usted mismo
Hágalo usted mismo
Reemplace el código actual de su archivo HTML por el mostrado en el Código 2-18, incorpore las reglas presentadas en el Código 2-19al archivo misestilos.css y abra el HTML en el navegador para probar este ejemplo.
La pseudo-clase nth-child () permite ubicar un elemento anidado o hijo específico. Recordará que el documento HTML del Código 2-18tiene cuatro elementos
que son “hermanos”, es decir, que están anidados juntos y, por lo tanto, tienen el mismo “padre” que es el elemento
.Lo que esta pseudo-clase indica es algo así como “el elemento hijo en la posición …” por lo que el número entre paréntesis será el número de la posición o índice del elemento. La regla del
Código 2-19hace referencia a cada elemento
del documento que ocupe un segundo lugar.
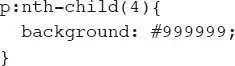
Desde luego, es posible seleccionar cualquier elemento anidado usando el mismo método de referencia pero cambiando el número de índice. Por ejemplo, la siguiente regla tendrá un impacto solo en el último elemento
.

Código 2-20
Pseudo-clases :nth-child().
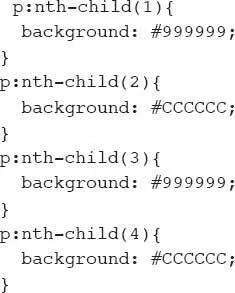
Como usted probablemente se imaginará, es posible asignar estilos a cada elemento mediante la creación de una regla para cada uno de ellos.

Código 2-21
Creación de una lista con la pseudo-clase :nth-child() .
En el Código 2-21se utiliza la pseudo-clase nth-child() para generar una lista de opciones claramente diferenciadas por el color de fondo.
 Hágalo usted mismo
Hágalo usted mismo
Copie el último código en el archivo CSS y abra el documento HTML para comprobar el efecto en su navegador.
Es posible añadir más opciones a la lista mediante la adición de nuevos elementos
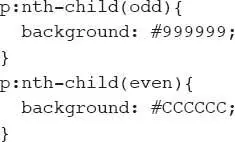
en el código HTML y nuevas reglas con la pseudo-clase nth-child() y el número de índice correcto. Sin embargo, de este modo se generaría gran cantidad de código y sería imposible de usar en sitios web con generación dinámica de contenido. Una alternativa para obtener el mismo resultado con mayor eficacia sería tomar ventaja de las palabras clave odd y even , disponibles para esta pseudo-clase.

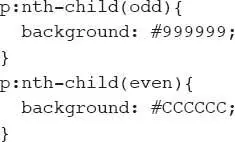
Código 2-22
Sacar provecho de las palabras clave odd y even.
Ahora solo hay dos reglas para toda la lista (no importa cuán larga sea). Aunque se incorporen nuevas opciones o filas a la lista, no será necesario añadir reglas adicionales al archivo. Los estilos se asignarán automáticamente a cada elemento según su posición.
La palabra clave odd para la pseudo-clase nth-child( ) afecta a los elementos
que se encuentren anidados en otro elemento y tengan un índice o número de orden impar, y la palabra clave even afecta a aquellos que tienen un número de orden par.
Hay otras importantes pseudo-clases relacionadas con las que estamos estudiando, algunas de ellas de reciente incorporación, como first-child, last-child y only-child.




 Hágalo usted mismo
Hágalo usted mismo