1 ...8 9 10 12 13 14 ...24 text-align: esta propiedad alinea el elemento dentro del elemento que lo contiene. Los valores posibles son left, right, center, justify o inherit.
 Importante
Importante
Estas no son las únicas propiedades disponibles de CSS. En este libro vamos a aplicar solo algunas de las propiedades tradicionales y, además, estudiaremos las nuevas propiedades incorporadas en CSS3. Para aprender más sobre este lenguaje, por favor visite nuestro sitio web y siga los enlaces de este capítulo.
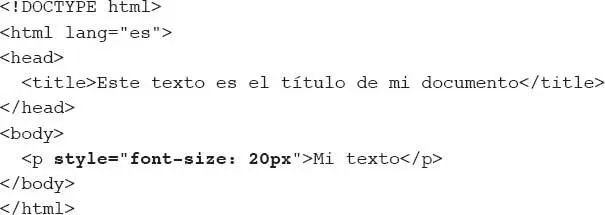
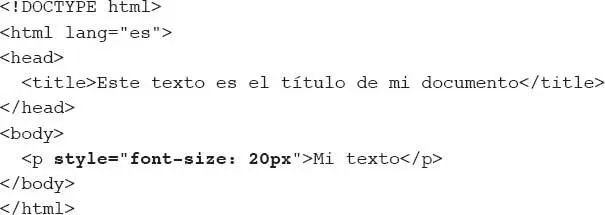
Al aplicar estilos a los elementos HTML cambia la forma en la que estos se presentan en pantalla. Como dijimos antes, los navegadores proporcionan un conjunto de estilos por defecto que en la mayoría de los casos no se ajustan a las necesidades de los diseñadores. Para cambiar esto, podemos sobrescribirlos con nuestros propios estilos utilizando diferentes técnicas. Una de estas técnicas es asignar estilos dentro del elemento como un atributo. El Código 2-5, presentado a continuación contiene un sencillo documento HTML que muestra el elemento
modificado por el atributo style con el valor font-size: 20px.Esta propiedad cambia el tamaño predeterminado del texto dentro del elemento
a 20 px.

Código 2-5
Estilos CSS dentro de las etiquetas HTML.
 Hágalo usted mismo
Hágalo usted mismo
Copie en un archivo de texto el código y ábralo en su navegador para comprobar su funcionamiento. Tenga en cuenta que el archivo debe tener la extensión .htmlpara abrirlo correctamente (por ejemplo, miarchivo.html).
Usar la técnica descrita anteriormente es una buena manera de probar estilos y ver sus efectos, pero no se recomienda para un proyecto más grande. La razón es simple: con esta técnica es necesario escribir y repetir cada estilo para cada elemento, aumentando así considerablemente el tamaño del documento. De este modo se acaba haciendo imposible actualizar y mantener el sitio. Imagínese que decide que en vez de 20 px, el tamaño del texto en cada elemento
debe ser de 24 px. Tendría que cambiar cada estilo en cada etiqueta
en todo el documento y en cada uno de los documentos de su sitio web.
2.2.4 Estilos incrustados
Mejor alternativa a la técnica anterior es la inserción de estilos en el encabezado del documento y el uso de referencias para aplicarlos a los elementos HTML correctos.

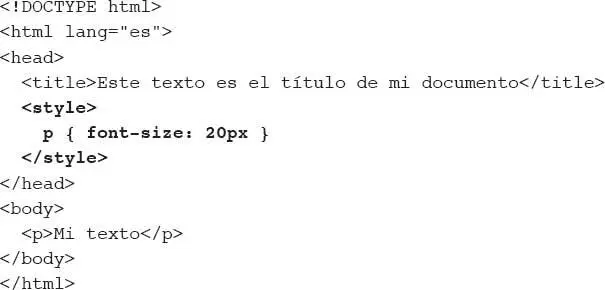
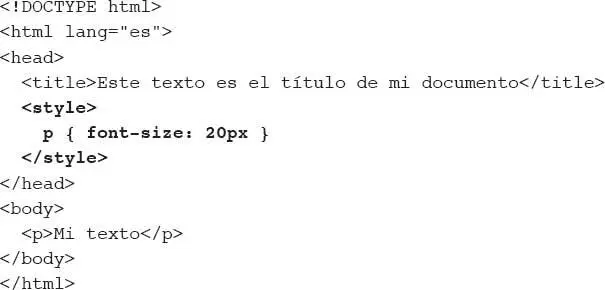
Código 2-6
Código de estilos en el encabezado del documento.
El elemento
permite a los desarrolladores insertar los estilos CSS en una página. En las versiones anteriores de HTML era necesario especificar qué tipo de estilos se insertarían pero en HTML5 el estilo por defecto es CSS, así que no es necesario añadir ningún atributo a la etiqueta de apertura .
Las líneas en negrita en el Código 2-6cumplen la misma función que la línea en negrita en el Código 2-5, pero en este ejemplo no es necesario escribir el estilo dentro de cada elemento
del documento porque ya se ha indicado su aplicación a todos ellos. Con este método, se ha reducido código y se ha asignado el estilo deseado utilizando referencias a los elementos adecuados.
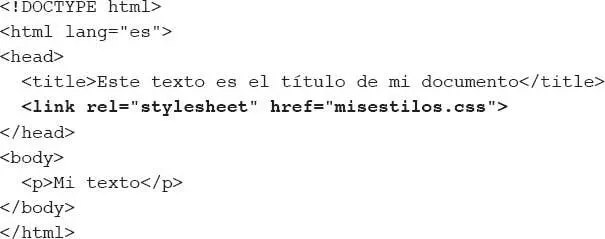
La declaración de los estilos en el encabezado del documento ahorra espacio y hace que el código sea más consistente y fácil de mantener, pero se requiere una copia de los estilos en todos los documentos de nuestro sitio web. La solución a esta duplicación es mover todos los estilos en un archivo externo y utilizar el elemento
para insertar este archivo en cualquier documento que requiera la aplicación del estilo. Este método también permite cambiar todo un conjunto de estilos mediante la simple inserción de un archivo diferente, así como modificar o adaptar los documentos a cada circunstancia o dispositivo, tal como veremos al final del libro.
En el Capítulo 1 se estudió la etiqueta
y cómo insertar archivos CSS en nuestros documentos. Usando de la línea , indicamos al navegador que cargase el archivo
misestilos.css , que contiene todos los estilos necesarios para procesar la página. Esta práctica es ampliamente utilizada entre los diseñadores que trabajan con HTML5. La etiqueta referida al archivo CSS se puede insertar en cualquier documento en el que sean pertinentes los estilos que contiene.

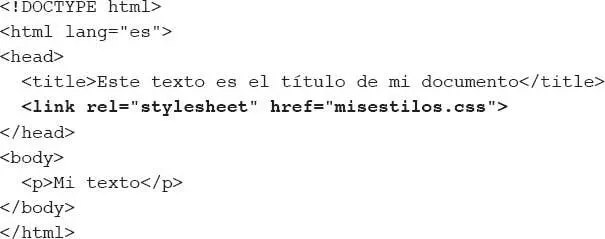
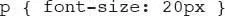
Código 2-7
Aplicación de estilos CSS desde un archivo externo.
 Hágalo usted mismo
Hágalo usted mismo
A partir de ahora añada los estilos CSS en un archivo llamado misestilos.css.Cree ese archivo en la misma carpeta que el archivo HTML y copie los estilos CSS dentro de este archivo para ver la forma en la que trabajan.
Poner todos los estilos en un solo archivo externo y vincular ese archivo desde todos los documentos es muy conveniente. Sin embargo, necesitamos mecanismos para establecer una relación específica entre estos estilos y los elementos del documento que se verán afectados por ellos.
En los ejemplos anteriores se aplicó una de las técnicas que se utilizan para asignar estilos a un elemento. Por ejemplo, en el Código 2-6, el estilo usado para cambiar el tamaño de la fuente hacía referencia a cada elemento
usando la palabra clave p.Como resultado, el estilo CSS insertado entre las etiquetas
se asignó a cada elemento
del documento. Existen tres métodos básicos para seleccionar qué elemento HTML se verá afectado por una regla de CSS:
Mediante la palabra clave del elemento.
Mediante el atributo id.
Mediante el atributo class.
Sin embargo, ya veremos más adelante que CSS3 es flexible en este sentido e incorpora nuevas formas de hacerlo que resultan mucho más específicas.
Referencias por palabra clave
Al declarar de la regla CSS con la palabra clave del elemento ésta afectará a todos los elementos del mismo tipo en el documento. Por ejemplo, la siguiente regla cambiará los estilos de los elementos
:

Código 2-8
Referencias por palabra clave.
Читать дальше

 Importante
Importante
 Hágalo usted mismo
Hágalo usted mismo