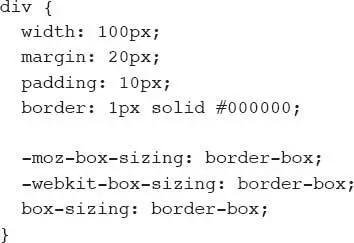
En ocasiones puede ser recomendable forzar al navegador a incluir los valores de padding y border en el valor la propiedad width , de manera que la nueva fórmula será igual size+margin.
Incluye relleno y borde en el tamaño del elemento.
.Se trata solo de un ejemplo que no vamos a utilizar en nuestro documento, pero podría ser útil para algunos diseñadores dependiendo de qué tan familiarizados están con los métodos tradicionales de cálculo utilizados en las versiones anteriores de CSS.
 Importante
Importante
Debido a que las propiedades CSS que estamos estudiando son aún experimentales, muchas deben ser declaradas con un prefijo específico de acuerdo con el motor de procesamiento. En el futuro estaremos en condiciones de declarar solo box-sizing: border-box , pero mientras no haya terminado esta fase experimental tenemos que utilizar una regla similar a la del Código 2-40.
Los prefijos para los navegadores más comunes son:
• -moz-:para Mozilla Firefox.
• -webkit-:para Safari y Google Chrome.
• -o-:para Opera.
• -khtml-:para Konqueror.
• -ms-:para Internet Explorer.
2.5 Modelo de caja flexible
El propósito principal de un modelo de caja es hacer que sea posible dividir el espacio de la ventana en varias cajas y, así, crear las filas y columnas que formen un diseño web regular. Sin embargo, el Modelo de caja tradicional, aplicado desde la primera versión de CSS y ampliamente utilizado hoy en día, fracasa en ese sentido. Por ejemplo, con este modelo no es posible definir de manera eficiente cómo se distribuyen las cajas y especificar su tamaño horizontal y vertical sin usar trucos y reglas intrincadas programadas por un tipo brillante en algún lugar del mundo.
 Importante
Importante
Aunque el Modelo de caja flexible tiene ventajas sobre el modelo anterior, todavía es experimental y de momento no puede ser adoptado por navegadores y desarrolladores. En la actualidad existen dos especificaciones disponibles y una de ellas de momento solo es compatible con Google Chrome. Por eso tratamos la utilización del Modelo de caja tradicional en profundidad. Debe tener en cuenta estas cuestiones antes de escoger un modelo u otro. Al final del libro explicaremos cómo desarrollar diferentes versiones de una página web para todo tipo de navegadores, compatibles o no con HTML5.
Las dificultades para crear efectos simples como ampliar varias columnas de acuerdo con el espacio disponible, centrar verticalmente el contenido o ampliar una columna de arriba a abajo independientemente de su contenido, hizo que los desarrolladores comenzaran a pensar en cómo aplicar nuevos modelos a sus documentos y el Modelo de caja flexible es el que ha tenido más éxito de momento.
El Modelo de caja flexible resuelve los problemas del Modelo de caja tradicional de una manera elegante. En este nuevo modelo las cajas finalmente representan las filas y columnas virtuales que diseñadores y usuarios realmente ven en pantalla, y que son, de hecho, lo que les preocupa a los primeros. Con este modelo se consigue un control total sobre el diseño, la posición y el tamaño de las cajas, la distribución de unas cajas dentro de otras, y la forma en la que éstas usan y comparten el espacio disponible. Finalmente el código satisface las necesidades de los diseñadores.
En esta sección del capítulo veremos cómo funciona el modelo de caja flexible, sus ventajas y cómo puede ser aplicado a un documento HTML.
2.5.1 Contenedor flexible
El motivo principal para la creación del Modelo de caja flexible fue la necesidad de distribuir los elementos del documento en la ventana. Originalmente los elementos tenían que ser reducidos o ampliados de acuerdo con el espacio disponible y para conocer el espacio disponible se hacía necesario saber el tamaño exacto del contenedor. Esto condujo a la definición de los contenedores flexibles.
Un contenedor flexible es un elemento que permite que su contenido se adapte. Algunas de las características importantes de este modelo, como la orientación vertical y horizontal, se declaran en los contenedores. Los elementos flexibles deben tener un elemento padre común dentro del cual puedan ser organizados, es decir, en este modelo cada conjunto de cajas tiene que estar anidado dentro de otra caja.
Para testear los siguientes ejemplos deberá utilizar el siguiente código HTML:

Código 2-41
Documento básico HTML para probar el modelo de caja flexible.
 Hágalo usted mismo
Hágalo usted mismo
Cree otro archivo de texto vacío con un nombre y la extensión .html. Copie el texto HTML del Código 2-41en el archivo. Utilizaremos este modelo para experimentar con las propiedades del Modelo de caja flexible. Las reglas CSS serán incluidas desde un archivo externo llamado test.css.Cree este archivo y añada las normas presentadas más adelante. Compruebe los resultados de la aplicación de todas las reglas abriendo el archivo HTML en su navegador.
 Importante
Importante
Tenga en cuenta que, por ahora, estas propiedades son experimentales. Deberá declarar cada una añadiendo los prefijos -moz- o -webkit- según el navegador que use. Por ejemplo, display: flex debe escribirse así: display: -webkit-flex para el motor WebKit. No hemos incluido los prefijos en esta parte del capítulo para que el código de origen resulte más fácil de entender.
Un contenedor flexible se define por la propiedad display y se puede ser descrito como un elemento de bloque con el valor flex o como un elemento en línea con el valor inline-flex.Vamos a darle a nuestro contenedor el valor flex.


 Importante
Importante
 Hágalo usted mismo
Hágalo usted mismo










