El espacio se distribuye de acuerdo con el valor de flex.
Esto es interesante, pero hay más escenarios: imagine que uno de los elementos no es flexible y tiene un tamaño explícito: los otros elementos anidados compartirán el resto del espacio disponible.

Código 2-45
Combinación de elementos flexibles y no inflexibles.
La primera caja del Código 2-45tiene un tamaño de 300 px, por lo que el espacio disponible para distribuir entre el resto de los elementos hijos es de 300 px (es decir: 600 − 300 = 300). El navegador calculará el tamaño de cada caja flexible con la misma fórmula que usamos antes: 300 × 1/3 = 100.

Figura 2-7
Solo se distribuye el espacio libre.
Del mismo modo puede trabajar con varias cajas de tamaño explícito. El principio es el mismo: el espacio libre se distribuirá entre las cajas flexibles.
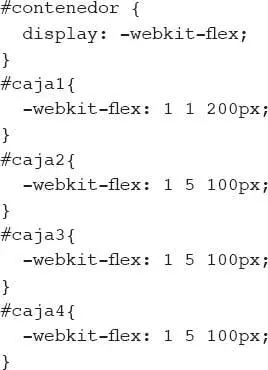
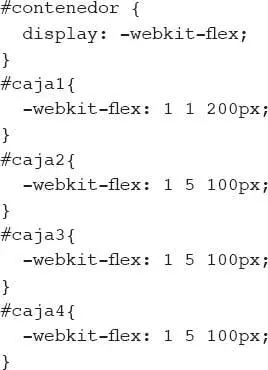
También es posible que tenga que declarar un tamaño flexible para el elemento y en ese caso será necesario usar el resto de los parámetros disponibles para la propiedad flex ( flex-shrink y flex-basis). Observe este ejemplo:

Código 2-46
Controlar cómo reducir los elementos.
En este ejemplo hemos proporcionado tres parámetros para la propiedad flex de cada caja. Todas las cajas tienen el valor 1 para el primer parámetro ( flex-grow ) y, por tanto, la misma relación de expansión. La diferencia está en los valores de flex-shrink y flex-basis.
 Importante
Importante
Un valor 0 para las propiedades flex-grow o flex-shrink no permitirá que el elemento sea ampliado o reducido, respectivamente. Para que haya flexibilidad, los valores de estos parámetros deben ser mayores o iguales a 1.
El parámetro flex-shrink funciona de forma similar a flex-grow pero determina la proporción en la que las cajas se reducirán para encajar en el espacio disponible. En nuestro ejemplo, el valor de este parámetro es 1 para la caja 1 pero para el resto de las cajas es igual a 5, lo que asigna un espacio mayor a la caja 1.
El parámetro flex-basis , como hemos mencionado antes, establece un valor inicial para el elemento. Al calcular los valores de reducción o expansión de elementos flexibles, se considera primero el valor del parámetro flex-basis.Cuando este valor es igual a 0 o no es declarado, el valor tomado en cuenta es el tamaño del contenido de los elementos.
También puede utilizar la palabra clave auto para que el navegador utilice el valor de la propiedad width como referencia, como veremos en el ejemplo que presentaremos en el ejemplo del Código 2-46.En este caso, el parámetro flex-basis tiene el valor auto , así que se establece como tamaño inicial el valor de width.
 Hágalo usted mismo
Hágalo usted mismo
Copie las reglas CSS del Código 2-46en el archivo test.csspara comprobar los efectos de las diferentes combinaciones de los tres parámetros de la propiedad flex. Como no hemos declarado el tamaño del elemento contenedor, cuando la ventana del navegador se expanda el elemento padre se ampliará también y todos los elementos crecerán en la misma proporción. Por el contrario, cuando el tamaño de la ventana se reduzca, el elemento caja1 se reducirá en otra proporción, ya que el valor especificado para flex-shrink es 1 en lugar de 5. Le recomendamos de nuevo añadir otras propiedades a los elementos, como color de fondo o un borde, para obtener una mejor apariencia y poder identificar cada caja en pantalla.

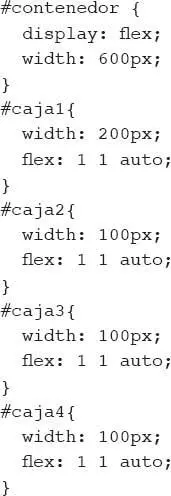
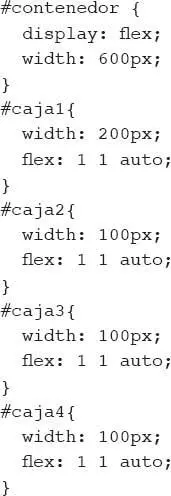
Código 2-47
Definición de cajas flexibles con el tamaño deseado.
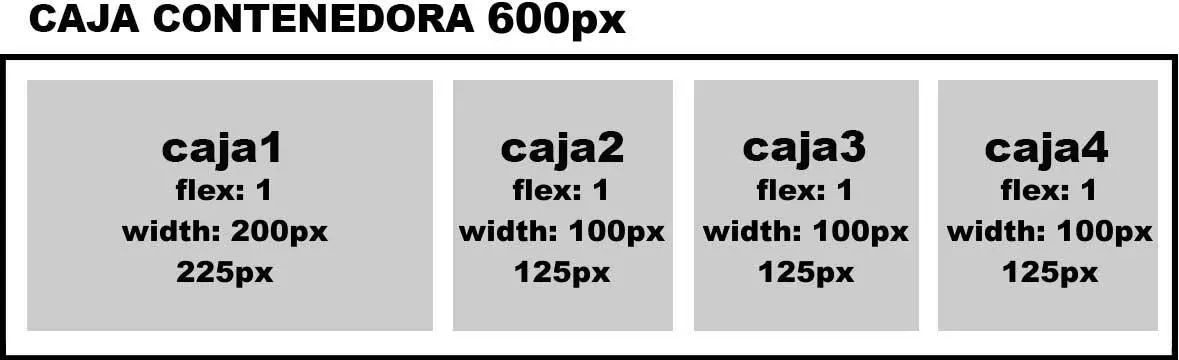
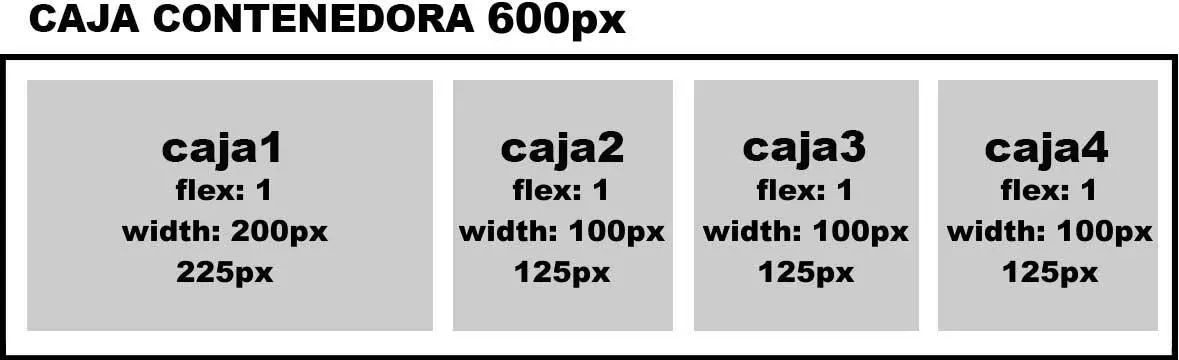
En el Código 2-47, cada caja tiene el valor de la propiedad width como primera opción, pero después de que todas las cajas son colocadas, sobra un espacio de 100 px. Este espacio adicional se divide entre las cajas flexibles. Para calcular el espacio asignado a cada casilla se utiliza la misma fórmula: 100 × 1/4 = 25. Esto significa que se añadirán 25 px al ancho inicial de cada caja.

Figura 2-8
Añadir el espacio libre al ancho de cada caja.
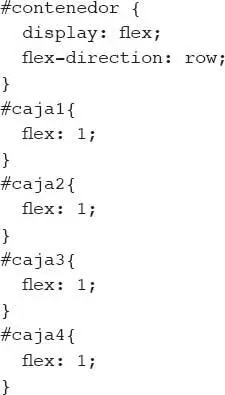
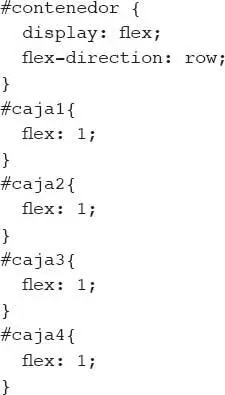
Si desea personalizar el orden y la orientación del contenido de un contenedor flexible, tiene que utilizar la propiedad flex-direction , que tiene cuatro valores posibles: row, row-reverse, column y column-reverse , con row como valor predeterminado.
row: Este valor fija la orientación de acuerdo con la orientación del texto (generalmente horizontal) y ordena a los elementos dentro del contenedor desde el inicio hasta el final del eje principal (por lo general de izquierda a derecha).
row-reverse: Este valor establece la misma orientación que row , pero invierte el orden de los elementos desde el final del eje principal hacia el inicio del mismo (generalmente de derecha a la izquierda).
column: Este valor fija la orientación de acuerdo a la forma en la que se distribuyen los bloques de texto (generalmente de forma vertical) y ordena a los hijos desde el inicio del eje principal hacia el final de éste (por lo general de arriba a abajo).
column-reverse: Este valor establece la misma orientación que column pero invierte el orden de los elementos, que por tanto es desde el final hacia el inicio del eje principal (generalmente de abajo hacia arriba).

Código 2-48
Читать дальше




 Importante
Importante Hágalo usted mismo
Hágalo usted mismo