Cambio de la orientación de los hijos.
 Conceptos básicos
Conceptos básicos
La propiedad writing-mode establece que la orientación de las líneas de texto sea horizontal o vertical. Por esta razón el resultado de las propiedades del Modelo de caja flexible dependerá de la orientación previamente establecida para el texto. Para obtener más información sobre esta propiedad, por favor visite nuestro sitio web y siga los enlaces de este capítulo.
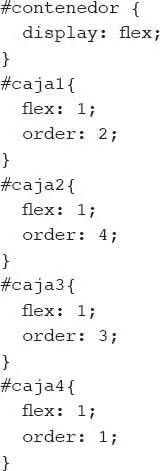
El orden de los elementos hijos también puede ser personalizado. La propiedad order permite declarar un lugar específico para cada caja:

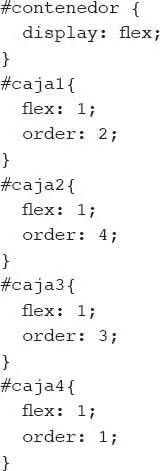
Código 2-49
Definición de la posición de cada cuadro.
Como se puede ver en el Código 2-49, la propiedad order debe ser asignada a los elementos hijos. Si el valor se duplica, las cajas afectadas seguirán el orden del código fuente.

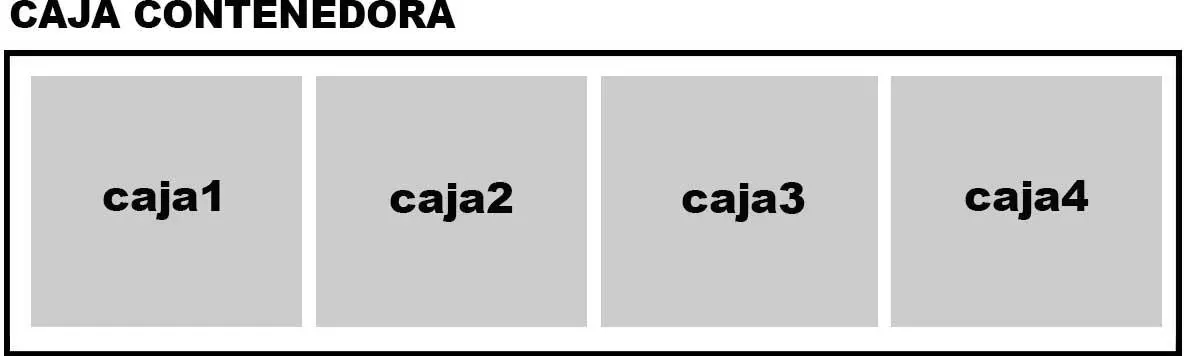
Figura 2-9
Posiciones específicas para cada caja de acuerdo al Código 2-49.
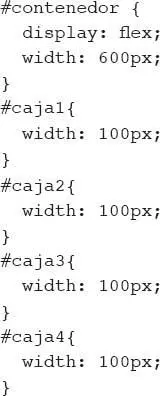
Otra de las características más relevantes del Modelo de caja flexible es la capacidad para diseñar el espacio libre. Cuando el tamaño de los elementos hijos no llena todo al contenedor, queda un espacio libre que tiene que ser colocado en algún lugar en el diseño. Veamos un ejemplo:

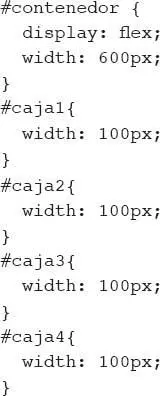
Código 2-50
Distribución del espacio libre en un contenedor flexible.
 Hágalo usted mismo
Hágalo usted mismo
Agregue otras propiedades a los elementos, como fondo de color, altura o borde, para poder ver e identificar a cada uno en pantalla.
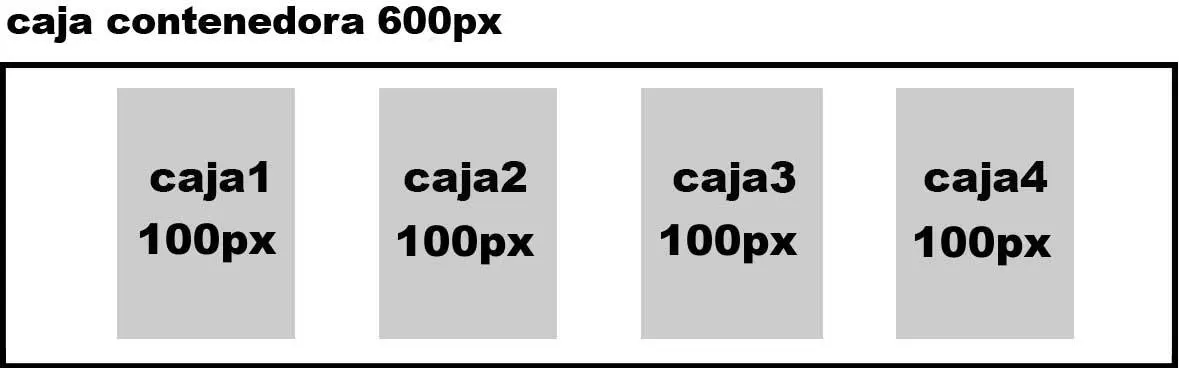
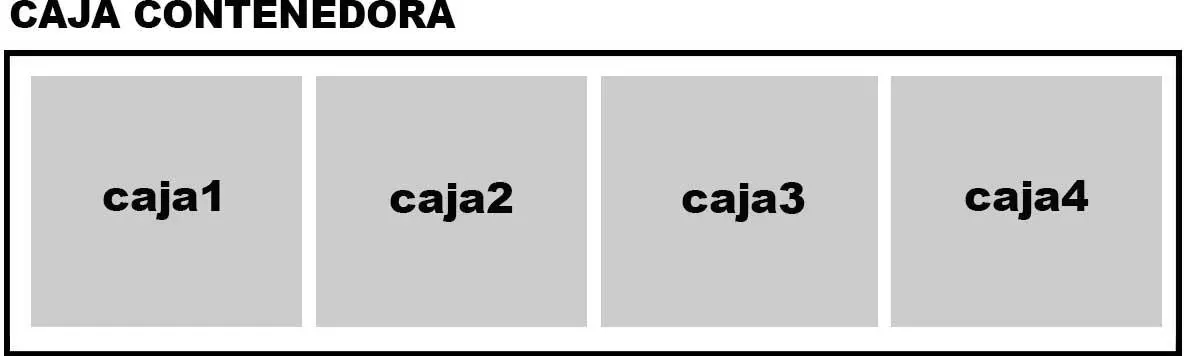
En el Código 2-50el tamaño de nuestro contenedor flexible es 600 px y cada elemento hijo tiene 100 px de ancho. Por tanto, hay 200 px de espacio libre.
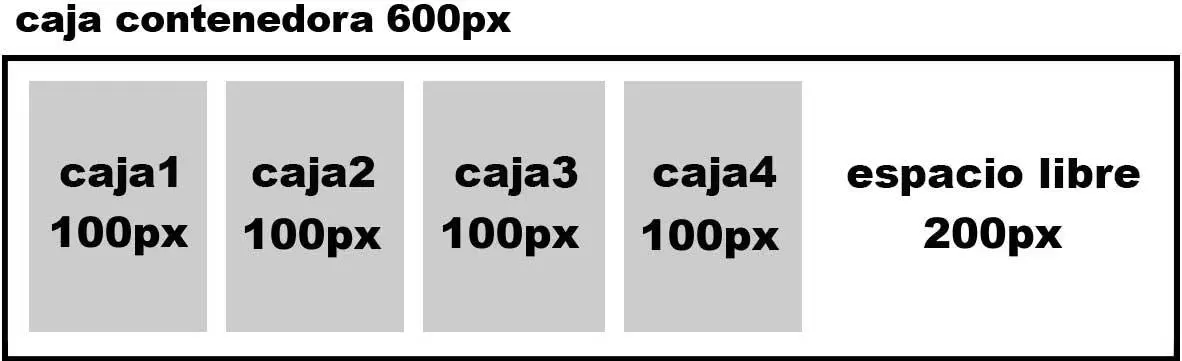
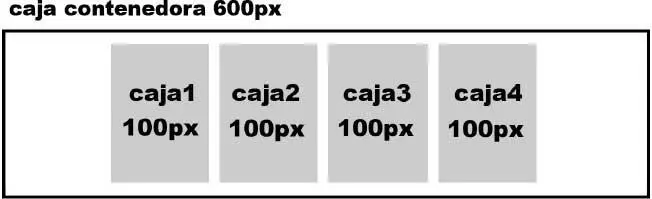
Podemos elegir diferentes formas de distribuir el espacio libre. Por defecto, los elementos hijos están ordenados de acuerdo a la Figura 2-10, de inicio a fin del eje principal (por lo general de izquierda a derecha), dejando el espacio libre al final. Sin embargo, la propiedad justify-content ofrece alternativas, pues establece cómo se distribuyen en el eje principal de un contenedor flexible tanto los elementos hijos como el espacio sobrante. Esta propiedad puede tomar cinco valores: flex-start, flex-end, center, space-between and space-around.Si la propiedad no es declarada, se aplica el valor flex-start por defecto, que alinea los elementos hacia el inicio del eje principal y el espacio libre hacia el final del eje principal (de izquierda a derecha o de arriba hacia abajo).

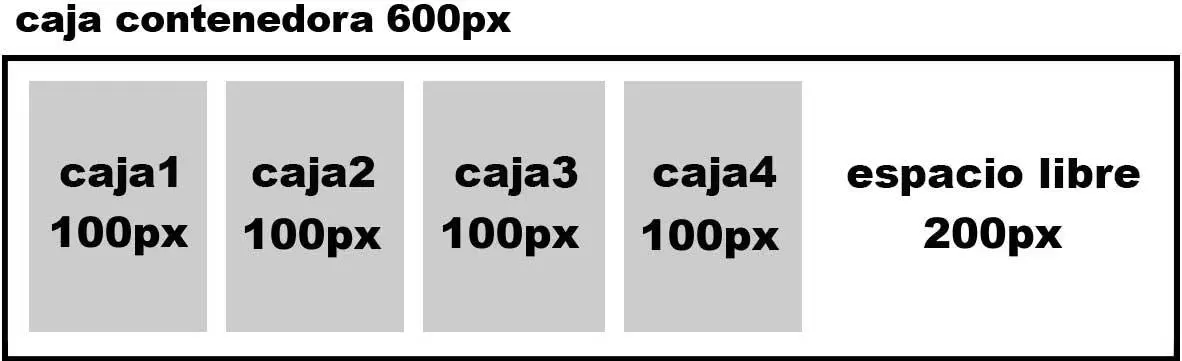
Figura 2-10
Las cajas y el espacio libre en el interior de un contenedor flexible.

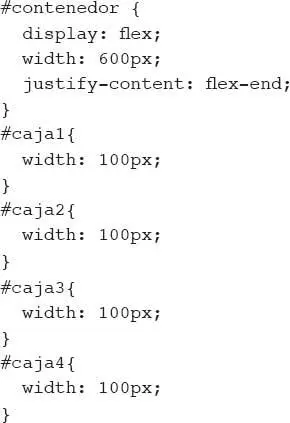
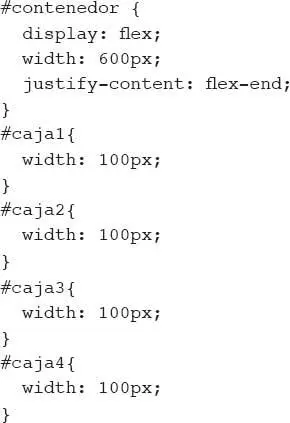
Código 2-51
Distribución del espacio libre con justify-content.
Las siguientes figuras muestran el potencial de esta propiedad y el efecto del modelo de caja flexible.

Figura 2-11
Distribución del espacio libre con justify-content: flex-start.

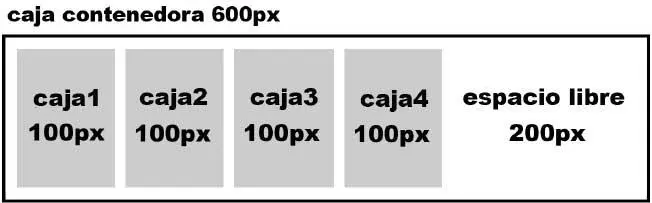
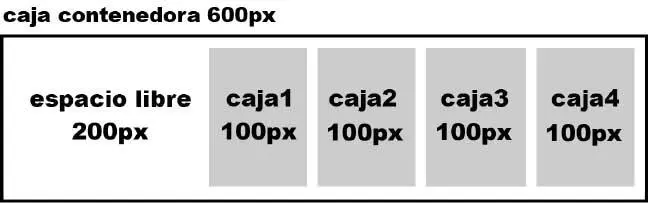
Figura 2-12
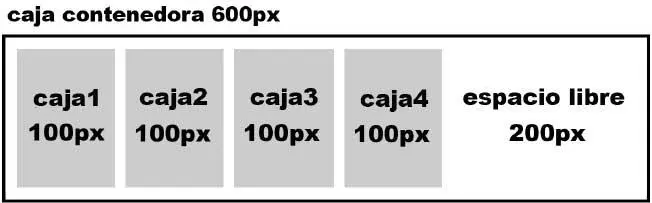
Distribución del espacio libre con justify-content: flex-end.

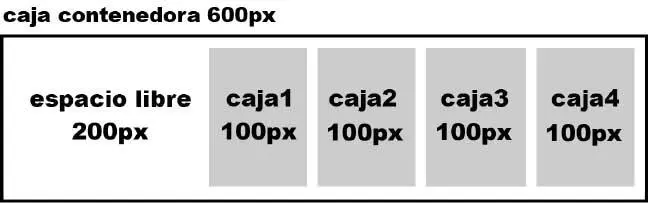
Figura 2-13
Distribución del espacio libre con justify-content: center.

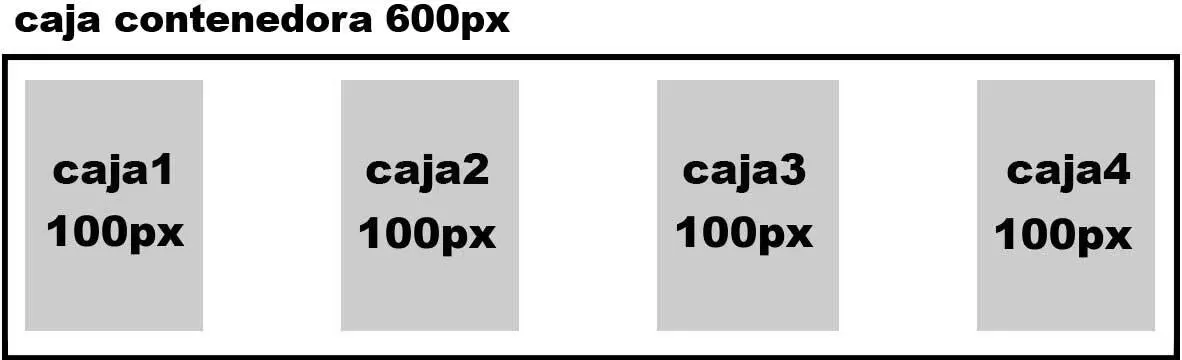
Figura 2-14
Distribución del espacio libre con justify-content: space-between.

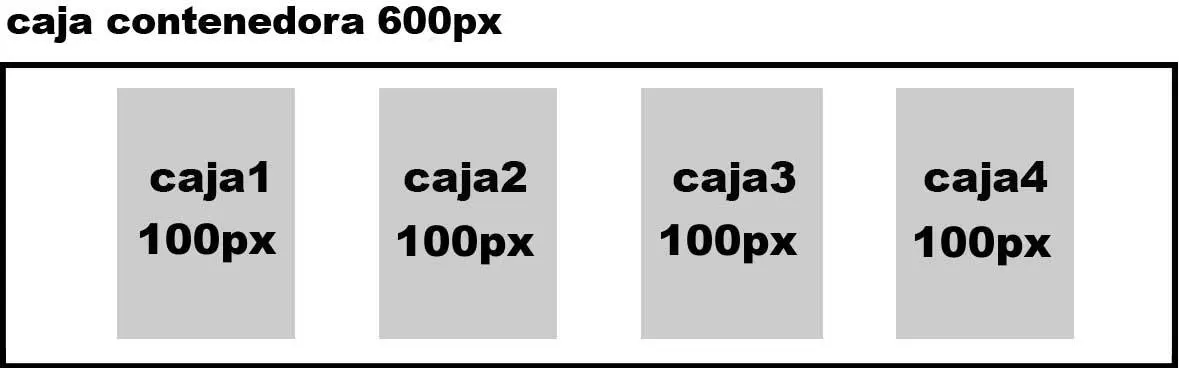
Figura 2-15
Distribución del espacio libre con justify-content: space-around.
Otra propiedad que nos ayudará a distribuir el espacio es align-items.Esta propiedad funciona como justify-content pero alinea las cajas en el eje transversal, por tanto es adecuada para la alineación vertical, poco habitual debido a que el uso de las tablets ha sido menospreciado.

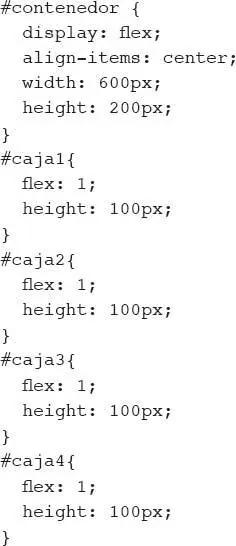
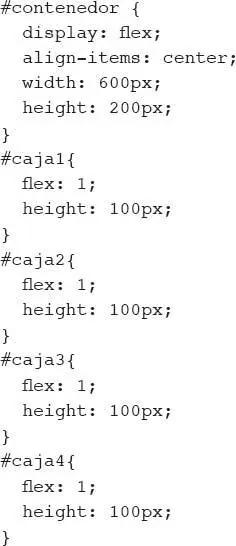
Código 2-52
Distribuir el espacio vertical.
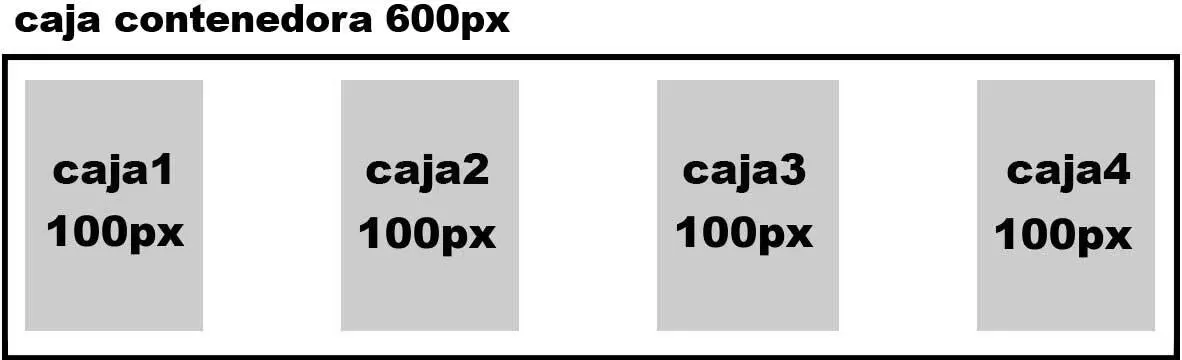
En el Código 2-52ofrecemos una altura específica para cada caja, incluyendo el contenedor, y queda un espacio libre de 100 px que será establecido de acuerdo con el valor de la propiedad align-items.

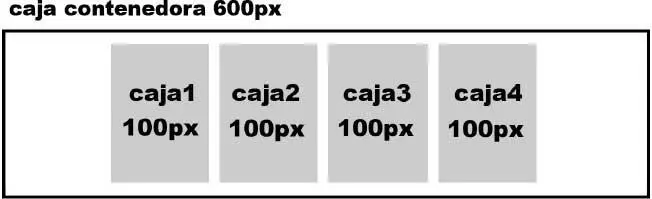
Figura 2-16
La alineación vertical con align-items: center.
La propiedad align-items admite los siguientes valores: flex-start, flex-end, center, baseline y stretch.El último valor estira las cajas de arriba a abajo para ajustar los elementos hijos al espacio disponible y es una característica tan importante que es el valor establecido de forma predeterminada al crear un recipiente flexible. El stretch establece que si la altura de los elementos hijos no es declarada, éstos adoptan automáticamente la altura de su contendor.
Читать дальше

 Conceptos básicos
Conceptos básicos


 Hágalo usted mismo
Hágalo usted mismo