Hágalo usted mismo
Hágalo usted mismo
Revise el Código 2-29.Consulte todas las reglas CSS que hemos creado hasta el momento y busque en el documento HTML el elemento correspondiente a cada una de esas reglas. Siga las referencias, las palabras clave (como h1 ) y los atributos id (como cabecera ), para entender cómo funcionan las referencias y cómo son asignados los estilos a cada elemento.
Para finalizar la aplicación del modelo de caja tradicional, es necesario aplicar otra propiedad de CSS al elemento
que le devuelva el flujo normal al documento y permita posicionar el pie bajo el último elemento en lugar de a su lado.

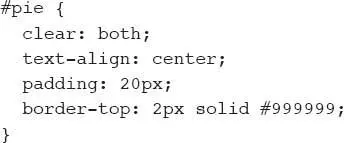
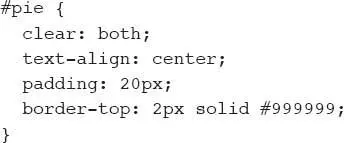
Código 2-38
Aplicar estilo al elemento
y recuperar el flujo normal.
El Código 2-38declara un borde de 2 px en la parte superior del elemento
, un margen interno (o relleno) de 20 px y centra el texto dentro del elemento. Además, se ha restaurado el flujo normal del documento con la propiedad
clear , que simplemente limpia el área ocupada por el elemento para impedir que se ubique en una posición adyacente a una caja flotante. El valor habitual es
both , que indica que ambos lados serán restaurados y el elemento recuperará el flujo habitual o, lo que es lo mismo, no será flotante. Para un elemento en bloque, esto significa que va a ser posicionado debajo del último elemento, en una nueva línea.
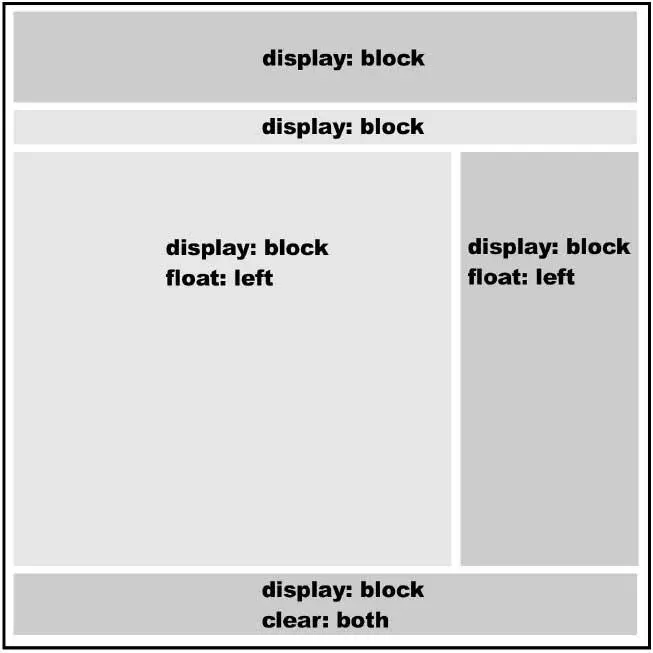
La propiedad clear también empuja los elementos verticalmente, haciendo que las cajas flotantes ocupen una superficie real en la pantalla. Sin esta propiedad, el navegador muestra el documento como si los elementos flotantes no existieran y las cajas se superpusieran. Al posicionar las cajas una junto a la otra según el Modelo de caja tradicional, se hace indispensable el uso del estilo clear: both para poder colocar otras cajas debajo. La Figura 2-2muestra una representación visual de este modelo con los estilos CSS básicos necesarios para crear el diseño.

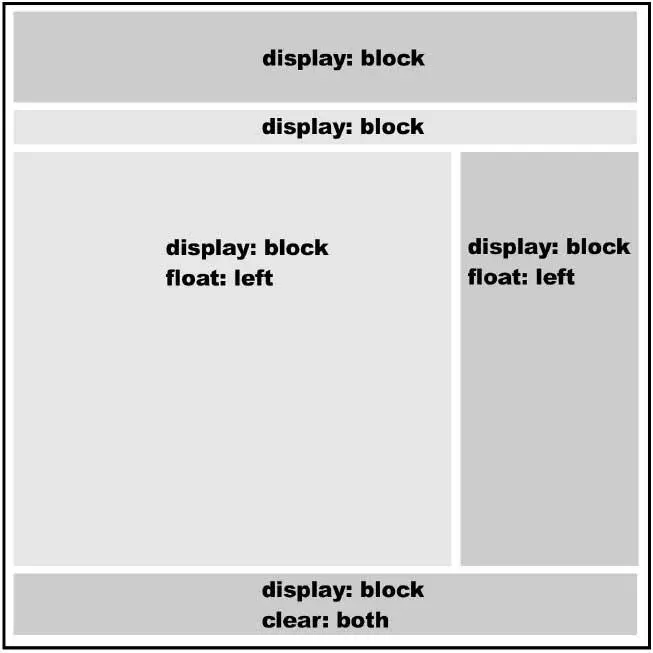
Figura 2-2
Representación visual del modelo de caja tradicional.
Los valores left y right para la propiedad float no indican necesariamente que la caja estará a la izquierda o la derecha de la ventana. Estos valores hacen que sea flotante específicamente el lado indicado del elemento y rompen de este modo el flujo normal del documento. Si el valor es left , por ejemplo, el navegador intentará ubicar el elemento en el lado izquierdo del espacio disponible. Si no hay espacio disponible al lado del elemento anterior, el nuevo elemento se ubicará a su derecha, porque la propiedad float le ha sido aplicada al lado izquierdo del elemento.
Tenga esto en cuenta cuando quiera crear un diseño con varias columnas. Deberá aplicar a cada columna la propiedad float con un valor left para garantizar que cada una sea colocada al lado de la anterior en el orden correcto, flotando hacia la izquierda hasta que alguna sea bloqueada por otra columna o por el borde del contenedor. De este modo las cajas se ubicarán alineadas una junto a la otra, creando un conjunto de columnas en pantalla.
El último paso es trabajar en el diseño de los contenidos. Hay algunos elementos de HTML5 adicionales que pueden ser útiles para este propósito:

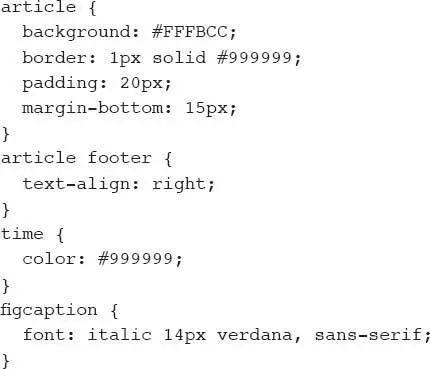
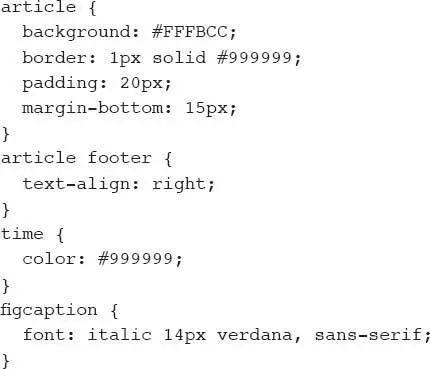
Código 2-39
Añadir los toques finales para el diseño básico.
La primera regla del Código 2-39hace referencia a todos los elementos
y les aplica algunos estilos: color de fondo, borde sólido de 1 px, relleno y margen inferior. El margen inferior de 15 px separa a cada artículo del siguiente.
Cada artículo tiene también un elemento
que muestra el número de comentarios recibidos. Para hacer referencia a un elemento dentro de un elemento , hemos utilizado el selector
article footer que indica que cada elemento que se encuentre dentro de un elemento se verá modificado por la regla. Esta técnica de referencia se aplica en este caso para alinear a la derecha el texto del pie de cada artículo.
Al final del Código 2-39se modifica el color de cada elemento y se distigue la leyenda de la imagen ( figcaption ) del resto de textos del artículo usando un tipo de letra diferente.

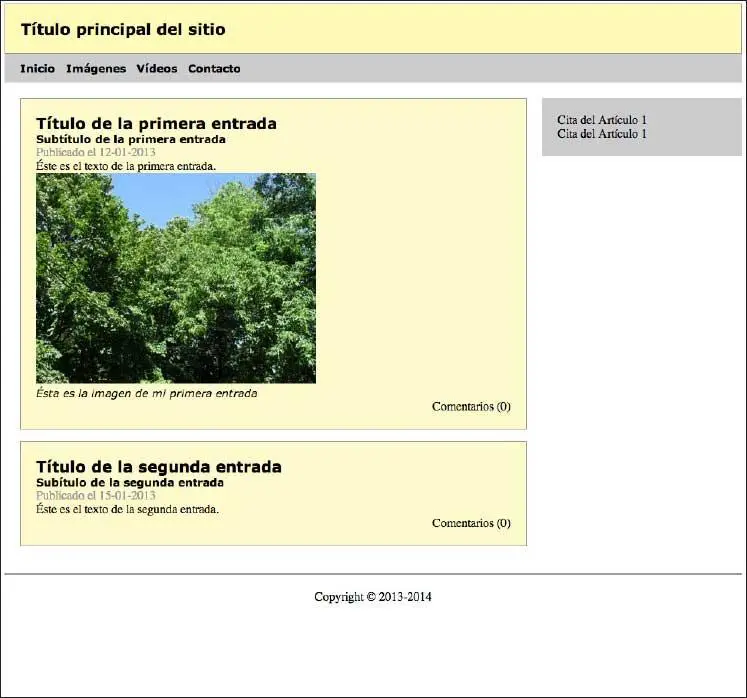
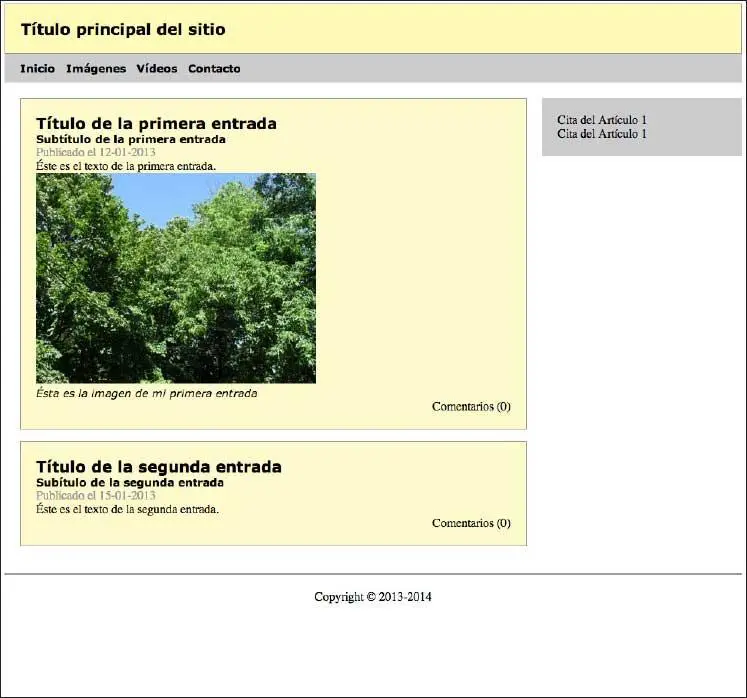
Figura 2-3
El modelo de caja tradicional aplicado al documento.
 Hágalo usted mismo
Hágalo usted mismo
Si no lo ha hecho aún, copie todas las reglas CSS que figuran en este capítulo desde Código 2-30, uno tras otro, en el interior del archivo misestilos.css y a continuación abra el archivo HTML con el documento creado en el Código 2-29en su navegador. El resultado debe ser similar a la Figura 2-3.
Otra propiedad incorporada en CSS3, que guarda relación con la estructura y el Modelo de caja tradicional, es la llamada box-sizing , que permite cambiar la forma en la que el tamaño de un elemento es calculado y obliga a los exploradores a incluir el relleno y el borde con su valor original.
Recordará que cada vez que calcula el área total ocupada por un elemento, el navegador utiliza la siguiente fórmula: size+margin+padding+borders.Por tanto, si la propiedad width tiene un valor de 100 px, margin tiene un valor de 20 px, padding tiene un valor de 10 px y border tiene un valor de 1 px, el área horizontal total ocupada por el elemento será de 100 + 40 + 20 + 2 = 162 px.
Observe que hemos tenido que duplicar los valores de las propiedades margin, padding y border para tomar en cuenta los valores que utilizados a la izquierda ya la derecha de la caja. Esto significa que cada vez que se declara el tamaño de un elemento con la propiedad width , es necesario tomar en cuenta que el verdadero espacio necesario para colocar el elemento suele ser mayor.
Читать дальше

 Hágalo usted mismo
Hágalo usted mismo