
Código 2-42
Declarar el elemento contenedor como un contenedor flexible.
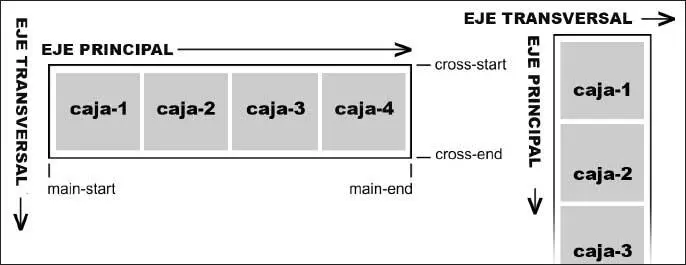
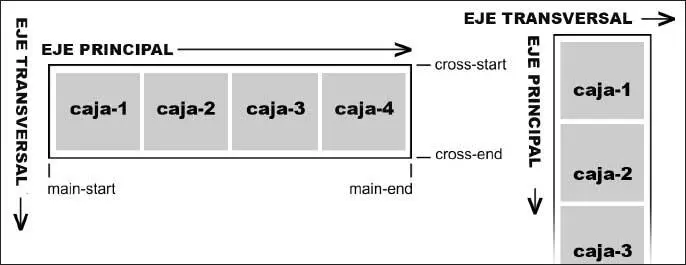
Un contenedor flex utiliza ejes para describir la orientación de su contenido. La especificación declara dos ejes que son independientes de la orientación: el eje principal y el eje transversal. En eje principal es distribuido el contenido y por lo general equivale a la orientación horizontal, mientras el eje transversal es perpendicular al eje principal y por lo general equivalente a la orientación. Si la orientación es modificada, los ejes se desplazan junto con el contenido:
Las propiedades de este modelo organizan los elementos desde los extremos de cada eje: inicio del eje principal ( main-start ), final del eje principal ( main-end ), inicio del eje transversal ( cross-start ) y final del eje transversal ( cross-end ). En general es igual a usar referencias como “de izquierda a derecha” y “de arriba hacia abajo” para describir las direcciones horizontal y vertical, con la diferencia de que la relación se invierte al modificar la orientación. Al mencionar uno de los extremos, por ejemplo main-start, en la descripción de una propiedad, hay que recordar que podría referirse al extremo izquierdo o superior de acuerdo con la orientación actual del contenedor (por ejemplo, en el diagrama de la izquierda, en la Figura 2-4, main-start identifica la parte izquierda del contenedor).

Figura 2-4
Ejes de contenedores flexibles.
Para que un elemento dentro de un contenedor flexible sea también flexible tiene que ser declarado como tal mediante la propiedad flex.Esta propiedad, que también puede declarar que una caja no es flexible, ayuda a distribuir el espacio entre las cajas. Puede usar tres posibles parámetros, separados por un espacio: flex-grow, flex-shrink y flex-basis.Para declarar una caja como flexible deberá dar un valor mínimo de 1 al primer parámetro, flex-grow.Este parámetro declara la relación de expansión del elemento o, en otras palabras, qué tanto crecerá el elemento dependiendo de la configuración de los elementos hermanos. El segundo parámetro, flex-shrink , declara la relación de reducción o qué tanto podrá ser reducido el elemento según la configuración de sus hermanos. Por último, el tercer parámetro, flex-basis , indica un tamaño inicial para el elemento que será considerado al distribuir el espacio libre entre todos los elementos que se encuentran dentro del mismo contenedor.
Las cajas flexibles, entonces, se amplían o se reducen para rellenar el espacio disponible dentro de su elemento padre. La distribución del espacio dependerá de las propiedades del resto de las cajas. Si todos los elementos del contenedor han sido declarados como flexibles, el tamaño de cada uno de ellos dependerá del tamaño de su elemento padre y del valor de la propiedad flex.Veamos un ejemplo:

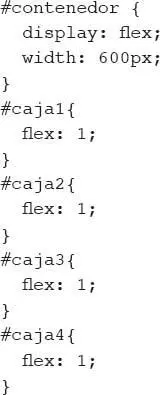
Código 2-43
Declarar las cajas flexibles con flex.

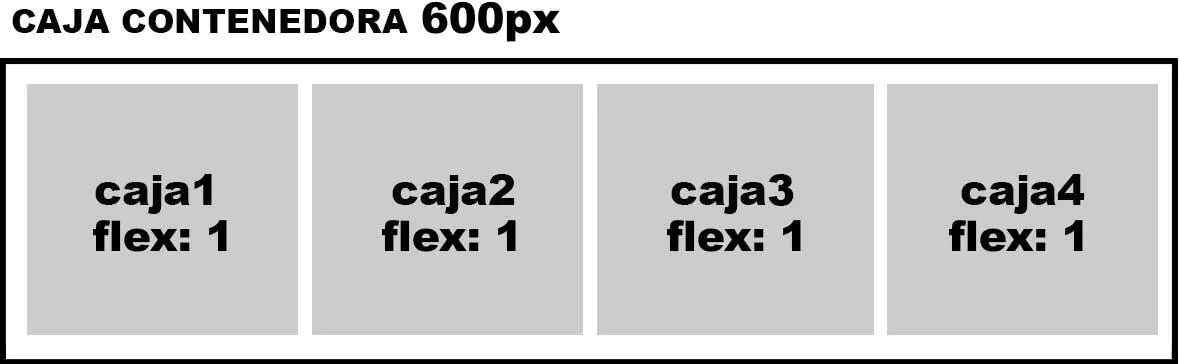
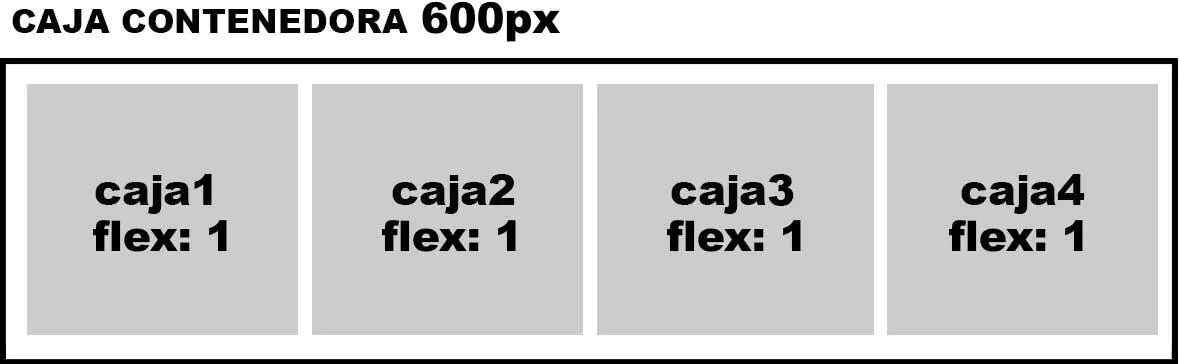
Figura 2-5
El espacio se distribuye de forma equitativa.
En el ejemplo del Código 2-43declaramos solo el valor flex-grow para la propiedad flex para determinar cómo se ampliarán las cajas. El tamaño de cada caja se calcula multiplicando el valor del tamaño de la matriz por el valor de su propiedad flex y luego dividiendo el resultado entre la suma de los valores flex-grow de todos los elementos hijos. Por ejemplo, la fórmula para el elemento caja1 es de 600 × 1/4 = 150. El valor 600 es el tamaño del contenedor, el 1 es el valor de la propiedad flex para caja1 y el 4 es la suma de los valores de la propiedad flex de cada elemento hijo. Como todas las cajas de nuestro ejemplo tienen un valor igual a 1 para la propiedad flex , el tamaño de todas ellas es 150 px.
 Hágalo usted mismo
Hágalo usted mismo
Copie las reglas CSS del Código 2-43en el archivo test.cssy abra el documento HTML que contiene el Código 2-41en su navegador. Recuerde que debe añadir los prefijos correspondientes a estas nuevas propiedades antes de la prueba (por ejemplo, -webkit-flex ).
El potencial de esta propiedad se hace evidente al proporcionar valores diferentes y realizar combinaciones:

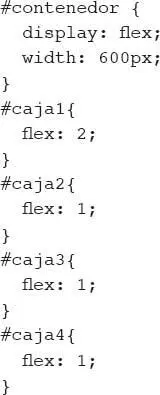
Código 2-44
Creación de una distribución desigual.
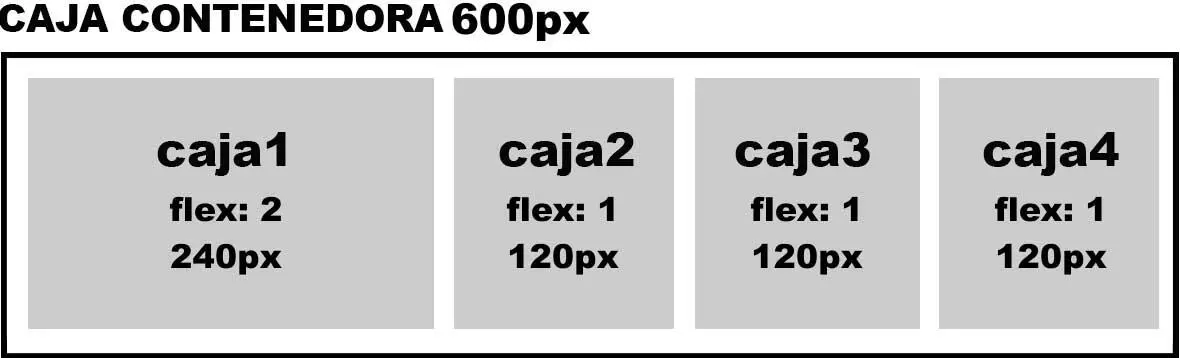
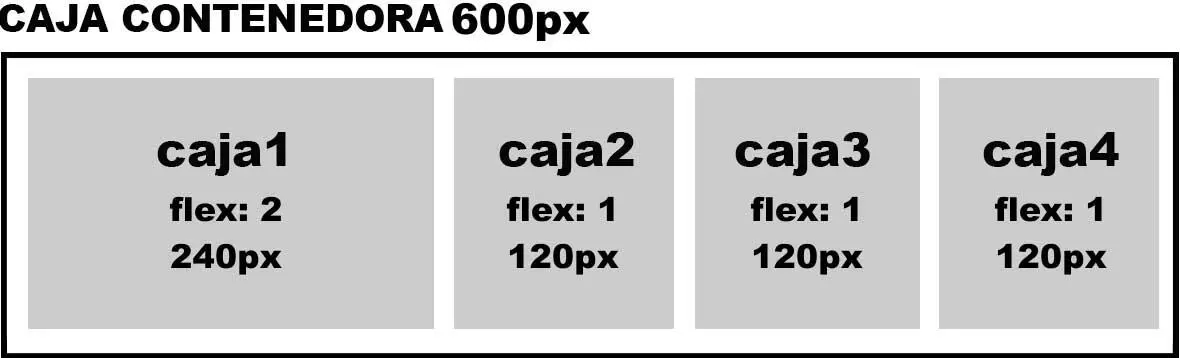
En el Código 2-44cambiamos el valor de la propiedad flex para caja1 a 2. Ahora la fórmula para calcular el tamaño de esta caja es: 600 × 2/5 = 240. Como no hemos cambiado el valor del contenedor, el primer valor de la fórmula no varía pero el segundo valor es ahora 2 (el nuevo valor de la propiedad flex para esta caja). Y ahora la suma de los valores de todas las propiedades de los elementos hijos es 5 (2 para la caja 1 y 1 para cada una de las otras tres cajas). La fórmula para calcular el tamaño del resto de los elementos del contenedor es por tanto: 600 × 1/5 = 120.
Al comparar los resultados podemos comprender cómo se distribuye el espacio. El espacio disponible se divide en segmentos de acuerdo a la suma de los valores de la propiedad flex de cada elemento hijo (de un total de 5 en nuestro ejemplo). A continuación, los segmentos se distribuyen entre las cajas. El elemento de caja1 obtiene dos segmentos y el resto de los elementos hijos reciben solo un segmento cada uno, porque el valor de sus propiedades flex es 1.
El efecto de esta propiedad se representa en la Figura 2-6.La ventaja es que cuando se agrega un nuevo elemento al contenedor no es necesario calcular el tamaño que le será asignado porque éste será calculado automáticamente.

Figura 2-6
Читать дальше





 Hágalo usted mismo
Hágalo usted mismo