9. En el caso en que la sentencia contenga un objeto y un número o una cadena de texto, el operador intentará convertir el objeto en un dato primitivo y realizará la comparación normal.
10. Es por este proceso de conversión que es altamente recomendable realizar las comparaciones mediante los operadores de igualdad estrictos.
IMPORTANTE
La conversión entre tipos de datos conlleva principalmente dos problemas: el primero de ellos es que las reglas de conversión en general pueden producir resultados inesperados y el segundo, que, debido a la indulgencia del operador, los errores de tipo pueden no resultar evidentes nunca.
012 Operadores de comparación
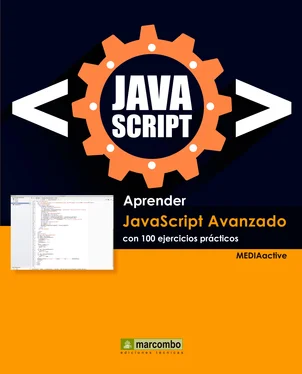
LOS OPERADORES DE COMPARACIÓN COMPARAN SUS operandos, los cuales pueden ser números, cadenas de texto, lógicos u objetos, y devuelven como resultado un valor lógico según si la comparación establecida es o no verdadera. De hecho, todos los operadores de igualdad estudiados en el ejercicio anterior forman parte de este grupo de operadores. Además de los operadores de igualdad, los de comparación son los siguientes: >, >=, < y <=.
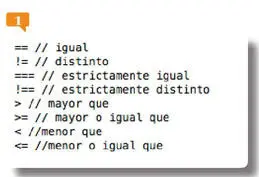
1. En este ejercicio, le mostraremos cómo se utilizan los opera-dores de comparación en JavaScript. Como se ha indicado en la introducción, son cuatro, además de los operadores de igualdad tratados en el ejercicio anterior, los operadores de comparación: 
> (mayor que)
>= (mayor o igual que)
< (menor que)
<= (menor o igual que)

2. Los cuatro operadores de comparación funcionan tanto para números como para cadenas de texto. Sin embargo, cabe señalar que en el caso de las cadenas de texto, el uso de este tipo de operadores no es demasiado recomendable puesto que hacen distinción entre mayúsculas y minúsculas y no gestionan características como, por ejemplo, los acentos.
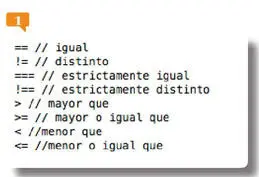
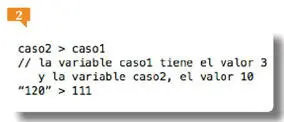
3. El operador > devuelve el valor true siempre y cuando el operando izquierdo sea mayor que el derecho. Vea como ejemplo las siguientes sentencias: 
caso2 > caso1
// la variable caso1 tiene el valor 3
y la variable caso2, el valor 10
“120” > 111

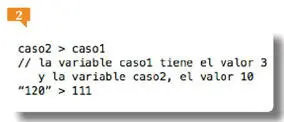
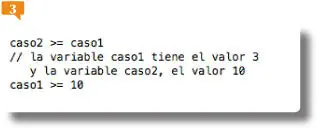
4. El operador >= devuelve el valor true en el caso en que el operando izquierdo sea igual o mayor que el derecho. Un par de ejemplos del uso de estos operadores serían las siguientes sentencias: 
caso2 >= caso1
// la variable caso1 tiene el valor 3
y la variable caso2, el valor 10
caso1 >= 10

5. El siguiente operador de comparación es < , que permite devolver el valor true si el operando izquierdo es menor que el derecho. Siguiendo con nuestros ejemplos con las variables caso1 y caso2 , mire estas sentencias: 
caso1 < caso2
// la variable caso1 tiene el valor 3
y la variable caso2, el valor 10
“120” < “111”

6. El último de los operadores de comparación que trataremos en este ejercicio es <=, que devuelve true en el caso en que el operando de la izquierda sea menor o igual que el de la derecha. Vea un claro ejemplo en las líneas siguientes: 
caso1 <= caso2
// la variable caso1 tiene el valor
y la variable caso2, el valor 10
caso2 <= 10

013 El caso del operador +
IMPORTANTE
El operador + examina, ante todo, los operandos situados a izquierda y a derecha. Si uno de estos operandos es una cadena de texto o caracteres, entonces el otro también es convertido en cadena de texto y ambos, concatenados.
EL OPERADOR + SE COMPORTA DE maneras distintas según si los operandos con los que trabaja son números, textos u otro tipo de datos. Así, actuará sencillamente como un operador aritmético cuando se trata de números o bien servirá para concatenar elementos cuando trabaja con textos u otros datos.
1. Debido a sus comportamientos especiales en determinados momentos, hemos creído conveniente dedicar un ejercicio al operador + (más). Debemos tener en cuenta que JavaScript estudia y determina en cada momento con qué tipo de datos está tratando, y es por eso que puede decidir cómo debe comportarse, por ejemplo, el operador +.
2. El operador + realiza una suma cuando el programa interpreta que ambos operandos son números: 
valor1 = 5
valor2 = 8
resultado = 10 + valor2;

3. En este caso, JavaScript interpreta que la variable resultado almacenará el valor resultante de la suma 10 + 8. En ocasiones, puede ocurrir que en lugar de interpretar los valores como numéricos, los interprete como cadenas de caracteres o como cadenas y números. Es en estos casos que el operador + actúa de concatenador, es decir, realiza combinaciones entre valores en lugar de sumarlos. 

En este caso, ni el uso de las comillas permite interpretar a JavaScript que se trata de números, sino que los lee como cadenas de caracteres.
4. El ejemplo anterior, el de la concatenación de textos, puede ser solventado mediante dos procedimientos: eliminando las comillas incluidas en la descripción de las variables o bien utilizando el método Number(). El primer procedimiento quedaría como sigue: 
Читать дальше