
3. También podemos comprobar de la existencia de una variable undefined utilizando el mismo comparador que para el valor null : 
if(caso1===undefined) {
}

En ambos casos (1 y 3), el término caso1 correspondería al nombre de una variable ficticia.
4. A continuación, le mostramos un ejemplo más gráfico de la comprobación de un objeto indefinido: 
if (typeof(caso1) === “undefined”){
alert(“caso1 no está definido.”);
}

5. Sin embargo, no es ésta la única forma de realizar esta comprobación. El operador Typeof es otro modo de llevarla a cabo, aunque normalmente, y debido a su sencillez, se utilizará el comparador ===.
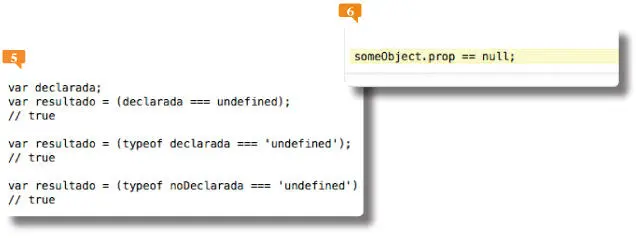
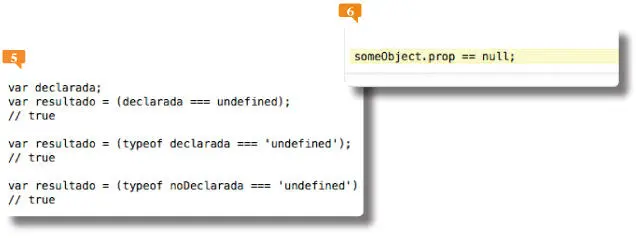
6. Typeof es un operador que devuelve una cadena o string que describe el tipo de dato que corresponde con el objeto, ya sea una variable, una función..., que se escribe a continuación. Más concretamente, el operador typeof distingue los valores primitivos de los objetos y, en el caso de las primitivos, determina el tipo al que pertenecen: “number”, “string”, “boolean”, “object”, “function” y “undefined”. 
7. El operador typeof de JavaScript también puede interpretar el valor null , y en este caso lo hace como un tipo Object, no como un tipo null. Este comportamiento, que puede provocar confusiones, se mantiene por compatibilidad con versiones anteriores del lenguaje.
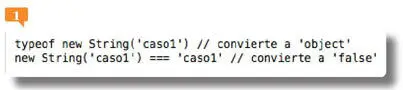
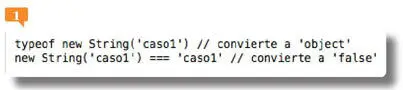
8. La propiedad SomeObject.prop también se utiliza para comparar un valor no definido en null. ¿Cómo? Verificando que esta comparación es true si la propiedad SomeObject.prop es null o si dicha propiedad no existe. 

La propiedad SomeObject.prop también se utiliza para comparar un valor no definido en null comprobando que esta comparación es true si la propiedad SomeObject.prop es null o si dicha propiedad no existe.
IMPORTANTE
Si el uso y la aplicación del operador Typeof no le ha quedado demasiado claro, no se preocupe; más adelanteen este libro dedicaremos un ejercicio entero a dicho operador.
009 Objetos envolventes para primitivos
LOS TRES TIPOS DE DATOS PRIMITIVOS en JavaScript, booleano, numérico y cadena de caracteres, tiene su correspondiente constructor: Boolean, Number y String. Los valores primitivos son contenidos o envueltos (wrap) en las instancias, también denominadas objetos envolventes (en inglés, wraper objects).
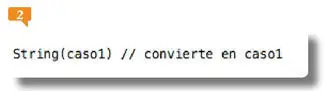
1. En este ejercicio veremos los detalles de los objetos que envuelven los primitivos. Para empezar diremos que los constructores crean objetos que son prácticamente incompatibles con los valores primitivos que envuelven. 

2. Si estos constructores se utilizan como funciones, la conversión de los valores se lleva a cabo en sus correspondientes tipos de primitivos. 

3. Aunque los expertos recomiendan este método de conversión, lo cierto es que entre los programadores de JavaScript se tiende a evitar los objetos envolventes. ¿Por qué? Porque la conversión no es un proceso necesario, puesto que casi todo cuanto pueden hacer los objetos también pueden hacerlo los primitivos.
4. Los objetos envolventes son distintos a los datos primitivos. Si tenemos en cuenta que las instancias envolventes son objetos,podemos deducir que no existe ningún modo de comparar objetos en JavaScript, ni mediante operadores de igualdad como ==. 

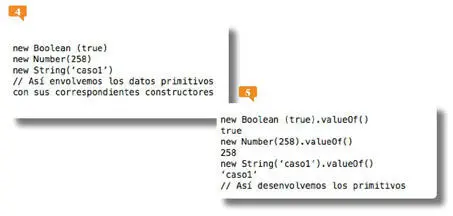
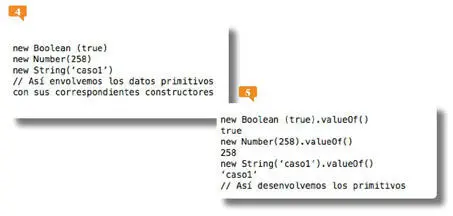
5. Si lo que necesita es añadir propiedades a un valor primitivo, será preciso envolver la primitiva y añadir la propiedad al objeto envolvente. Con este proceso lo que estamos haciendo es desenvolver el valor para poder trabajar con él. Vea un ejemplo de este proceso en las siguientes líneas: 
new Boolean (true)
new Number(258)
new String(‘caso1’)
6. Así los valores primitivos han sido envueltos con el correspondiente constructor (Boolean, Number y String). Para desenvolverlos, se utiliza el método valueOf() , el cual está presente en todos los objetos: 
new Boolean (true).valueOf()
true
new Number(258).valueOf()
258
new String(‘caso1’).valueOf()
‘caso1’

Recuerde que todo cuanto escribimos tras la doble barra // no es interpretado por el navegador web.
7. Tal y como veremos con detalle en un ejercicio anterior, la conversión de objetos envolventes en primitivas genera números y texto (o cadenas de caracteres), pero no datos booleanos.
8. Por último, cabe destacar que los datos primitivos adquieren sus métodos de los correspondientes objetos envolventes.
010 Operadores de asignación
IMPORTANTE
El resultado de las operaciones es aquello que permite a un programa modificar su manera de comportarse según los datos que tenga para trabajar. Las operaciones pueden ser máso menos sencillas y pueden realizarse con distintos tipos de operandos.
Читать дальше