
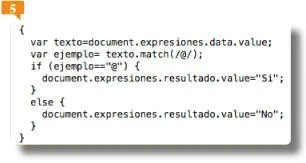
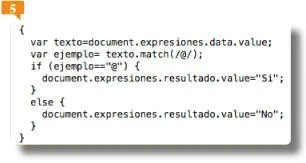
La imagen 5 muestra un ejemplo de código en el cual se utiliza una expresión del tipo RegExp , /@/ , para verificar que un campo de e-mail cuenta con una dirección de correo electrónico válida, es decir, con el símbolo @.
7. Las características que comparten estos tres tipos de objetos son las siguientes: cada objeto tiene su propia identidad y, por tanto, pueden compararse; es posible modificar las propiedades de los objetos, añadir de nuevas y eliminar las sobrantes, y los constructores pueden ser considerados como implementaciones de tipos personalizados.
IMPORTANTE
Existe un listado de caracteres especiales que pueden utilizarse en expresiones regulares. Tenga en cuenta que cada uno de estos caracteres se utiliza en combinación con caracteres simples y tienen un significado concreto. Los caracteres especiales que se pueden utilizar en JavaScript para generar expresiones regulares son los siguientes:
< $ ^ . * + ? [ ] >
007 Valores y objetos indefinidos
EN UN EJERCICIO ANTERIOR HEMOS TENIDO la oportunidad de mencionar dos tipos de valores que se utilizan en JavaScript para indicar la falta de información en un script. Se trata de los valores (o, también podríamos denominarlos, “no-valores”) null y undefined.
1. En este ejercicio trataremos con todo detalle los dos “no valores” que JavaScript utiliza para indicarnos que falta información en el script: null y undefined. Undefined significa que no hay ni un valor primitivo ni un objeto, y podemos encontrarlo en variables sin inicializar, en una falta de parámetros o en una omisión de propiedades. Por su parte, null significa que no hay ningún objeto, y podemos encontrarlo en aquellas partes del script en que se espera la existencia de un objeto, sea del tipo que sea. 

2. Así, podemos resumir esta descripción diciendo que undefined indica la no existencia y null , el vacío. 

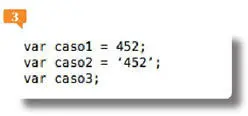
3. A continuación veremos en ejemplos los casos en que se generarán los valores undefined y null . Empezaremos por las variables no inicializadas comparadas con otras que sí lo han sido: 
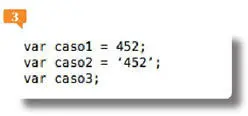
var caso1 = 452;
var caso2 = ‘452’;
var caso3;

Con esta comparativa puede ver claramente que undefined es un valor, aunque sea “sin valor”.
4. La variable caso1 contiene datos del tipo Number ; la variable caso2 contiene datos del tipo String , mientras que la variable caso3 no ha sido inicializada y es del tipo undefined.
5. El caso de la falta de parámetros también produce variables de este tipo. Un ejemplo sería el siguiente: 
var caso1 = { };

6. En efecto, la variable caso1 sí ha sido inicializada pero no muestra ningún parámetro, por tanto, es del tipo undefined.
7. En JavaScript, el valor null se considera un valor especial, puesto que en sí mismo es un valor aunque indica la falta de contenido. En nuestras variables de ejemplo, el valor null sería como sigue: 
var caso1 = null;

8. Quizás se estará preguntando por qué JavaScript dispone de estos “no-valores” entre sus elementos. La razón se remonta a los inicios de este lenguaje de programación. JavaScript adoptó el procedimiento de dividir los valores en primitivos y objetos, así como de utilizar el valor para indicar la ausencia de objetos con el valor null.
9. Así, el valor null se convirtió en 0 (cero) si daba como resultado un número: 
Number(null)//El resultado sería 0
5 + null // El resultado sería 5

10. Y se inventó un nuevo no-valor, undefined, para aquellos casos en que el resultado no debiera ser un número, es decir, para variables sin inicializar y para la omisión de propiedades: 
Number(undefined) // El resultado sería NaN (Not a Number)
5 + undefined // El resultado sería NaN

008 Comprobar valores indefinidos o nulos
EN ESTE EJERCICIO LE MOSTRAREMOS CÓMO puede comprobar si los valores undefined y null existen en un script por separado o bien si uno de los dos valores existe.
1. Empezaremos por el valor null. Si lo que necesita saber es si el valor de una variable es el mencionado no-valor, es decir, si no tiene ningún valor asociado, sencillamente es preciso comparar esa variable con el valor null. El modo de hacerlo pasa por el uso del comparador === (estrictamente igual): 
if(caso1===null) {
}
//Siendo “caso1” el nombre de la variable que estamos analizando

2. En el caso en que la variable devuelva, efectivamente, el valor null , será preciso realizar cuanto se requiera para que el script funcione correctamente. 
Читать дальше