
Debe saber que en realidad los datos primitivos no tienen propiedades, sino que las toman prestadas de los constructores que los envuelven. Hablaremos de dichos constructores más adelante en este libro. Imagen: aprenderaprogramar.com.
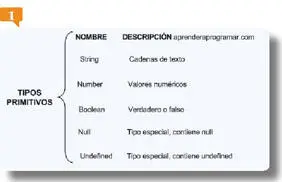
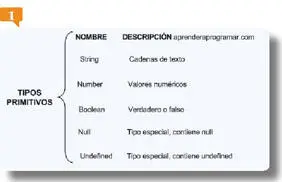
2. Los datos primitivos tienen unas características que los identifican. Veamos cuáles son, aunque sepa que cada uno de ellos será tratado ampliamente más adelante en este libro.
3. El tipo de dato booleano (en inglés, boolean) acepta sólo dos valores:
true
false
4. Y normalmente se utilizan en sentencias condicionales. 

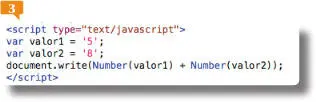
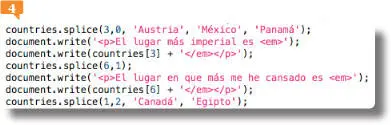
5. Los tipos numéricos (en inglés, number) representan cualquier número entero o de punto flotante, es decir, con decimales (23.7). 
var valor1 = 5;
var valor2 = 2.9;

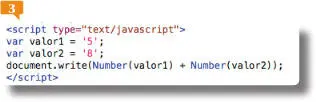
Normalmente, el tipo de datos Number no utiliza comillas, como en el caso de las cadenas de caracteres. En este ejemplo, las comillas se utilizan porque los valores numéricos dependen del elemento Number , el cual lo utiliza para realizar un cálculo matemático.
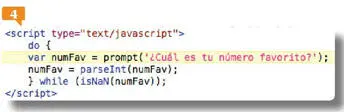
6. Por su parte, las cadenas de caracteres (en inglés, string) alma-cenan, como su nombre indica, una secuencia de caracteres, teniendo en cuenta que dicha secuencia puede estar vacía. Las cadenas de caracteres se representan en JavaScript entre comillas, ya sea simples o dobles. Por ejemplo: 
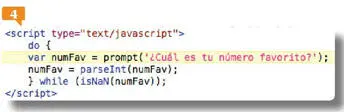
var numFav = prompt(‘¿Cuál es tu número favorito?’);

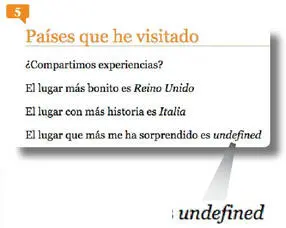
7. Da igual el tipo de comillas que utilice, aunque sí es importante que sea coherente dentro del documento con este uso. Existen dos tipos de datos primitivos más que se utilizan par indicar la falta de información. Se trata de los valores undefined y null. El primero significa que no existe ningún valor, ni tipo de dato ni objeto, en la sentencia,  y el segundo, que no existe ningún objeto.
y el segundo, que no existe ningún objeto.

8. De forma común, todos los datos primitivos tienen la característica de que contienen una comparación entre sus valores, que sus propiedades no pueden ser ni modificadas, ni alteradas ni eliminadas y, por último, que son predeterminados en JavaScript, lo que significa que el usuario no puede crear sus propios datos primitivos.
006 Objetos en JavaScript
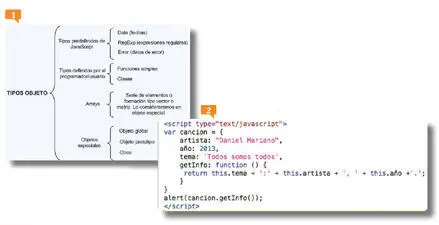
COMO HEMOS INDICADO EN EL EJERCICIO anterior, JavaScript cuenta con datos primitivos y con objetos. Todo cuanto no puede situarse dentro de alguno de los tipos de datos descritos en las páginas anteriores puede considerarse un objeto.
1. Existen tres tipos de objetos en JavaScript, considerados más comunes, que se mueven con los denominados constructores: los objetos simples, las matrices y las expresiones regulares. Los objetos tiene propiedades y valores y, a diferencia de los datos primitivos, sí pueden ser creados por el programador. Veamos paso a paso cada uno de estos tipos de objetos. 
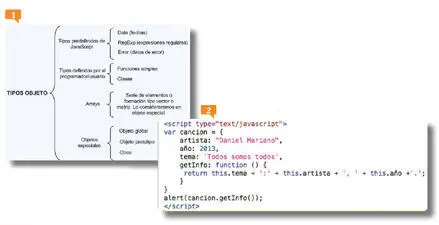
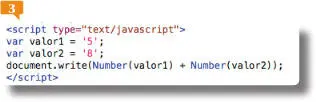
2. El constructor Object envuelve los objetos simples, los cuales se representan mediante nombres o datos. Un ejemplo de un objeto simple sería el siguiente:
{
nombre: ‘Mónica’,
apellido: ‘González’
}
3. Este objeto tiene dos propiedades (nombre y apellido) y cada una de ellas, un valor (‘Mónica’ y ‘González’). Como hemos indicado, es el programador quien decide el nombre de los objetos, siendo consecuente en su uso en todo el script. 

Fuente de esta imagen: aprenderaprogramar.com
Ésta sería la descripción de un pequeño script que cuenta con una variable que contiene un objeto con varias propiedades y valores.
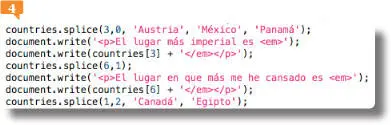
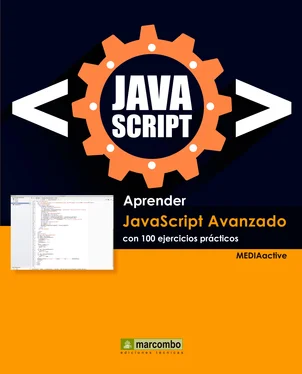
4. El segundo tipo destacable de objetos son las matrices, en inglés arrays . Una matriz es, sencillamente, una lista de elementos. Las matrices son la mejor forma de almacenar más de un valor en un mismo lugar, puesto que de otro modo sería necesaria crear una variable para cada elemento de la lista. Las matrices se envuelven dentro del constructor Array y tienen el aspecto siguiente: 
[‘lunes’, ‘martes’, ‘miércoles’, ‘jueves’, ‘viernes’]

5. Todos los elementos de una matriz corresponden a un número en un índice, siendo el primero de estos números el 0; esto significa que, en nuestro ejemplo, el elemento ‘lunes’ es el número 0, el elemento ‘martes’ , el 1, y así sucesivamente. 

Los elementos que forman una matriz se gestionan mediante valores de índice, siempre recordando que el primer elemento corresponde al valor 0, no 1.
6. El tercer tipo de objetos de JavaScript es el de las expresiones regulares, regidas por el constructor RegExp. Las expresiones regulares están formadas por caracteres simples, /abc/ , o por una combinación de caracteres simples y especiales, /a*b_c/. Una expresión regular sirve para localizar patrones en una cadena de texto, para comprobar que una cadena tiene una determinada estructura o para verificar que una dirección de correo electrónico está escrita correctamente. 
Читать дальше








 y el segundo, que no existe ningún objeto.
y el segundo, que no existe ningún objeto.