LOS OPERADORES SIRVEN PARA REALIZAR LOS cálculos y las operaciones definidos en un script. Todos los operadores convierten sus operandos en los tipos correspondientes, aunque hay que advertir que la mayoría de los operadores sólo funcionan con valores primitivos, lo que implica que los objetos se convierten en primitivos antes de ser manipulados.
1. En este ejercicio conocerá cuáles son los operadores de asignación, cómo y para qué se utilizan. Como presentación, dire-mos que los operadores de asignación son los que se utilizan para asignar valores a las variables.  El operador de asignación más utilizado es =. A la derecha de este operador se escriben los valores finales, mientras que a su izquierda se inserta el nombre de la variable en la cual se almacenará el dato. Veamos un ejemplo básico:
El operador de asignación más utilizado es =. A la derecha de este operador se escriben los valores finales, mientras que a su izquierda se inserta el nombre de la variable en la cual se almacenará el dato. Veamos un ejemplo básico:
var caso1 = 100;

2. Podemos definir una asignación como una expresión que evalúa un valor asignado. Esta definición permite en JavaS-cript encadenar asignaciones.  Un ejemplo de ello sería lo siguiente:
Un ejemplo de ello sería lo siguiente:
caso1 = caso2 = 100;

El operador = se denomina operador de asignación simple.
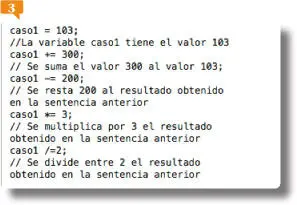
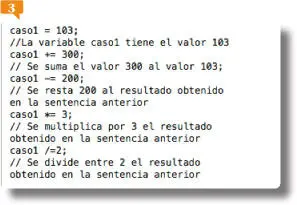
3. Esta sentencia permite asignar el valor 100 tanto al valor caso1 como al valor caso2. Aunque el valor = es el más utilizado en-tre los operadores de asignación, es preciso saber que existen otros; de hecho, se trata de combinaciones entre el operador = y otros operadores matemáticos. Algunas de estas combinaciones entre operadores de asignación son +=, -=, *= y /= . Todos ellos realizan la operación que indica el operador mate-mático entre el valor de la izquierda y el de la derecha y ubica el resultado en la parte izquierda de la sentencia. Veamos unos ejemplos de cada uno de ellos sobre un único caso: 
caso1 = 103;
caso1 += 300;
caso1 -= 200;
caso1 *= 3;
caso1 /=2;

Este tipo de operadores de asignación se denominan compuestos.
4. Cada uno de los operadores se basa en el valor de la variable caso1 y va realizando la operación que indica el operador con el valor de la derecha; el resultado se sitúa en la parte izquierda de la sentencia siguiente. Existe otro operador de asignación combinado con el operador básico =; se trata del operador %= el cual permite calcular el resto de una operación y se asigna como resultado de la variable.
5. Además de asignar valores a variables, los operadores de asignación también pueden asignarse a propiedades, eventos o accesos a indizadores.
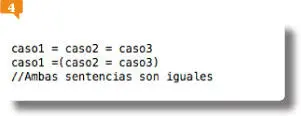
6. Los operadores de asignación son asociativos por la derecha. ¿Qué significa esto? Sencillamente, que las operaciones se agrupan de derecha a izquierda. Por ejemplo, una expresión de la forma caso1 = caso2 = caso3 se evalúa como caso1 = (caso2 = caso3). 

011 Operadores de igualdad
JAVASCRIPT DISPONE DE DOS TIPOS DE operadores para deter-minar la igualdad entre valores. Los operadores denominados de igualdad y de desigualdad estricta (=== y !==) y los denominados de igualdad y de desigualdad normal (== y !=). Por las razones que se verán en este ejercicio, los expertos recomiendan utilizar los operadores estrictos y evitar, en la medida de lo posible, los normales.
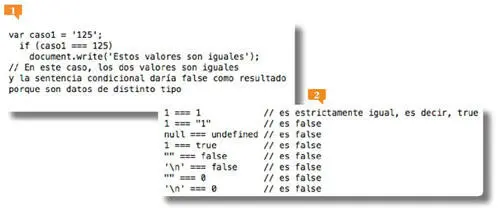
1. En este ejercicio trataremos de describir y comprobar cómo se utilizan los distintos operadores de igualdad existentes en JavaScript. Empezaremos por los operadores estrictos, tanto de igualdad como de desigualdad.
2. El operador de igualdad estricta se representa con los signos === (3 signos de igualdad) y el de desigualdad estricta con la combinación de signos !== (1 signo de exclamación cerrado y 2 signos de igualdad).
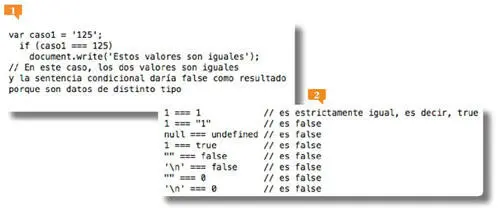
3. Estos operadores consideran sólo aquellos valores que son del mismo tipo para ser iguales. Los valores de diferentes tipos no son nunca estrictamente iguales. Si los dos valores escritos en la sentencia son del mismo tipo, entonces el resultado es estrictamente igual. 
4. Los comparadores de igualdad estrictos pueden comparar dos números, pares de datos booleanos, pares de datos de cadenas de texto, objetos... En todos estos casos, la igualdad está garantizada. 

Los operadores de igualdad, sean del tipo que sean, no se pueden personalizar en JavaScript.
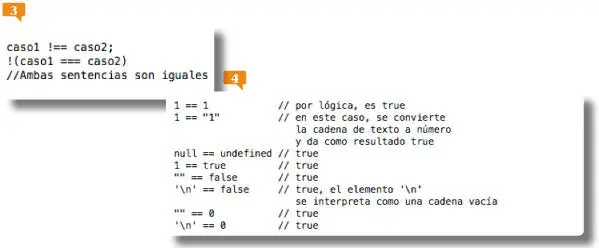
En sentencias condicionales, las siguientes comparaciones de igualdad estrictas darían como resultado el elemento incluido en cada comentario.
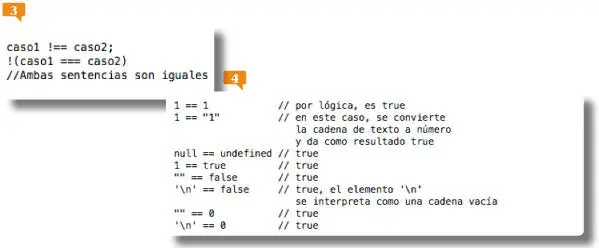
5. En cuanto al operador de desigualdad estricta (!==), éste equivale a la negación de una comparación de igualdad estricta: 
caso1 !== caso2;
!(caso1 === caso2)
6. ¿Qué comportamiento tienen los operadores de igualdad normales? Estos comparadores (== y !=) realizan primero una conversión a un mismo tipo de dato para comprobar si ambos son iguales.  Veamos en qué consisten estas conversiones.
Veamos en qué consisten estas conversiones.

En el caso de la comparación NaN == NaN , el resultado es siempre false, puesto que el elemento NaN no es número y no se puede comparar.
7. Si la sentencia contiene una cadena de texto y un número, el operador de igualdad convierte la cadena de texto en número para saber si ambos datos son iguales; esta comparación se realiza mediante un comparador de igualdad estricto.
8. Si la sentencia contiene un dato booleano y otro no booleano, el operador convierte el primero en un número y los compara de forma normal (== o !=).
Читать дальше

 El operador de asignación más utilizado es =. A la derecha de este operador se escriben los valores finales, mientras que a su izquierda se inserta el nombre de la variable en la cual se almacenará el dato. Veamos un ejemplo básico:
El operador de asignación más utilizado es =. A la derecha de este operador se escriben los valores finales, mientras que a su izquierda se inserta el nombre de la variable en la cual se almacenará el dato. Veamos un ejemplo básico:
 Un ejemplo de ello sería lo siguiente:
Un ejemplo de ello sería lo siguiente: