
Estos ejemplos son básicos para ayudar a comprender con sencillez el uso de estos operadores.
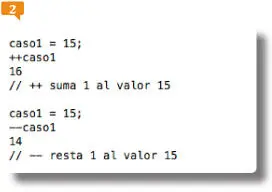
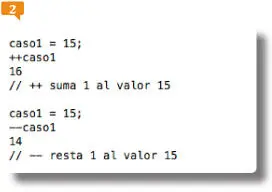
3. Veamos esta descripción en ejemplos. Los operadores ++ y --situados delante del nombre de la variable devuelven el valor actual de dicha variable más o menos 1. Estas líneas son una muestra de este uso:
caso1 = 15;
++caso1
16
4. Y también:
caso1 = 15;
--caso1
14
5. Como hemos indicado, la posición de estos operadores puede cambiar respecto a la variable que acompañan. En este caso, el incremento o el decremento se realiza antes y después se devuelve el resultado.  Veamos un ejemplo básico de ello:
Veamos un ejemplo básico de ello:
caso1 = 15;
caso1++
15
caso1 = 16

6. Pasemos ahora a tratar brevemente otro tipo de operadores, que se consideran especiales debido a su uso concreto en determinados scripts. El operador condicional ?: sirve para realizar expresiones condicionales, sin tener en cuenta el grado de complejidad de las mismas. Si la condición escrita es verdadera, dará como resultados el valor if_true ; de otro modo, si la condición no es cierta, el resultado será if_false. 

El operador condicional ?: se puede utilizar como forma abreviada de una sentencia condicional del tipo if ... else.
7. El operador, (coma) es para las expresiones lo que el punto y coma es para las sentencia. Su procedimiento consiste en evaluar los dos operandos a los que acompaña y devuelve como resultado el valor right. 

Debido a que puede llevar a confusión en el caso de scripts muy largos, es recomendable no utilizar el operador , y optar por la separación habitual de sentencias, es decir, con un ;
IMPORTANTE
Más adelante en este libro volveremos a dedicarnos a estos tipos de operadores para profundizar mejor en su uso y funcionamiento en JavaScript.
016 Comprobar datos en JavaScript
IMPORTANTE
En muchas ocasiones, resulta recomendable utilizar otras funciones para cambiar los tipos de datos de una variable antes de utilizar el operador typeof. Una de estas funciones es parseInt().
COMO HEMOS PODIDO COMPROBAR HASTA EL momento, el uso de operadores concretos y de operaciones realizadas depende del tipo de datos con el que se asocien dichos operadores. La comprobación de datos se puede llevar a cabo con un operador especial: el operador typeof , el cual nos envía un texto que contiene el tipo de datos objeto de nuestra comprobación.
1. Debido a su utilidad, hemos creído conveniente dedicar un ejercicio completo al operador typeof , aunque en una lección anterior (008) ya tuvimos la ocasión de nombrarlo y describirlo brevemente. 

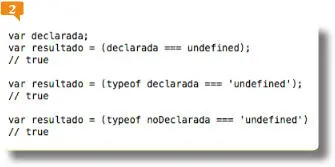
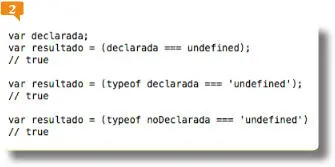
Tal y como se trató en un ejercicio anterior, el uso de typeof para categorizar si un dato es un undefined o null es una de las soluciones para llevar a cabo esta comprobación.
2. Typeof es un operador que devuelve una cadena o string que describe el tipo de dato que corresponde con el objeto, ya sea una variable, una función..., que se escribe a continuación. Más concretamente, el operador typeof distingue los valores primitivos de los objetos y, en el caso de las primitivos, determina el tipo al que pertenecen: “number”, “string”, “boolean”, “object”, “function” y “undefined”. 

3. En el caso de los datos booleanos, como recordará, los valores que se manejan son true y false.
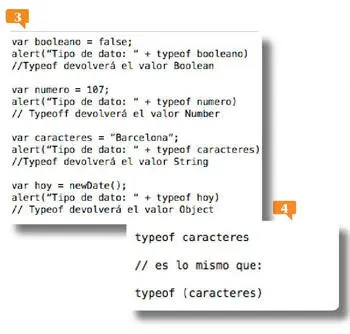
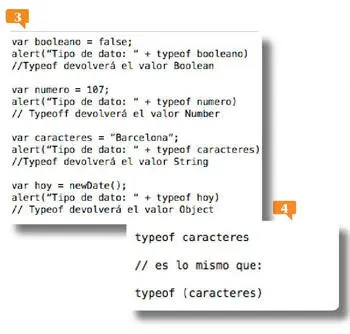
4. ¿Cómo se utiliza en un script el operador typeof ? A continuación le mostramos un ejemplo para cada uno de los tipos de datos más básicos: 
var booleano = false;
alert(“Tipo de dato: “ + typeof booleano)
var numero = 107;
alert(“Tipo de dato: “ + typeof numero)
var caracteres = “Barcelona”;
alert(“Tipo de dato: “ + typeof caracteres)
var hoy = newDate();
alert(“Tipo de dato: “ + typeof hoy)
5. Los resultados que devolverá el operador typeof para cada uno de estos tipos será Boolean, Number, String y Object (Object corresponde a una función, elemento distinto a los datos primitivos).
6. Los paréntesis en el uso del operador typeof son totalmente opcionales; aplíquelos cuando crea que pueden ayudar a la comprensión y la lectura del script. 

7. A modo informativo diremos que los números, tanto enteros como decimales, siempre son del tipo Number.
8. Además de distinguir entre datos primitivos y objetos, typeof también permite comprobar métodos (parseInt()), valores de propiedades (window.length o document.lastModified) y objetos predefinidos (Math u Object). 

017 El operador ‘instanceof’
ASÍ COMO EL OPERADOR TYPEOF SE utiliza en JavaScript para distinguir entre los diferentes datos primitivos y los objetos, existe otro operador que permite comprobar si un objeto es una instancia o un constructor (de los constructores hablaremos con todo detalle más adelante en este libro): se trata del operador instanceof.
Читать дальше


 Veamos un ejemplo básico de ello:
Veamos un ejemplo básico de ello: