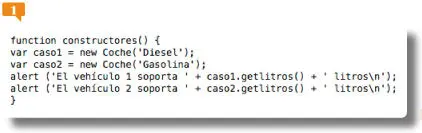
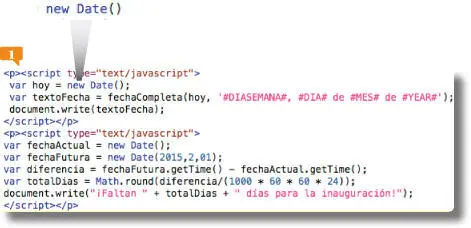
1. En este ejercicio describiremos el operador instanceof , el cual, como ya hemos adelantado en la introducción de este ejercicio, se utiliza para saber si un objeto es una instancia o un constructor. Por si todavía no sabe qué es un constructor diremos que son funciones con nombre que ayudan en la producción de objetos que son parecidos en algún aspecto. Los constructores serán tratados con todo detalle en un ejercicio posterior de este libro. 

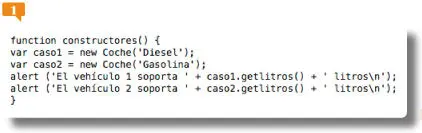
Ejemplo de constructor en JavaScript.
2. El uso del operador instanceof se recomienda en aquellos casos en que se desea comprobar el tipo de objeto con que se está trabajando en tiempo de ejecución.
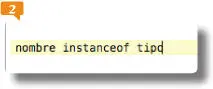
3. El modo en que se utiliza este operador en la sintaxis de JavaS-cript necesita el nombre del objeto cuyo tipo de desea comparar y el tipo de objeto en cuestión.  Lo que debe tener en cuenta es que como operando derecho, es decir, como tipo de objeto, debe declarar un objeto, no su descripción. Con ello queremos decir que, por ejemplo, en un objeto tipo String, deberá indicar la palabra ‘String’ en lugar de la cadena de texto correspondiente.
Lo que debe tener en cuenta es que como operando derecho, es decir, como tipo de objeto, debe declarar un objeto, no su descripción. Con ello queremos decir que, por ejemplo, en un objeto tipo String, deberá indicar la palabra ‘String’ en lugar de la cadena de texto correspondiente.

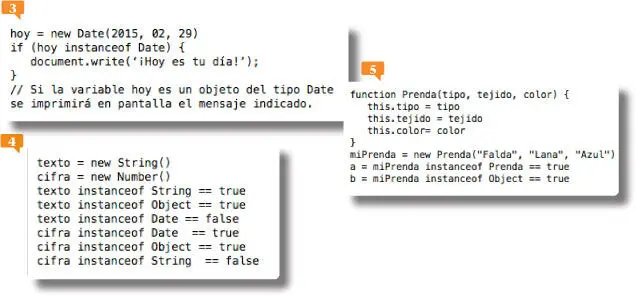
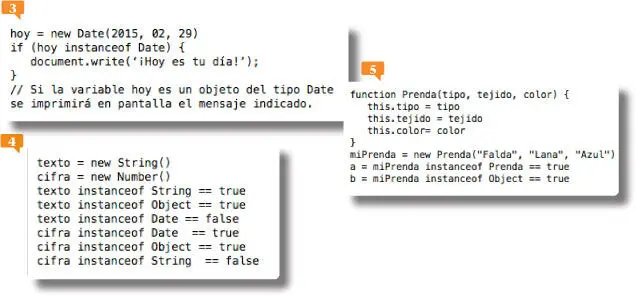
4. A continuación, mostramos unos ejemplos de script en los cuales se utiliza el operador instanceof . Con el primero de ellos podremos comprobar si un dato es un objeto del tipo Date: 
hoy = new Date(2015, 02, 29)
if (hoy instanceof Date) {
document.write(‘¡Hoy es tu día!’);
}
5. hoy es el nombre del objeto que se desea comprobar y Date , el tipo de objeto. Si el resultado es true , es decir, si hoy es un objeto Date , se ejecutará la función indicada a continuación (document.write).
6. Veamos un segundo ejemplo del uso del operador instanceof. En esta ocasión, lo utilizaremos para comprobar si dos objetos del tipo String y Number son del tipo Object: 
texto = new String()
cifra = new Number()
texto instanceof String == true
texto instanceof Object == true
texto instanceof Date == false
cifra instanceof Date == true
cifra instanceof Object == true
cifra instanceof String == false
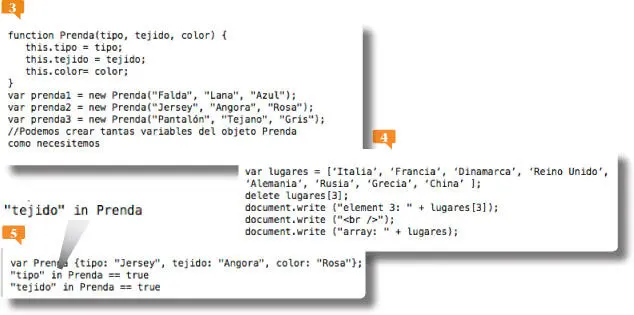
7. Como puede ver, los valores que devuelve el operador instanceof en este caso son valores booleanos del tipo true y false. Otro caso en el cual se podría utilizar el operador que estamos tratando es la comprobación de que un tipo de objeto creado por nosotros es de un tipo concreto y del tipo Object. 

El valor situado a la derecha del operador == es el que devolverá el operadorinstanceof al evaluar los tipos de datos indicados en cada caso.
AUNQUE SERÁN TRATADOS POR SEPARADO Y con todo detalle más adelante en este libro, en este ejercicio introduciremos los denominados operadores de objeto. Como su nombre indica, se trata de una serie de operadores que trabajan únicamente con objetos, nunca con otro tipo de datos.
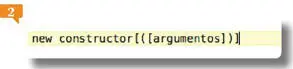
1. Son tres los operadores que trabajan sobre objetos:
new : este operador crea una instancia de un objeto.
delete : este operador elimina propiedades de un objeto.
in : este operador comprueba que un objeto disponga de una propiedad ya definida.
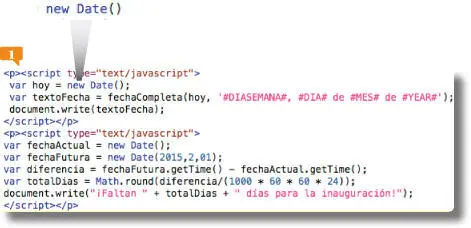
2. Veamos uno a uno en qué consisten estos operadores de objeto y cómo se utilizan. El operador new se utiliza para crear una instancia de un objeto, tanto si éste ha sido generado de forma personalizada o bien si es de uno de los tipos predefinidos: Array, Boolean, Date, Function, Number, etc. 

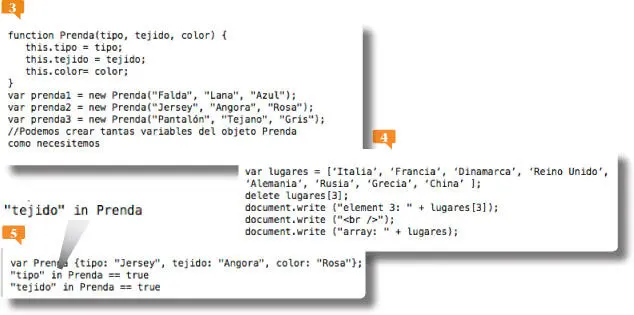
3. El operador new va siempre seguido del nombre de una función, la cual se utiliza para inicializar el nuevo objeto creado. Los parámetros que se necesitan son, por un lado el constructor, es decir, una función que especifica el tipo de instancia del objeto y por otro, los argumentos, es decir, una lista de valores con los que el constructor será llamado: 
function Prenda(tipo, tejido, color) {
this.tipo = tipo;
this.tejido = tejido;
this.color= color;
}
var prenda1 = new Prenda(“Falda”, “Lana”, “Azul”); 

4. El segundo de los operadores de objeto que deseamos describir en este ejercicio es delete , con el cual es posible eliminar propiedades de un objeto, así como suprimir uno o varios elementos de una matriz (array). A continuación puede consultar un ejemplo que ilustra esta segunda opción, la de eliminar elementos de una lista: 
var lugares = [‘Italia’, ‘Francia’, ‘Dinamarca’, ‘Reino Unido’, ‘Alemania’, ‘Rusia’, ‘Grecia’, ‘China’ ]; delete lugares[3];
5. Si tenemos en cuenta que el primer elemento de una matriz tiene asignado el valor 0, en este caso se suprimirá de la lista el elemento Reino Unido.
6. Por último, el operador de objeto in devuelve un valor verdadero (true) siempre y cuando la propiedad especifica en la sentencia se encuentre en el objeto indicado. Los parámetros que intervienen en el uso de este operador son prop , que es una cadena o expresión numérica que representa una propiedad o el índice de una matriz, y objectName , que contiene el nombre de un objeto. En la imagen 5 puede ver un ejemplo de código en que se emplea el operador de objeto in. 

019 Conocer los tipos de datos booleanos
Читать дальше



 Lo que debe tener en cuenta es que como operando derecho, es decir, como tipo de objeto, debe declarar un objeto, no su descripción. Con ello queremos decir que, por ejemplo, en un objeto tipo String, deberá indicar la palabra ‘String’ en lugar de la cadena de texto correspondiente.
Lo que debe tener en cuenta es que como operando derecho, es decir, como tipo de objeto, debe declarar un objeto, no su descripción. Con ello queremos decir que, por ejemplo, en un objeto tipo String, deberá indicar la palabra ‘String’ en lugar de la cadena de texto correspondiente.