BÁSICAMENTE, LOS TIPOS DE DATOS BOOLEANOS son true y false. En este ejercicio vamos a tratar con todo detalle este tipo de datos, que, por otro lado, ya hemos mencionado en más de una ocasión en ejercicios anteriores.
1. En JavaScript, las variables booleanas son aquellas que pueden almacenar información dual, es decir, del tipo Sí/No, Verdadero/Falso, Cumple/No cumple, etc. A este tipo de variable siempre se le asigna como contenido true o false.
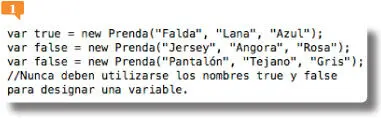
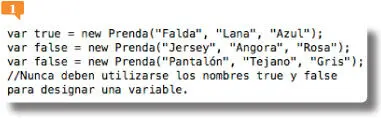
2. Debido a que true y false están consideradas como palabras clave en JavaScript, no está permitido utilizarlas como nombre para nuestras variables. Si en alguna ocasión, por despiste, nombra una variable false , por ejemplo, el navegador inter-pretará que hay un error en el código y simplemente no ejecutará la función definida. 

Tenga en cuenta que si nombra a una variable como true o false , el intérprete de JavaScript no lanzará ningún mensaje de error; únicamente no se ejecutará la instrucción detallada.
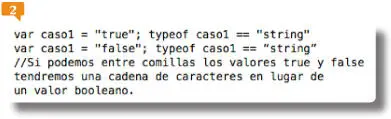
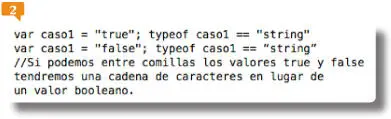
3. Nunca sitúe entre comillas los valores true y false; si lo hace, el tipo de dato se convertirá en texto (“String”)  y dejará de ser booleano:
y dejará de ser booleano: 
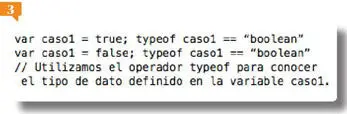
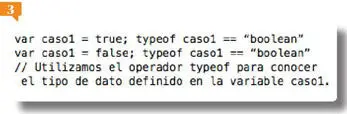
var caso1 = true; typeof caso1 == “boolean”
var caso1 = false; typeof b == “boolean”


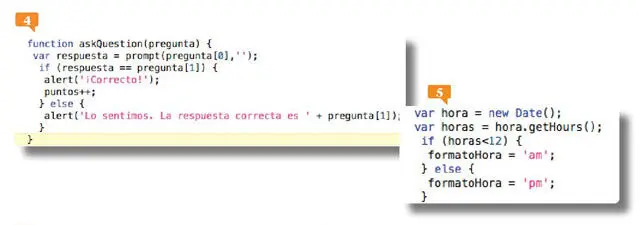
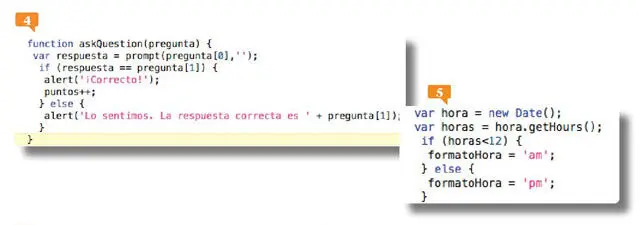
4. Las instrucciones if/else  son las más adecuadas para comprobar si se cumplen ciertas condiciones y, para mostrar los resultados de estas comprobaciones se suelen utilizar datos de tipo booleanos:
son las más adecuadas para comprobar si se cumplen ciertas condiciones y, para mostrar los resultados de estas comprobaciones se suelen utilizar datos de tipo booleanos: 
var hora = new Date();
var horas = hora.getHours();
if (horas<12) {
formatoHora = ‘am’;
}
else { formatoHora = ‘pm’;
}

5. En este código se utilizará true o false para decidir si el formato de la hora debe mostrarse con ‘am’ o con ‘pm’. De ello dependerá si la hora es anterior a las 12 (true , entonces ‘am’) o después (false , entonces ‘pm’).
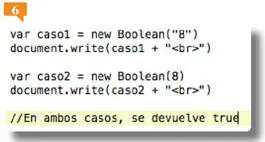
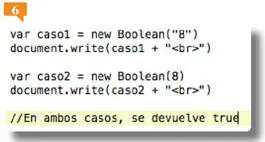
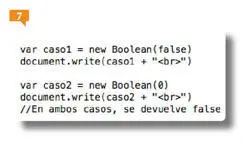
6. ¿Cuándo una variable devuelve true y cuándo lo hace false ? A grandes rasgos, podemos decir que devuelve true cuando recibe un valor entre comillas o bien cualquier número que no sea 0.  Y devuelve false cuando se omite un valor al constructor o bien si este valor es una cadena vacía, el valor 0 o, como hemos indicado anteriormente, la palabra false sin comillas.
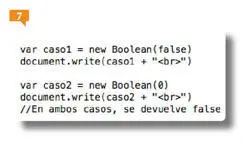
Y devuelve false cuando se omite un valor al constructor o bien si este valor es una cadena vacía, el valor 0 o, como hemos indicado anteriormente, la palabra false sin comillas. 


020 Convertir valores en booleanos
CADA UNO DE LOS VALORES DE JavaScript (números, booleanos, texto, objetos y los valores undefined y null) pueden ser convertidos a booleanos. Como se verá en este ejercicio, a cada uno de estos valores le corresponde un valor booleano concreto.
1. Para poder convertir valores de JavaScript en datos booleanos, utilizaremos el objeto ‘Boolean’ como un objeto envolvente. Si no recuerda qué son los objetos envolventes, no dude en recuperar el ejercicio 9 de este libro.
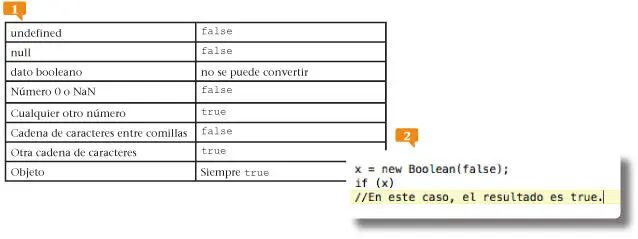
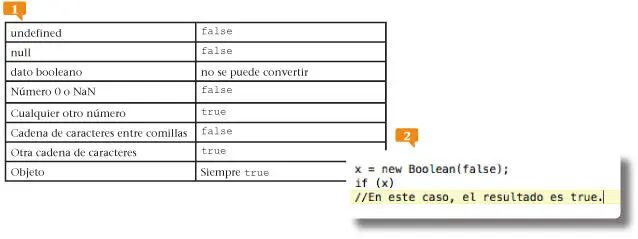
2. El único parámetro que precisa es proceso de conversión de este tipo de datos es el de valor. Se tratará en este caso del valor inicial del objeto booleano. Si no existe ningún valor o éste es 0, -0, null, false, NaN, undefined o una cadena vacía, el valor inicial del objeto será false. El resto de valores crean un objeto con el valor inicial true. La tabla incluida en la imagen 1 indica el valor inicial y qué valor booleano le corresponde tras su conversión. 
3. Cualquier objeto cuyo valor no sea undefined o null, incluyendo un objeto Boolean cuyo valor sea false, da como resultado true cuando se pasa a una sentencia condicional. ¿Qué significa esta afirmación? Lo entenderá fácilmente en el siguiente ejemplo: 
x = new Boolean(false);
if (x)
//En este caso, el resultado es true.

4. JavaScript dispone de tres métodos para convertir manual-mente datos a booleanos. El primero de estos métodos, y el más defendido por los desarrolladores, pasa por invocar el objeto Boolean como una función y no como un constructor: Boolean(valor) . Un ejemplo de sentencias que siguen este método sería el siguiente: 
Boolean(undefined) == false
Boolean(null) == false
Boolean(0) == false
Boolean(1) == true
Boolean(2) == true
Boolean(‘’) == false
Boolean(‘abc’) == true
5. El segundo método para convertir manualmente valores a booleanos es utilizando el operador condicional, incluido dentro del grupo de los operadores especiales de JavaScript: ? : . Como recordará, este operador sirve para realizar expresiones condicionales, sin tener en cuenta el grado de complejidad de las mismas. Si la condición escrita es verdadera, dará como resultado el valor true ; de otro modo, si la condición no es cierta, el resultado será false . 

6. El tercer método que permite aplicar JavaScript es utilizar una doble negación delante del valor que deseamos convertir. Esta doble negación se consigue con los símbolos !!.
Читать дальше



 y dejará de ser booleano:
y dejará de ser booleano: 


 son las más adecuadas para comprobar si se cumplen ciertas condiciones y, para mostrar los resultados de estas comprobaciones se suelen utilizar datos de tipo booleanos:
son las más adecuadas para comprobar si se cumplen ciertas condiciones y, para mostrar los resultados de estas comprobaciones se suelen utilizar datos de tipo booleanos: 

 Y devuelve false cuando se omite un valor al constructor o bien si este valor es una cadena vacía, el valor 0 o, como hemos indicado anteriormente, la palabra false sin comillas.
Y devuelve false cuando se omite un valor al constructor o bien si este valor es una cadena vacía, el valor 0 o, como hemos indicado anteriormente, la palabra false sin comillas.