var valor1 = 5;
var valor2 = 8;
document.write(valor1 + valor2);

Para poder distinguir en su editor de textos web si está trabajando con valores numéricos o textuales, sepa que los números se muestran de color azul y los caracteres, de color rojo.
5. Y el resultado sería el esperado, es decir, 13. El empleo del método Number() resulta también del todo eficaz. ¿Cómo funciona este método? Muy sencillo. Permitiendo que el programa convierta en número cualquier cadena de caracteres. El modo en que se utiliza este método es el siguiente: 
var valor1 = ‘5’;
var valor2 = ‘8’;
document.write(Number(valor1) + Number(valor2));

6. Como ve, en este caso es necesario recuperar las comillas en la definición de las variables para que el método Number() realice correctamente la conversión entre datos. El signo + realiza así la suma de los dos valores. Dicho esto podemos acabar diciendo que el operador + realiza una suma de valores cuando, al tratarse de operandos distintos, puede convertirlos a ambos en valores numéricos. En cualquier otro caso, el operador + realizará una concatenación de valores.
LOS DATOS BOOLEANOS DISPONEN DE OPERADORES específicos que producen resultados de cada uno de estos tipos. Los operadores booleanos son && (AND) y || (OR) y el no lógico ! (NOT).
1. En este ejercicio trataremos los operadores lógicos y los numéricos. Los operadores lógicos son lo que producen valores booleanos y se asignan a operandos de este tipo. Se utilizan para realizar operaciones lógicas, es decir, aquellas que producen resultados verdaderos o falsos (true o false). 

En este ejemplo, se evalúan dos comprobaciones mediante un operador lógico. En la primera de estas comprobaciones, x==2 dará como resultado truesiempre y cuando la variable denominada x valga 2 . En la segunda comprobación, y!=3 dará como resultado true si la variable denominada y tiene un valor distinto de 3.
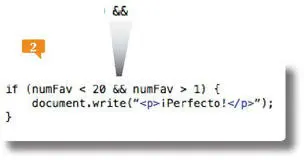
2. El primero de estos operadores, conocido como binario, es && , es decir, AND. En una sentencia que confronte dos operandos, dicha operación producirá el primero de los operandos siempre y cuando este valor pueda convertirse en false ; si no, dará como resultado el otro operando. Si los dos operandos son verdaderos, el valor producido es true y si no, producirá false. 
if (numFav < 20 && numFav > 1) {
document.write(“
¡Perfecto!
”);
}

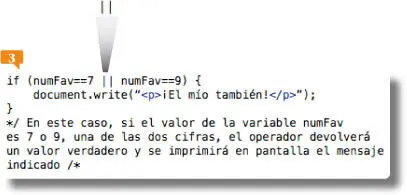
3. Éste es un ejemplo en que se utiliza el operador lógico && para comparar dos valores. Si el valor de la variable denominada numFav es menor que 20 y también mayor que 1, entonces la operación producirá el valor true y, consecuentemente, aparecerá escrito en pantalla (document.write) el mensaje indicado. Pasemos ahora al segundo operador lógico que queremos tratar, el operador || , es decir, OR. En una sentencia que confronte dos operandos, el operador producirá como resultado true en el caso en que uno de los dos operandos sea verdadero; en el caso en que ambos valores sean falsos, entonces el resultado será false . 
if (numFav==7 || numFav==9) {
document.write(“
¡El mío también!
”);
}

4. El ejemplo sería idéntico al anterior aunque sólo debe cumplirse una de las dos condiciones mostradas en los dos operandos. Existe un tercer operador booleano que es no lógico y se representa con el signo !. Este operador sólo cuenta con un operando, el cual debe poder convertirse en verdadero para que el operador produzca un resultado false. Si no es así, el resultado que devolverá será true. Un ejemplo sencillo de este operador es el siguiente: 
if (x==2 && y!=3)

5. En el cual como puede verse se utilizan dos de los operadores aquí mencionados: el operador && y el operador negativo !. Es el segundo operando el que contiene este operador. En los ejercicios siguientes trataremos con todo detalle otros tipos de operadores de JavaScript: los numéricos y otros denominados especiales.
015 Operadores numéricos y especiales
LOS OPERADORES NUMÉRICOS O ARITMÉTICOS, IGUAL que ocurre con los booleanos, trabajan con operandos del tipo Number y, por tanto, producen resultados sólo de este tipo. Los opera-dores numéricos son los aritméticos en todas sus combinaciones (+ - * / % ++ --). Por su parte, existen tres tipos de operadores conocidos como especiales: el operador condicional (?:) y el operador coma (,).
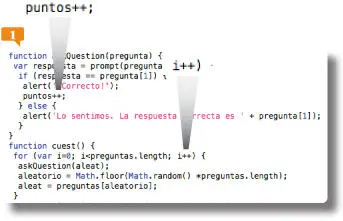
1. En un ejercicio anterior tuvimos un primer contacto con los operadores aritméticos básicos (+ - * /). En este ejercicio trataremos otro tipo de operador aritmético o numérico: se trata de la combinación ++ y -- , que puede situarse delante o detrás de un valor numérico incluido en una variable. 

En estas dos funciones puede ver que se utilizan en determinados puntos de las distintas sentencias diversos operadores aritméticos, entre los cuales se encuentra el operador ++ detrás del nombre de la variable puntos.
2. La posición de cada uno de estos operandos puede ayudarle a recordar si el resultado devuelto se situará antes o después de la suma (++) o la resta (--). En el caso en que el operando esté situado detrás del operador ++ , el resultado va antes del incremento. Y viceversa. 
Читать дальше