

Agradecimientos:
Las ilustraciones de este libro tienen mucha alma y personalidad. Coinciden exactamente con los dibujos que yo quería para este manual.
Además, hay muchas buenas ideas para mejorar los juegos que solo pueden ser fruto de la implicación. Eso se lo debo a Wahab Zeghlache (wahab.es), mi amigo e ilustrador.
El diseño de la portada, así como la conceptualización de algunas ideas mediante un diseño explicativo (las imágenes con celos en las esquinas) y la corrección de infinidad de detalles se lo debo a Mar Serra ( diproartdigital.com), mi amiga y diseñadora. Gracias a mi amiga Sofía A. Soro por pelearse conmigo (literalmente) para que me diese cuenta de cuál era la mejor forma de hacer las cosas.
Gracias a David Zapo, Marc Planas, Xavier Pintor y Nacho Iacovino por ayudarme a pulir varios aspectos del libro.
Gracias a Pablo Martínez, de la editorial Marcombo, por descolgar siempre el teléfono con voz amiga, independientemente de la hora y de la chorrada que tenía que preguntarle.
Gracias a mis padres, Mari Carmen y Antonio Monteserín, por estar ahí siempre para todo lo que necesito.
Aprender desarrollo de videojuegos para móviles y web con Phaser.js con 100 ejercicios prácticos
© 2020 Pablo Monteserín
Primera edición, 2020
© 2020 MARCOMBO, S.L.
www.marcombo.com
Diseño de la cubierta: Mar Serra ( diproartdigital.com)
Ilustraciones: Wahab Zeghlache ( wahab.es) [Elige tu propia aventura, Acierta la imagen, Fall Down, Galería de tiro, Flappy Bird, Pong, Carrera espacial y Plataformas] y Raúl Grabau [Mazmorras, Cupido, Selva y Fórmula 1]
Director de colección: Pablo Martínez Izurzu
Directora de producción: Mª Rosa Castillo Hidalgo
«Cualquier forma de reproducción, distribución, comunicación pública o transformación de esta obra solo puede ser realizada con la autorización de sus titulares, salvo excepción prevista por la ley. Diríjase a CEDRO (Centro Español de Derechos Reprográficos, www.cedro.org) si necesita fotocopiar o escanear algún fragmento de esta obra.»
ISBN: 978-84-267-2753-4
Producción del ebook: booqlab.com
Presentación
DESARROLLO DE VIDEOJUEGOS PARA MÓVILES Y WEB CON PHASER.JS CON 100 EJERCICIOS PRÁCTICOS
Con este libro aprenderá a programar videojuegos 2D utilizando Javascript. Para ello, se ha dividido cada videojuego en varios pasos. Tiene el código fuente de cada uno de los pasos tanto en las páginas de este libro como en Internet para que lo pueda descargar. Con la compra de este libro también tendrá acceso a todas las imágenes que se han utilizado para los videojuegos. Para programar usaremos Phaser, que es un entorno de trabajo ( framework) donde encontrará a su disposición gran variedad de elementos ya programados y que ha sido concebido para crear videojuegos con Javascript. Es de código abierto y tiene una comunidad muy activa que lo respalda.
Existen otros frameworks para el desarrollo de videojuegos con Javascript. En base a la experiencia del autor con el resto de frameworks , Phaser es el programa que tiene mejor relación dificultad / resultados.
Para poder afrontar con garantías este libro, necesita tener unas nociones básicas de programación, preferentemente Javascript. No hace falta que sea un experto, pero sí que conozca conceptos como variables, funciones, bucles o arrays .
También sería positivo que supiese algo de programación orientada a objetos.
Si ya conoce Phaser, también podrá sacarle mucho partido al libro. Los juegos que se han programado tocan conceptos y formas de hacer las cosas muy dispares, así que es probable que se encuentre con muchas ideas que enriquecerán su forma de programar videojuegos con Phaser.
Nuestra experiencia en el ámbito de la enseñanza nos ha llevado a diseñar este tipo de manual, en el que cada una de las funciones se ejercita mediante la realización de un ejercicio práctico. Dicho ejercicio se halla explicado paso a paso y pulsación a pulsación, a fin de no dejar ninguna duda en su proceso de ejecución. Además, lo hemos ilustrado con imágenes descriptivas de los pasos más importantes o de los resultados que deberían obtenerse y con recuadros IMPORTANTE que ofrecen información complementaria sobre los temas tratados en los ejercicios.
En la parte inferior de la primera página del libro encontrará el código de acceso que le permitirá acceder de forma gratuita a los contenidos adicionales en www.marcombo.info.
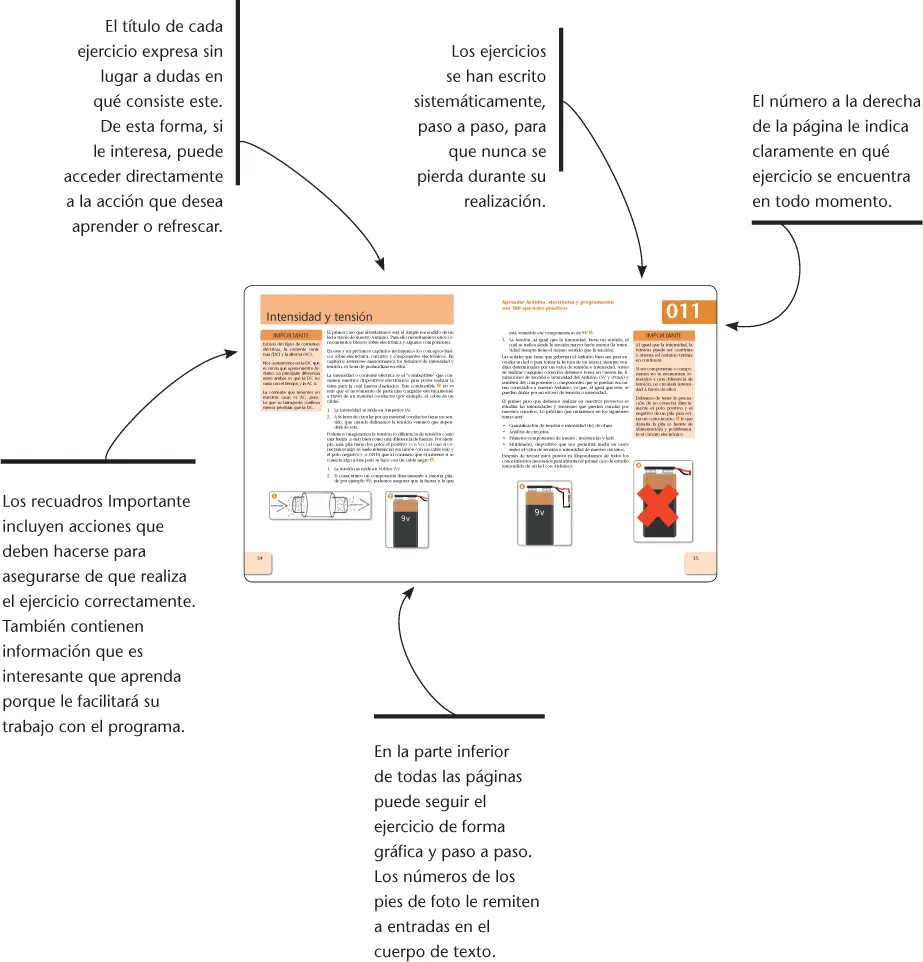
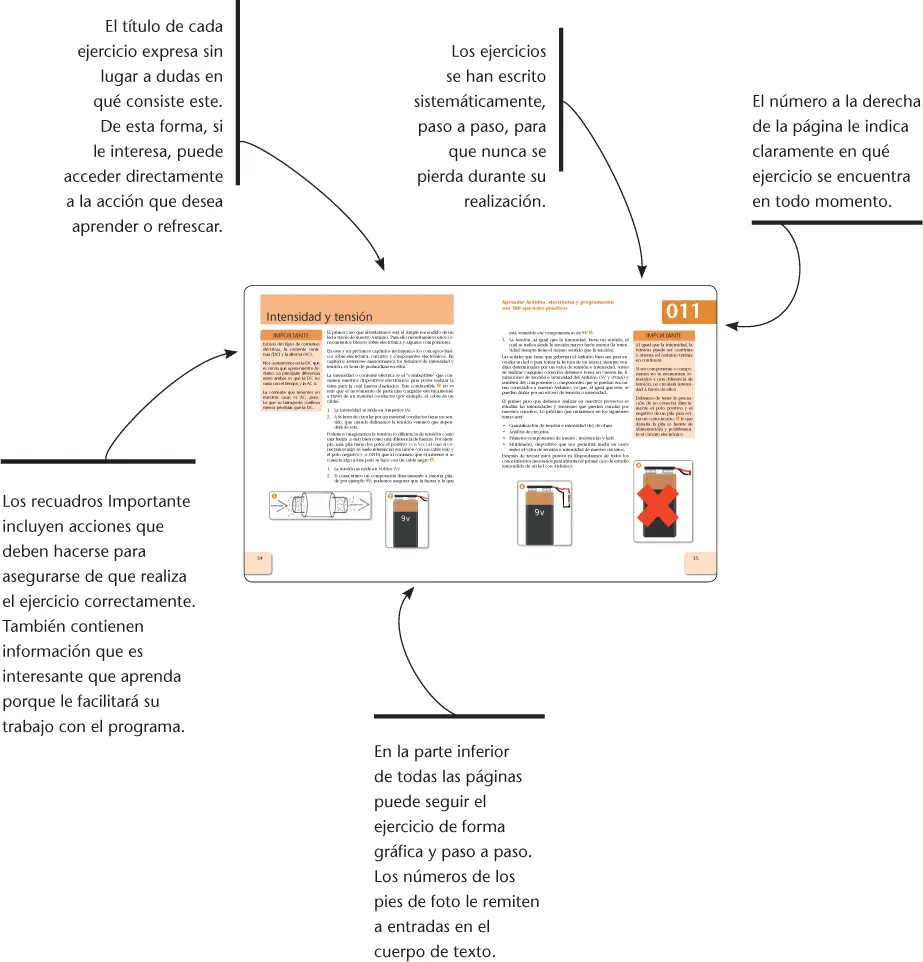
Cómo leer los libros “Aprender...”

Gerardo tiene un amigo que se llama Pablo.
Pablo tiene un amigo que se llama Gerardo.

001Introducción al desarrollo de videojuegos con Phaser.js
002Ejecutar en el servidor
003Descargar y cargar Phaser
004Editores de código
005Estructura básica del videojuego: El HTML
006Estructura básica del videojuego: El Javascript
007Redimensionado de la pantalla
008Primeros pasos
009Ejecutando archivos en el servidor
010Elige tu propia aventura: Introducción
011Elige tu propia aventura: Métodos, fondos y botones
012Elige tu propia aventura: Cambio de escena
013Elige tu propia aventura: Escena nave
014Acierta la imagen: Introducción y carga de fondo
015Acierta la imagen: Carga de imágenes inferiores
016Acierta la imagen: Detectar pulsaciones
017Acierta la imagen: Generar solución aleatoria
018Acierta la imagen: Caras inferiores aleatorias y refrescar
019Acierta la imagen: Marcardor de puntos
020Acierta la imagen: Temporizador
021Acierta la imagen: Perder el juego
022Publicación
023Fall Down: Introducción e imagen de fondo
024Fall Down: Misiles
025Fall Down: Posiciones random y perder el juego
026Fall Down: Los misiles explotan
027Galería de tiro: Fondo y cargas de sprites
028Galería de tiro: Sprites
029Galería de tiro: Posición y desplazamiento
030Galería de tiro: Disparo y animaciones
031Flappy Bird: Carga del fondo y el héroe
032Flappy Bird: Animación y físicas
033Flappy Bird: Animación de saltar
034Flappy Bird: Las tuberías
Читать дальше





![Сьюзан Кейн - Quiet [The Power of Introverts in a World That Can't Stop Talking]](/books/33084/syuzan-kejn-quiet-the-power-of-introverts-in-a-wo-thumb.webp)