Pablo Monteserín - Aprender desarrollo de videojuegos para móviles y web con Phaser.js
Здесь есть возможность читать онлайн «Pablo Monteserín - Aprender desarrollo de videojuegos para móviles y web con Phaser.js» — ознакомительный отрывок электронной книги совершенно бесплатно, а после прочтения отрывка купить полную версию. В некоторых случаях можно слушать аудио, скачать через торрент в формате fb2 и присутствует краткое содержание. Жанр: unrecognised, на испанском языке. Описание произведения, (предисловие) а так же отзывы посетителей доступны на портале библиотеки ЛибКат.
- Название:Aprender desarrollo de videojuegos para móviles y web con Phaser.js
- Автор:
- Жанр:
- Год:неизвестен
- ISBN:нет данных
- Рейтинг книги:4 / 5. Голосов: 1
-
Избранное:Добавить в избранное
- Отзывы:
-
Ваша оценка:
Aprender desarrollo de videojuegos para móviles y web con Phaser.js: краткое содержание, описание и аннотация
Предлагаем к чтению аннотацию, описание, краткое содержание или предисловие (зависит от того, что написал сам автор книги «Aprender desarrollo de videojuegos para móviles y web con Phaser.js»). Если вы не нашли необходимую информацию о книге — напишите в комментариях, мы постараемся отыскать её.
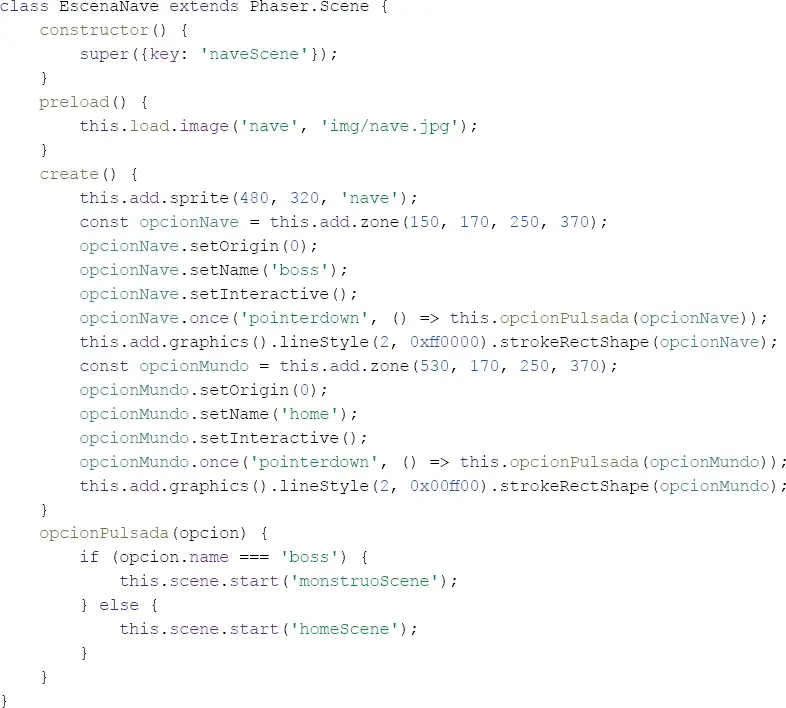
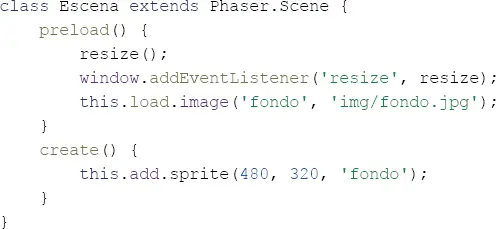
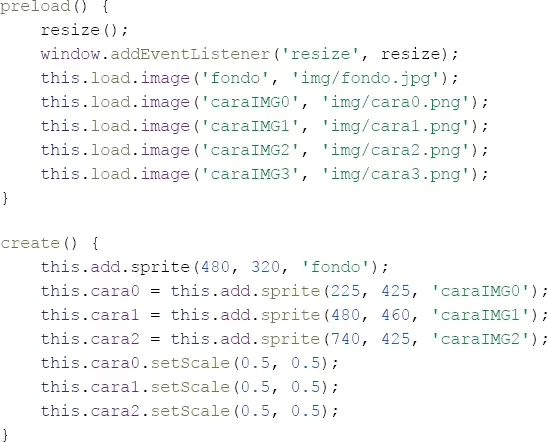
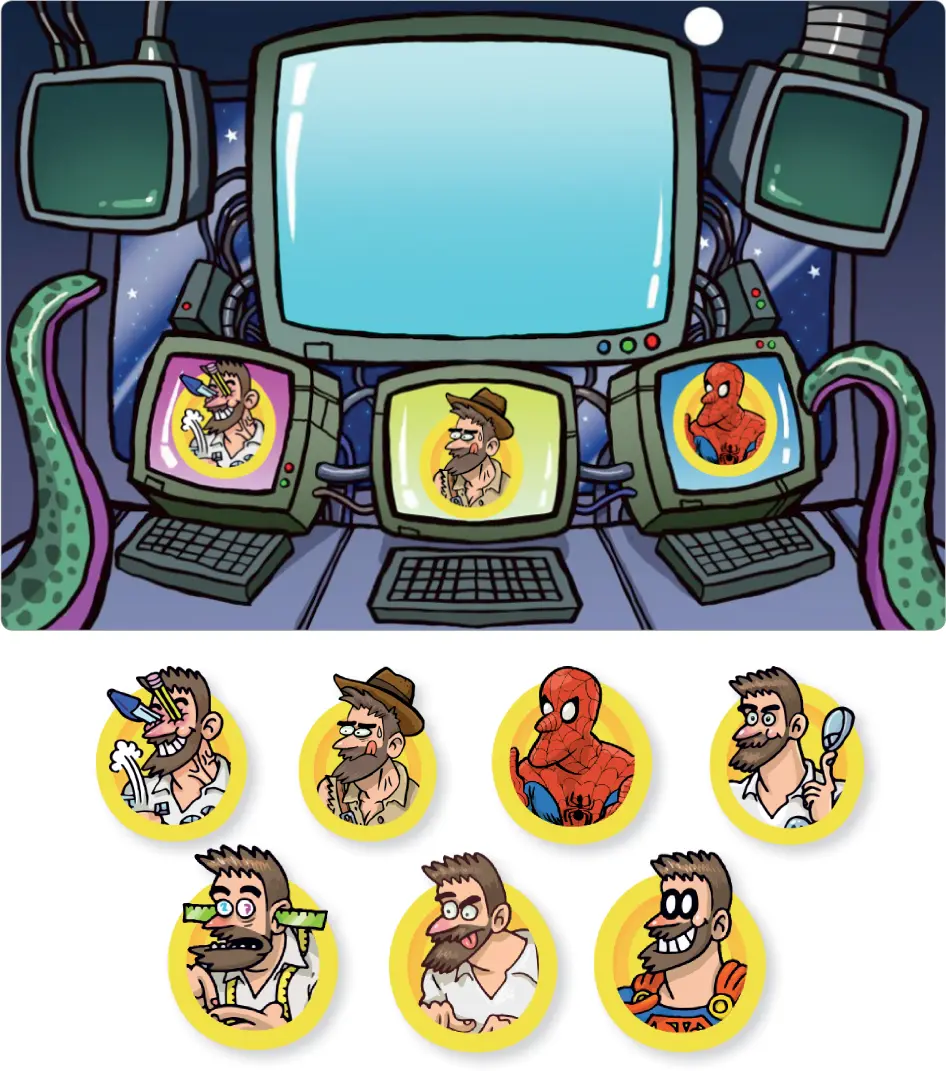
Este manual de programación con Phaser se apoya en Javascript para explicarle, paso a paso, el desarrollo de cada uno de los 8 juegos que presenta. Los contenidos están ordenados de manera que, al llegar a los juegos más complejos, ya dominará la programación de videojuegos.
· Juegos básicos: Elige tu propia aventura y Acierta la imagen
· Juegos clásicos: Fall Down, Galería de tiro y Flappy Bird
· Juego deportivo
· Juego de carreras
· Juego de plataformas
Además, en la parte inferior de la primera página del libro encontrará el código de acceso que le permitirá acceder de forma gratuita al código fuente de cada juego en www.marcombo.info. De este modo, tendrá a su alcance todo lo necesario para materializar los juegos sin gran esfuerzo.
Tras hacer los juegos propuestos y entender su código, podrá crear sus propios proyectos y publicarlos para que nadie se quede sin jugar.
¡Crear un juego nunca había sido tan sencillo!











![Сьюзан Кейн - Quiet [The Power of Introverts in a World That Can't Stop Talking]](/books/33084/syuzan-kejn-quiet-the-power-of-introverts-in-a-wo-thumb.webp)