https://play.google.com/store/apps/details?id=com.pablomonteserin.librophaser


El código fuente de los juegos que haremos en Phaserestá escrito en ficheros con código HTML y Javascript. Los documentos con extensión HTML suelen utilizarse para el desarrollo de páginas web. En nuestro caso, contendrá el código fuente de nuestro videojuego. Para lanzar un fichero HTML en nuestro navegador, en general, basta con hacer doble click sobre él; de esta forma, se abrirá con el navegador que el sistema operativo tenga asociado por defecto.
Sin embargo, por motivos de seguridad, los navegadores web (Chrome, Firefox, etc) bloquean ciertas funcionalidades cuando no ejecutamos nuestra aplicación a través de un servidor. Por ejemplo, bloquean peticiones Ajax, que es un tipo de petición que Phaserusa para cargar los recursos gráficos, sonidos, etc.
Por ello, para ejecutar videojuegos hechos con Phaserno basta con hacer doble click. Para ejecutar nuestros juegos necesitamos instalar un software que creará un servidor web local en nuestro ordenador. A través del servidor web local (en adelante localhost) debemos ejecutar nuestros videojuegos.
Por tanto, para programar con Phaservamos a instalar un servidor local. Existen varias aplicaciones que nos permiten instalar un servidor local cómodamente. Yo le propongo descargar e instalar XAMPP. Si ya conoce o quiere probar otras opciones, le dejo los enlaces de otros servidores locales:
• WAMP: http://www.wampserver.com(para Windows)
• EASY PHP: http://www.easyphp.org(para Windows)
• MAMP: https://www.mamp.info(para Mac)

En nuestro caso, instalaremos XAMPP. Pasos en la instalación de XAMPP:
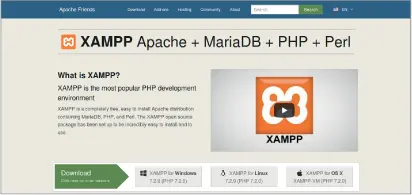
1. Iremos a su página web: https://www.apachefriends.org
2. Pulsamos sobre la versión de XAMPP correspondiente a nuestro sistema operativo para descargar el instalador.
3. Ejecutamos el instalador. La instalación muy sencilla y bastará con seguir las instrucciones que nos dan e ir pulsando el botón de siguiente cuando sea necesario. Cuando lleguemos al final, tendremos un servidor local instalado en nuestro equipo.
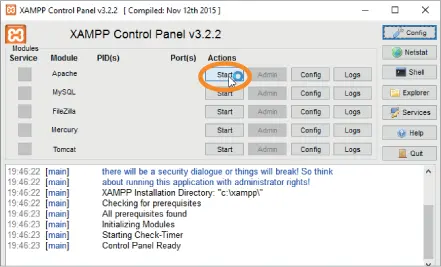
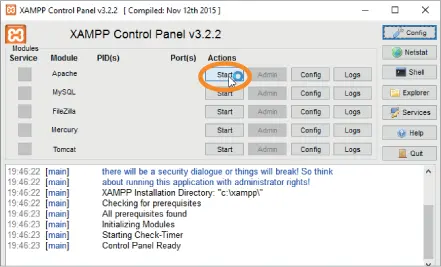
4. Arrancamos el servidor. Si es usuario de Windows, podrá acceder al panel de administración de nuestro servidor ejecutando la aplicación xampp-control que está en la carpeta xampp .
Aprender desarrollo de videojuegos para móviles y web con Phaser.js con 100 ejercicios prácticos
002
Tras ejecutar el programa xampp-control , debemos pulsar sobre el botón de Start que corresponde al módulo de Apache. Fíjese en la captura. Está señalado con un cículo naranja alrededor del botón de Start . En la siguiente imagen ya se ve el servicio arrancado, resaltando en verde el módulo de Apache .

Pasos a seguir en la ejecución de nuestro código Phaser:
Tras haber instalado y arrancado el servidor...

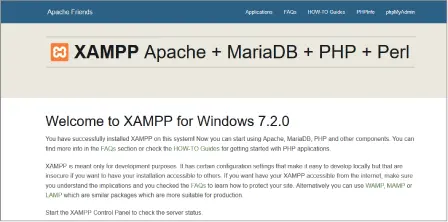
1. Accedemos mediante un navegador a
http://localhost/
y se mostrará la página de bienvenida de Apache. Sin embargo, en el siguiente paso vamos a eliminarla.
2. Borramos el contenido de la carpeta:
c:/xampp/htdocs
Esta es la carpeta de su ordenador que se corresponde con la dirección:
http://localhost/
Verá que en esa carpeta hay más cosas. Le recomiendo eliminar todo su contenido. De esta forma le será más cómodo utilizar el navegador web para acceder a los juegos, ya que cuando navegue por esta carpeta verá el contenido de la misma, en lugar de la página de bienvenida de XAMPP.

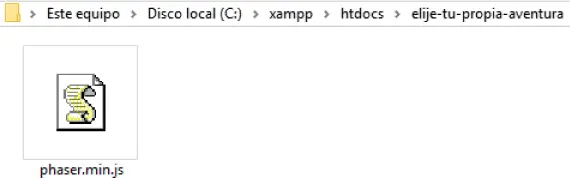
3. Dentro de la carpeta htdocs vamos a crear la carpeta elige-tu-propia-aventura , en la que dejaremos el código fuente de nuestro juego. Para acceder a ella desde el navegador, usaremos la siguiente dirección:
http://localhost/elige-tu-propia-aventura/

Descargar y cargar Phaser
Para poder usar Phaser debemos seguir los siguientes pasos:
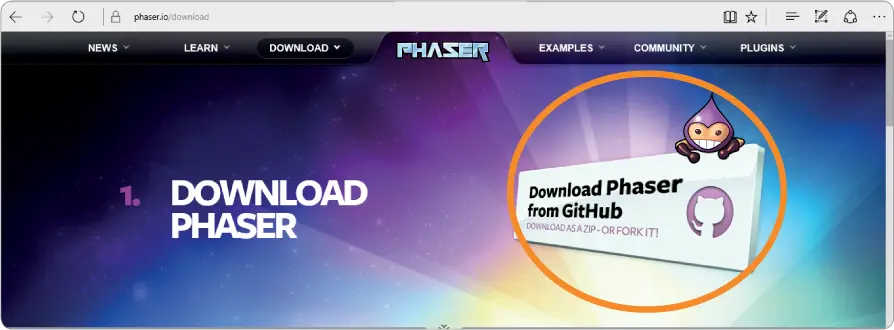
1. Descargar un fichero Javascript con el código fuente de Phaser. Para descargar este fichero, debemos ir a la web de Phaser:
https://phaser.io/
2. Una vez aquí, pulsaremos en el enlace de descarga desde Github.
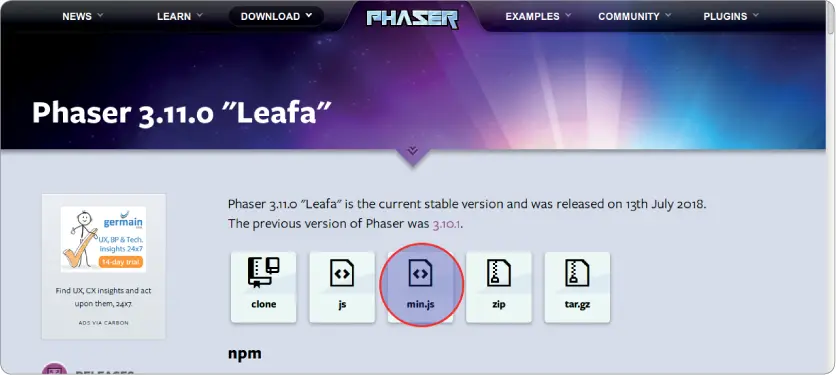
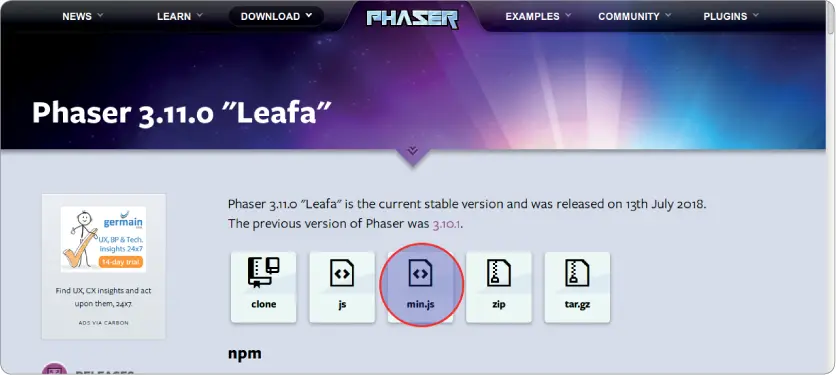
3. Llegaremos a una segunda pantalla donde volveremos a pulsar sobre el enlace de descarga llamado min.js .
Con esto habremos descargado la librería de Phaser a nuestro ordenador. Debemos mover este fichero a la carpeta:
c:/xampp/htdocs/elige-tu-propia-aventura
Aquí es donde vamos a trabajar.

IMPORTANTE
Si es usuario de Windows, por defecto las extensiones de archivo no se visualizan. Así, para un fichero llamado index.html usted estará viendo en el explorador de ficheros solo su nombre sin extensión (index). Es mejor si puede ver su nombre completo, con la extensión.
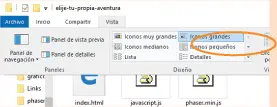
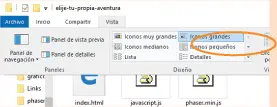
Para visualizar las extensiones de ficheros en Windows 10:
Menú vista -> Panel mostrar u ocultar -> Extensiones de nombre de archivo

Aprender desarrollo de videojuegos para móviles y web con Phaser.js con 100 ejercicios prácticos
003


Como ya comenté en la introducción, este libro está orientado a alguien que ya tiene conocimientos de programación. Siendo así, ya tendrá un editor de código preferido y muy probablemente ese será el que deba usar para codificar los ejemplos.
No obstante, le hago unos comentarios sobre algunos editores de código interesantes:
Читать дальше












![Сьюзан Кейн - Quiet [The Power of Introverts in a World That Can't Stop Talking]](/books/33084/syuzan-kejn-quiet-the-power-of-introverts-in-a-wo-thumb.webp)