Por otro lado, la novela visual es un género de videojuego surgido en Japón con una gran carga de lectura. El lector va leyendo la historia y los diálogos en pantalla, como si fuese una novela. Suelen tener algún tipo de interacción con el usuario (como en el videojuego que vamos a hacer), aunque no es estrictamente necesario.


Aprender desarrollo de videojuegos para móviles y web con Phaser.js con 100 ejercicios prácticos
010

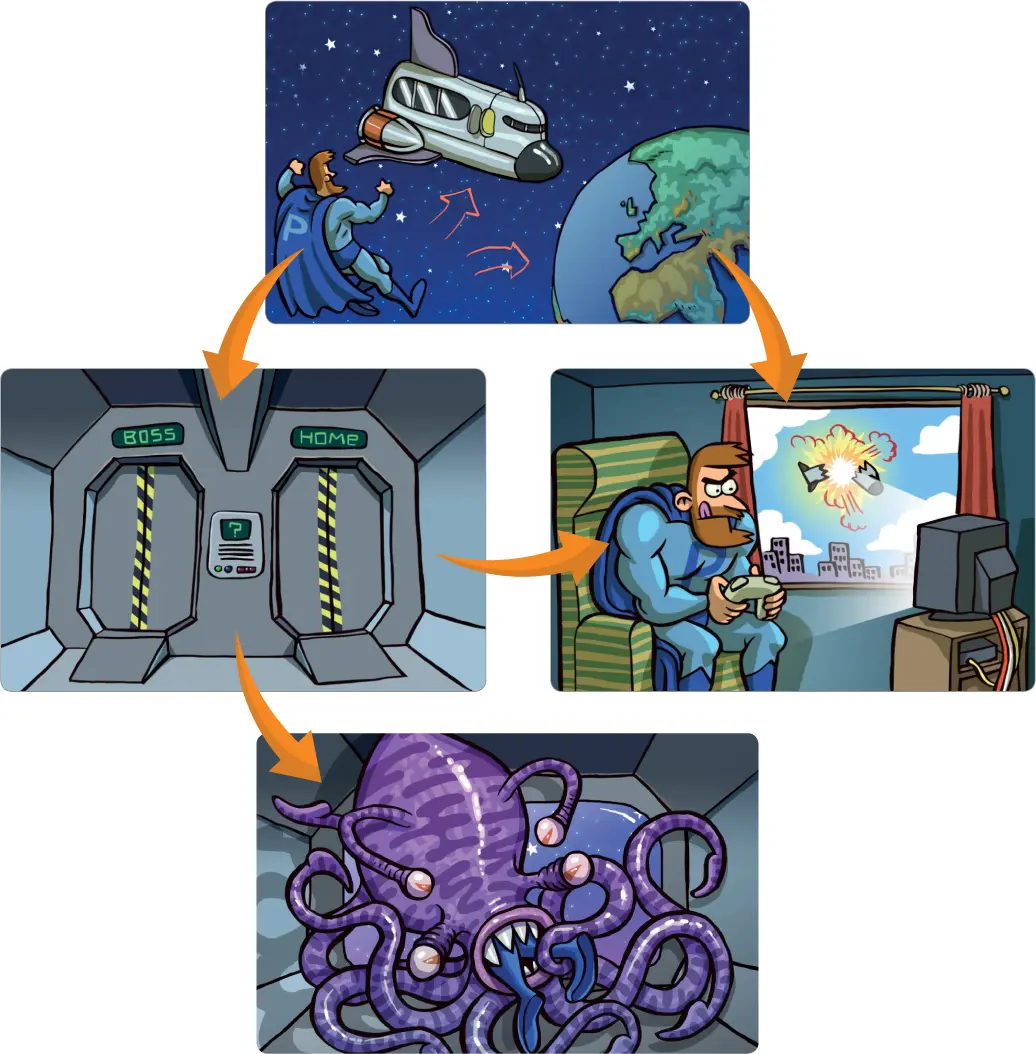
Elige tu propia aventura: Métodos, fondos y botones
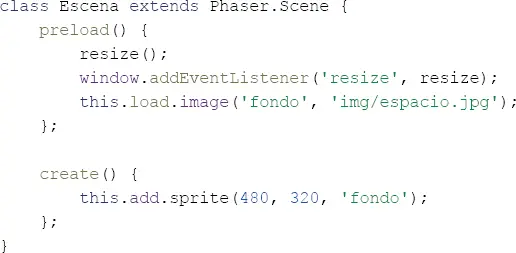
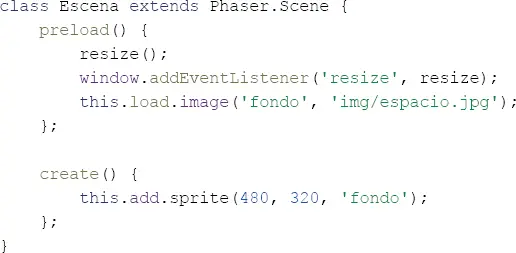
Métodos fundamentales del juego:
Los métodos preloady createprecargan y colocan en pantalla las imágenes, respectivamente.
• preload:la llamada al método this.load.imageprecarga la imagen para su posterior ubicación en pantalla. El método this.load.image recibe dos parámetros. El primero es el nombre que le asignamos el objeto para ser utilizado más adelante en nuestro código fuente. El segundo es la ruta para llegar a la ubicación de la imagen.
• create:la llamada al método this.add.spritecoloca efectivamente la imagen en pantalla. Los dos primeros parámetros de la función son sus coordenadas x e y . El tercer y último parámetro de esta función es el nombre del objeto que vamos a colocar en pantalla y que habíamos definido en su precarga.
• update:en este juego no necesitaremos usar este método.
Utilizando las llamadas a los métodos this.load.image y this.add.sprite vamos a ubicar la imagen de fondo en pantalla.
Almacenaremos las imágenes que usaremos en nuestros juegos en una carpeta llamada img, que estará dentro de la carpeta donde estamos programando.
El código this.add.sprite(480, 320, 'fondo'); coloca el centro de la imagen en las coordenadas indicadas. Como queremos que la imagen esté en el centro de la pantalla, las coordenadas serán 960/2 = 480 y 640/2=320. Esto es la mitad del ancho de la pantalla y la mitad del alto de la pantalla.

Ahora podemos testear los dos métodos resize que vimos en el capítulo número 7 y ver sus diferencias.
IMPORTANTE
¡OJO!
No se olvide de ejecutar el juego desde localhost, no desde la carpeta donde esté almacenado

Aprender desarrollo de videojuegos para móviles y web con Phaser.js con 100 ejercicios prácticos
011
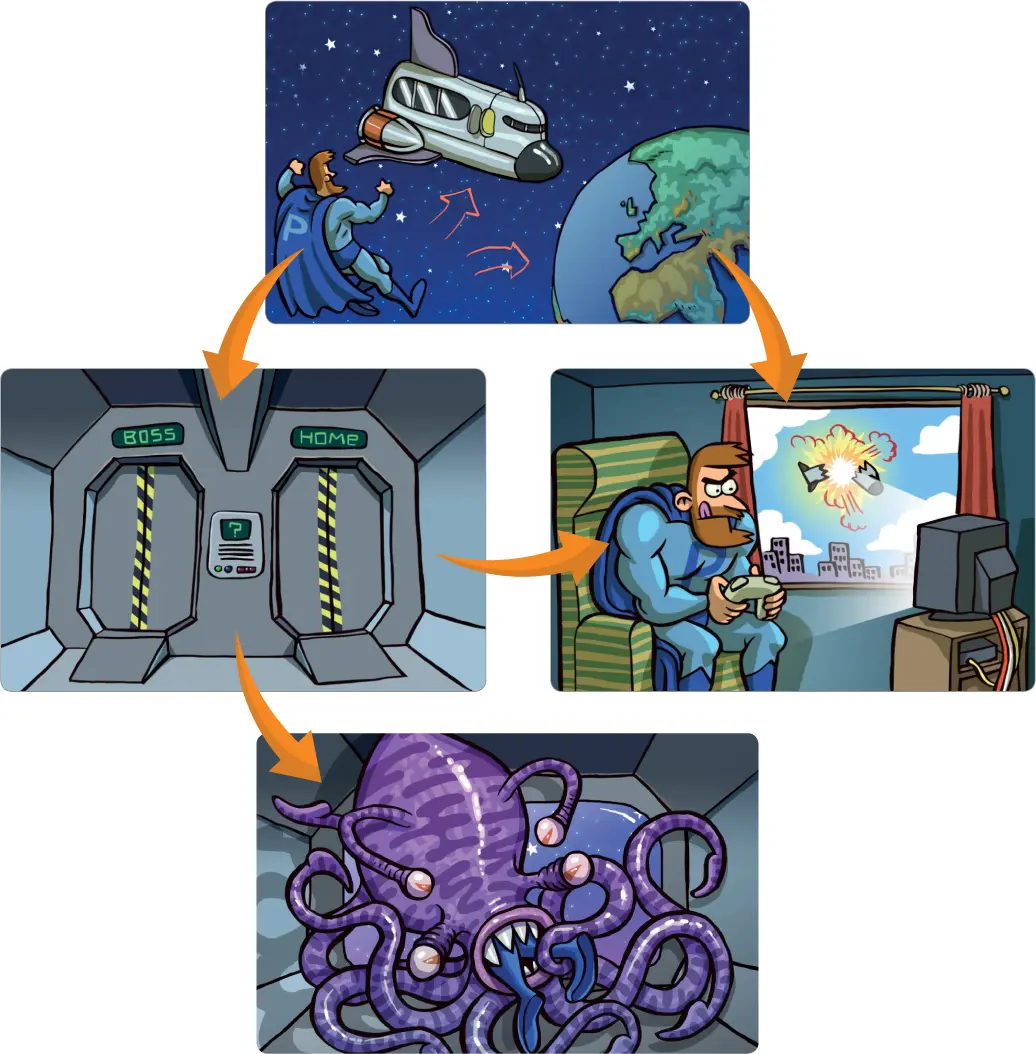
Cuando el usuario pulse sobre la nave espacial o la bola del mundo, evaluaremos la opción escogida para ir a la pantalla correspondiente.
Para ello, dentro del método create , definiremos dos zonas. A continuación le muestro el código de una de ellas. El código de la otra zona será muy similar:

Con esto habremos definido una zona cuyo origen serán las coordenadas x=140 , y=10 , y que tendrá un ancho de 450px y un alto de 410px (estas medidas variarán si estamos haciendo que el canvas se redimensione para ocupar toda la pantalla).
Llamamos al método setOrigin(0) para que el origen de coordenadas de esta área se sitúe en su esquina superior izquierda y no en su centro.
La última de las tres líneas se encarga de añadir un recuadro rojo ( 0xff0000 ) de 2 píxeles de grosor al objeto opcionNave. Esta es la forma que tenemos de poder visualizar sus límites.
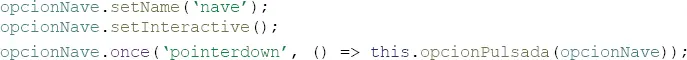
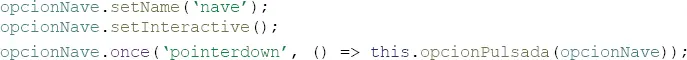
Seguimos modificando el objeto opcionNave:
• Le asignamos un nombre, que utilizaremos después para evaluar la opción escogida.
• Lo hacemos interactivo ( setInteractive() ) para que reaccione a los eventos del usuario.
• Le vinculamos el evento pointerdown . De esta forma, cuando pulsemos sobre la zona se disparará el método opcionPulsada , que puede ver al final de esta página.


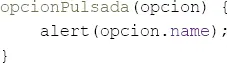
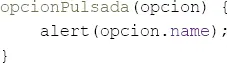
Como comentaba, dentro de la clase Escena definiremos el método que se lanzará en el caso de que el usuario pulse sobre la nave. Para ello, utilizaremos el siguiente código:

Debemos escribir un código similar para la zona correspondiente a la bola del mundo.
Elige tu propia aventura: Cambio de escena
Evalúa opción
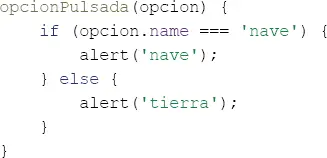
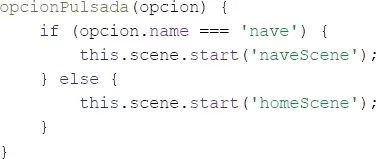
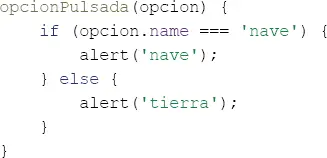
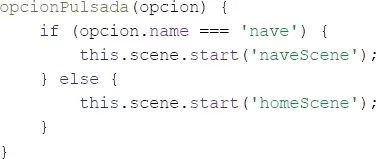
Vamos a retocar un poco el código del método opciónPulsada . Ahora, además de mostrar un mensaje de alerta mostrando el name de la opción pulsada vamos a evaluar dicha propiedad. De esta forma, si el name es nave, tomaremos un camino, en caso contrario, tomaremos otro.

Vamos a sustituir los mensajes de alerta que se mostraban en el paso anterior por cargar la escena que corresponda:

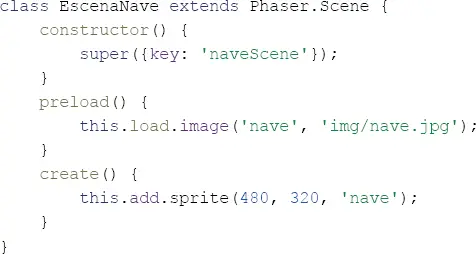
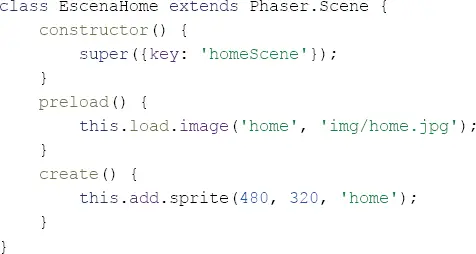
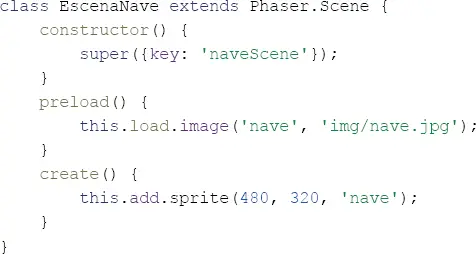
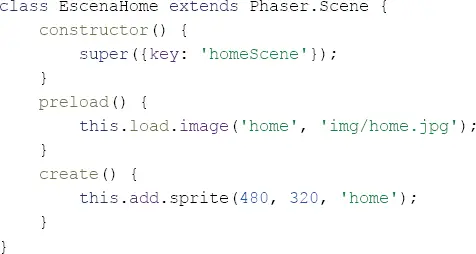
Debemos definir las escenas que vamos a cargar:

Aprender desarrollo de videojuegos para móviles y web con Phaser.js con 100 ejercicios prácticos
012

El método this.scene.start recibe como parámetro de entrada el identificador de la escena que vamos a cargar. Este identificador debe ser indicado en el constructor de la escena que queremos cargar.
Читать дальше














![Сьюзан Кейн - Quiet [The Power of Introverts in a World That Can't Stop Talking]](/books/33084/syuzan-kejn-quiet-the-power-of-introverts-in-a-wo-thumb.webp)