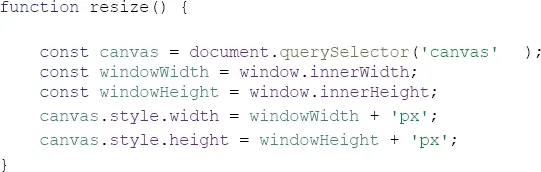
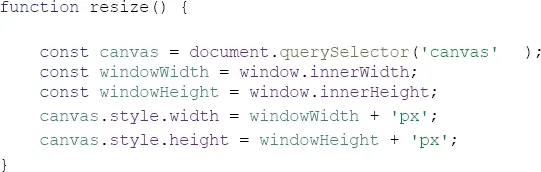
Método resize
Tras añadir y llamar a la siguiente función, lograremos que el área de juego y todo su contenido se redimensionen para ocupar el cien por cien de la pantalla. Lo malo es que, utilizando este código, las imágenes se verán deformadas si la pantalla no mantiene la proporción de 960x640.

Llamaremos a la función resize desde el método preload . Además, he añadido una línea de código ( addEventListener ) que escucha cuando redimensionamos la ventana del navegador para llamar a la función resize que hará que el área de juego se ajuste en todo momento a las dimensiones de la pantalla.

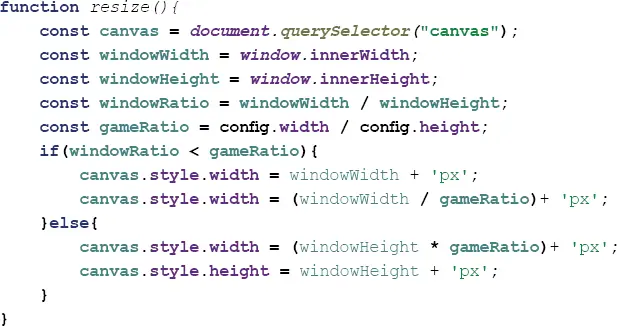
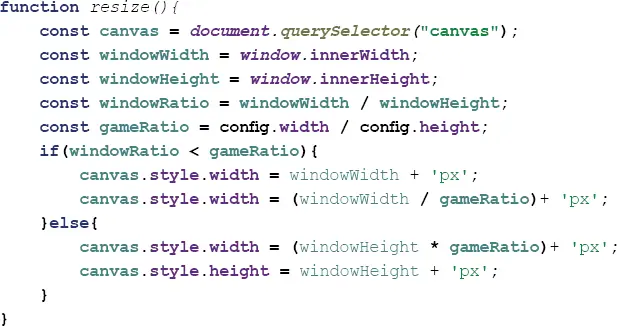
Si prefiere que las proporciones del juego no se vean alteradas, aunque el área de juego no ocupe toda la pantalla del navegador, puede usar este otro código para la función resize , en lugar del anterior:

Aprender desarrollo de videojuegos para móviles y web con Phaser.js con 100 ejercicios prácticos
007


Ha llegado el momento de comenzar a escribir código.
Estos son los pasos que debe dar (alguno de ellos ya los habrá hecho):
1. Instalar XAMPP o cualquier servidor web que le guste (WAMP, MAMP, etc.).
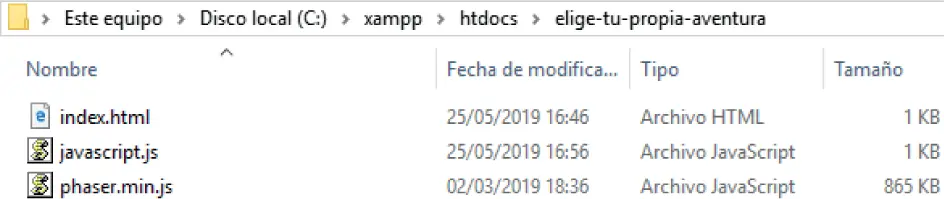
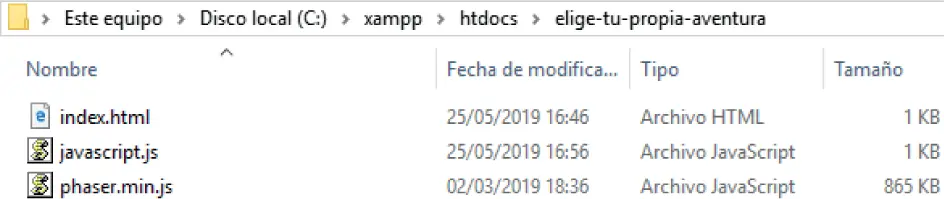
2. Dentro de la carpeta htdocs de XAMPP (o la análoga del servidor web que haya instalado), le recomiendo crear una carpeta donde guardará los ficheros de nuestro juego. En este momento, serán:
· La librería de Phaser( phaser.min.js ) que hemos descargado de https://phaser.io.
· Una página HTML ( index.html )
· Un documento Javascript en el que escribiremos el código fuente de nuestro juego ( javascript.js ).
3. Como nuestro primer juego será el de elige tu propia aventura , puede crear la carpeta elige-tu-propia-aventura de tal forma que tendríamos la siguiente ruta para acceder a los ficheros de juego:
c:/xampp/htdocs/elige-tu-propia-aventura
4. Editamos el fichero index.html conforme a las instrucciones del apartado Estructura básica: El HTML .
5. Editamos el fichero javascript.js conforme a las instrucciones del apartado Estructura básica: El Javascript .
6. Lanzamos el fichero juego.html desde:
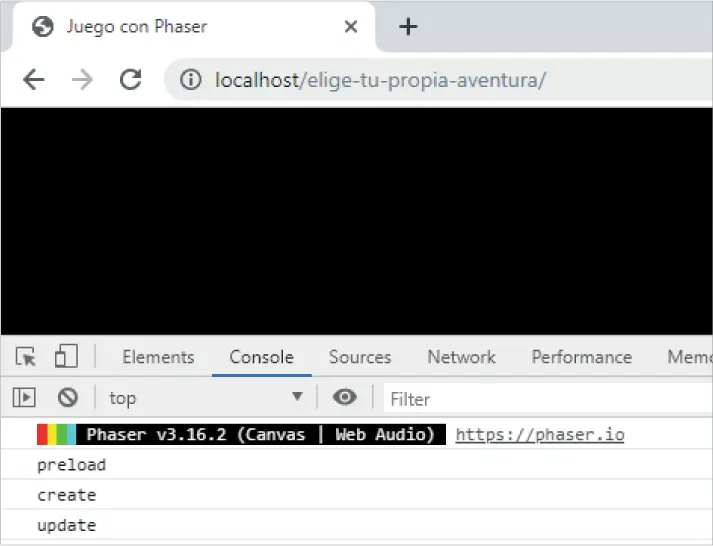
http://localhost/elige-tu-propia-aventura
es decir, no haremos doble click sobre el fichero, sino que arrancaremos el juego desde el servidor.
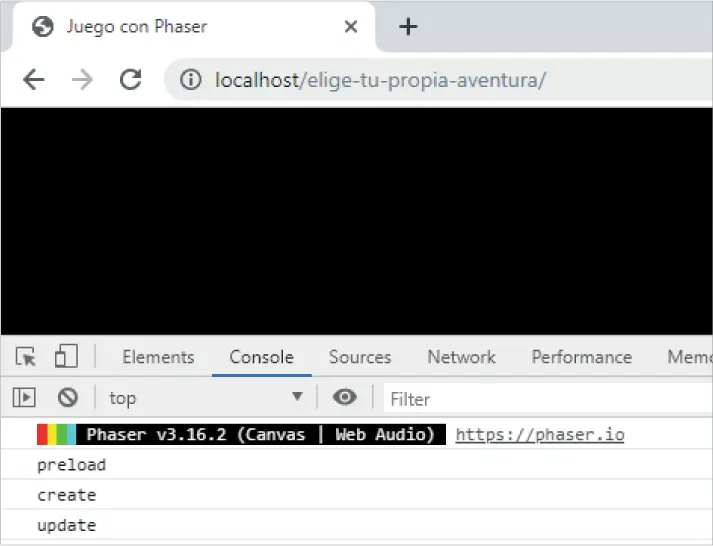
7. Para comprobar que todo ha ido bien, desplegamos las trazas de la consola ( botón derecho -> inspeccionar -> pestaña Console ). Deberíamos ver una única traza con los textos preloady create, mientras que la palabra updateaparece muchas veces porque el método es llamado constantemente.
8. Si no consigue completar correctamente todos los pasos indicados, continúe leyendo, le explico algunos errores que podría tener.
Aprender desarrollo de videojuegos para móviles y web con Phaser.js con 100 ejercicios prácticos
008


Ejecutando archivos en el servidor
Errores típicos al ejecutar nuestro código en el servidor
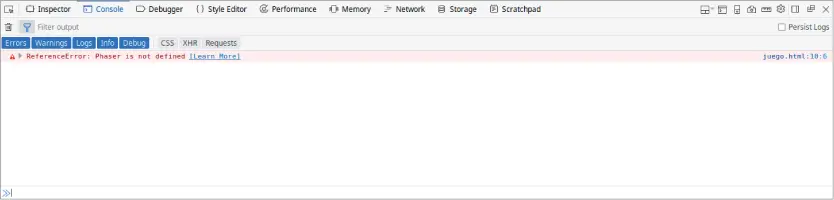
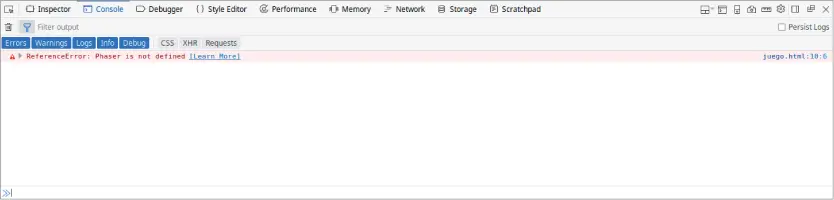
• Phaser is not defined

Este es un error típico que podemos ver en la consola.
Muy probablemente la ruta que hayamos escrito para cargar la librería de Phaseres incorrecta o simplemente no estamos cargando la librería en ninguna parte, o no estamos utilizando una sintaxis correcta. Recuerde que para cargar Phaserdebemos usar el siguiente código:
El valor del atributo srces la ruta para cargar Phaserdesde la ubicación del fichero index.html que estamos lanzando. Si el fichero phaser.min.js y el index.html están en el mismo sitio, simplemente pondremos el nombre del fichero .js, como en el ejemplo.
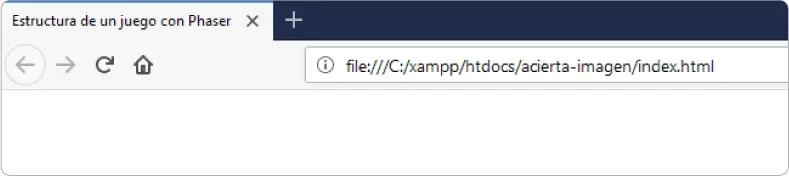
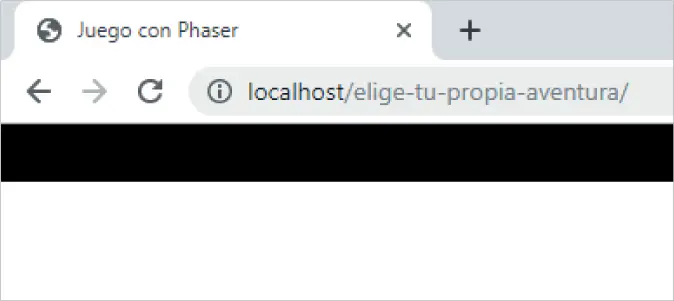
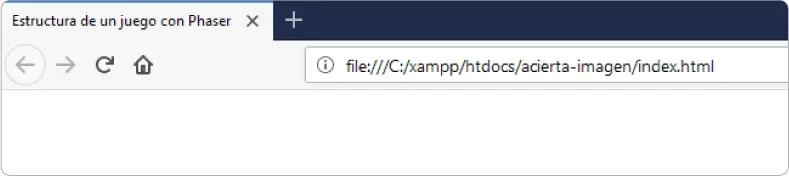
• Ha hecho doble click sobre el fichero que quiere cargar (la url comienza por file:/// en lugar de por localhost).
Para lanzar los ficheros HTML no debe hacer doble click sobre ellos, sino que debe seguir estos pasos:

Aprender desarrollo de videojuegos para móviles y web con Phaser.js con 100 ejercicios prácticos
009
1. Arrancar el servidor.
2. Ir a localhost con el navegador y luego a la carpeta de nuestro proyecto (en este caso eligetu-propia-aventura ). Recuerde que el navegador irá a buscar directamente el fichero index. html .
3. Navegar hasta la ubicación del HTML que quiere lanzar. Este error es muuuuuuuuy típico. Le volverá a pasar, así que guárdelo firmemente en su memoria.

Elige tu propia aventura: Introducción
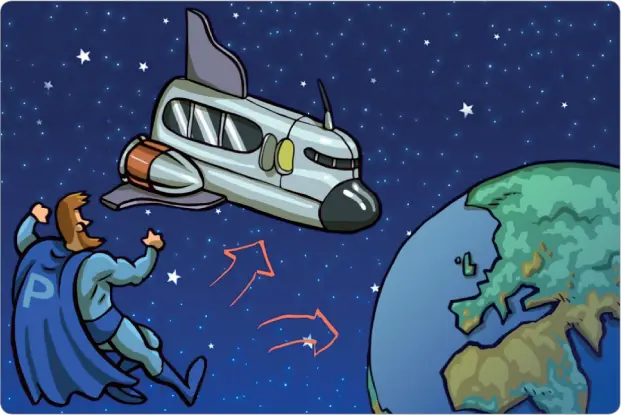
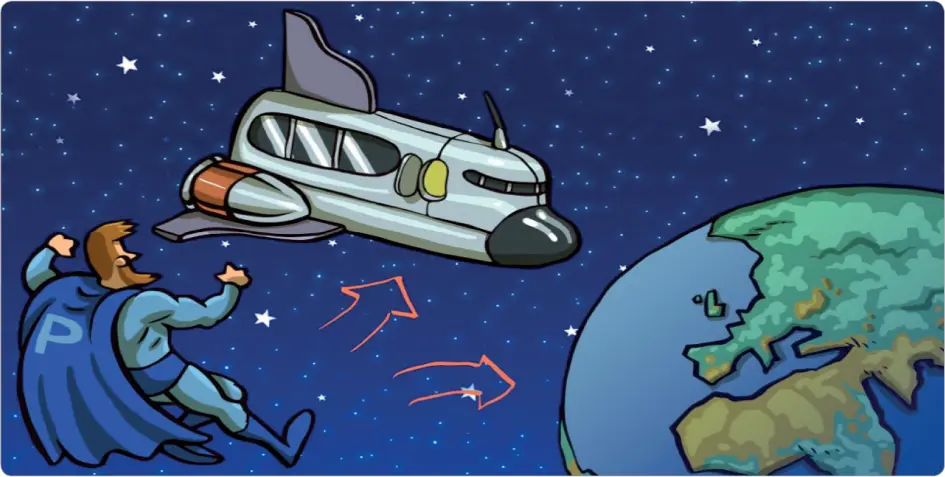
Vamos a hacer la base para el típico juego point and click. En este caso, el protagonista debe decidir entre dos opciones que se le presentan en su vida. En la primera pantalla puede escoger entre ir a su nave espacial o volar hasta la tierra. En función de sus decisiones se desencadenarán acontecimientos que le llevarán a la gloria o al mayor de los desastres.
Tras esta pretenciosa presentación, podemos comenzar a programar el juego. Realmente, es bastante sencillo y podremos terminarlo bastante rápido.
IMPORTANTE
Puede encontrar el código fuente, paso por paso, y todos los recursos (imágenes, sonidos, tiles...) que se han utilizado para realizar este juego dentro de los archivos que se ha descargado:
Carpeta: elige-tu-propia-aventura
Los libros de elige tu propia aventura y las novelas visuales

Elige tu propia aventura fue una serie de libros juveniles muy popular en los años ochenta y noventa. La serie fue traducida a 38 idiomas y tubo un gran impacto, ya que logró acercar la lectura a un público nuevo.
Читать дальше












![Сьюзан Кейн - Quiet [The Power of Introverts in a World That Can't Stop Talking]](/books/33084/syuzan-kejn-quiet-the-power-of-introverts-in-a-wo-thumb.webp)