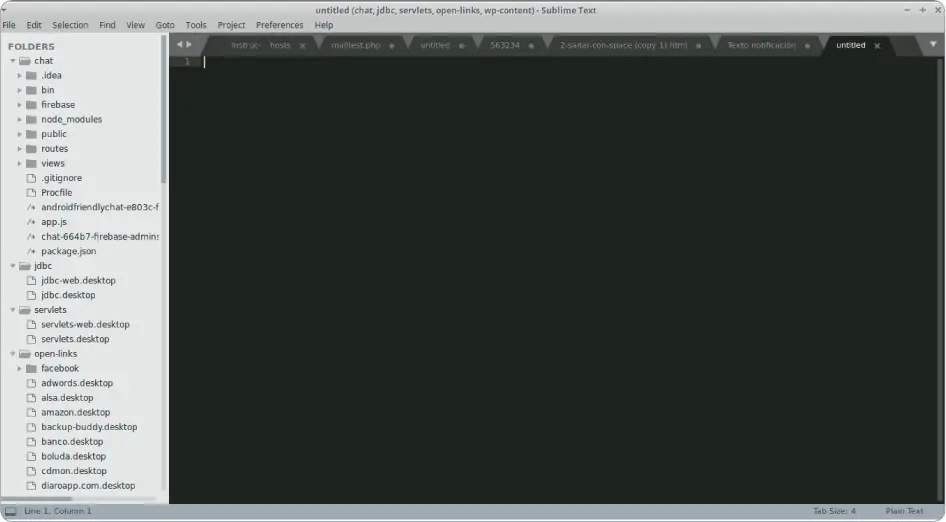
Este es el editor de código que yo uso. No es de código abierto, aunque lo puede usar gratuitamente (no obstante, cada veinte o treinta veces que salves tu código, aparecerá un pop up sugiriéndote que lo compres). Aunque todos los editores que comento son muy rápidos, este es el más rápido.

Puede descargarlo en: https://www.sublimetext.com/3
Aprender desarrollo de videojuegos para móviles y web con Phaser.js con 100 ejercicios prácticos
004
Está desarrollado por Microsoft y es de código abierto. Pienso que es más completo que el sublime text, aunque algo más lento.
Puede descargarlo en https://code.visualstudio.com

Desarrollado por la gente de github y de código abierto. Es el que menos me convence de los tres, aunque confieso que no le he dado muchas oportunidades. Para algunos de mis alumnos esta es la primera opción.
Puede descargarlo en: https://atom.io/
Estructura básica del videojuego: El HTML
Todos los juegos que vamos a realizar en Phaserparten de un una estructura, unas primeras líneas de código idénticas.
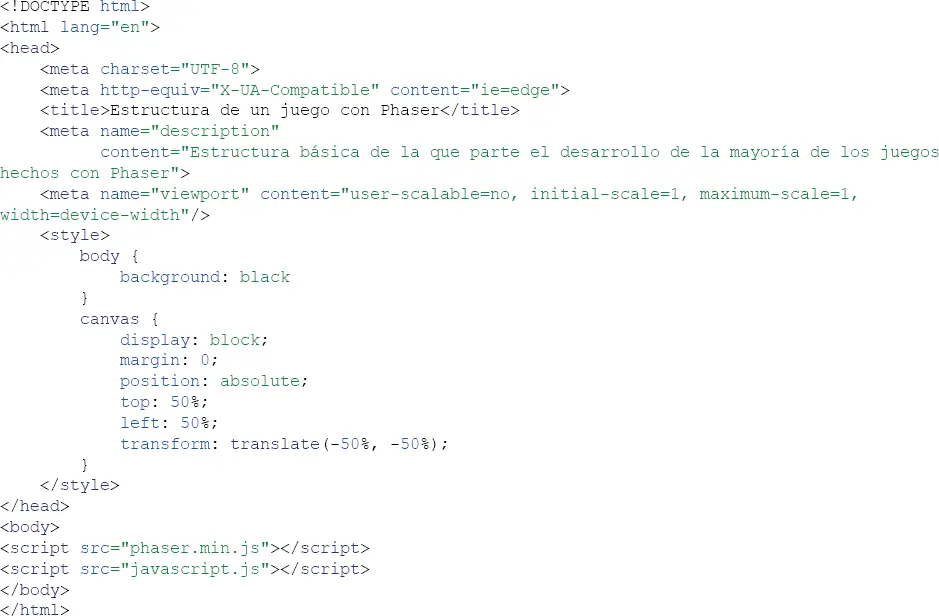
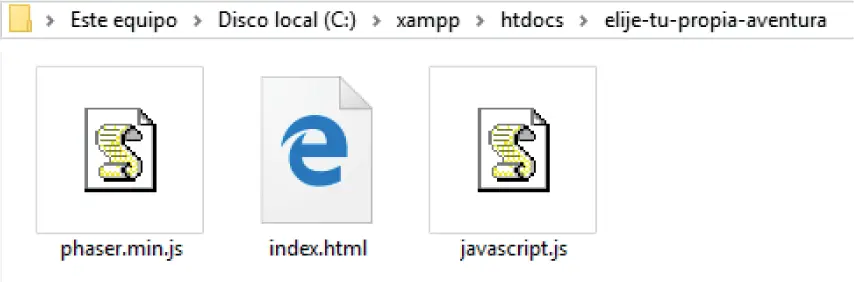
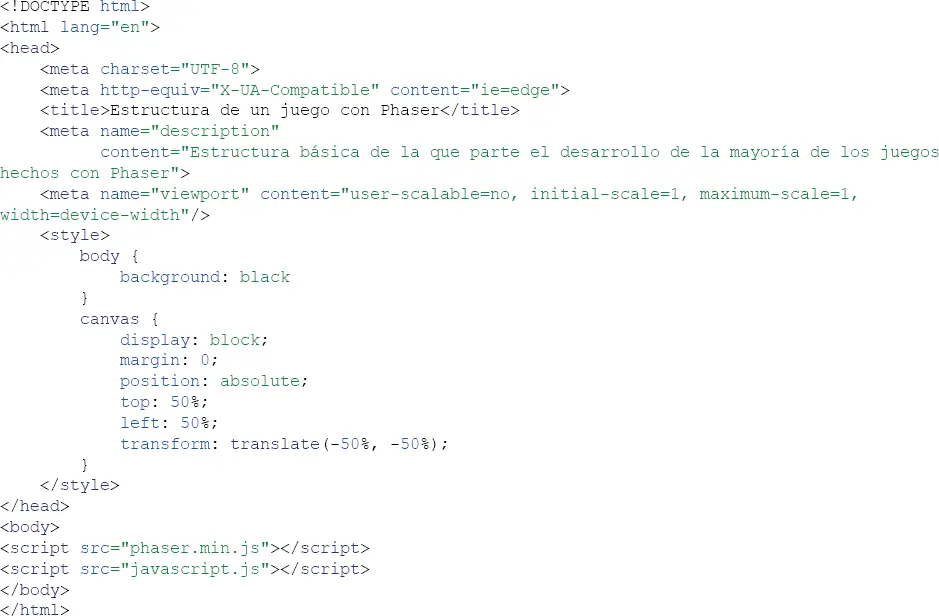
Vamos a verlo por partes. Primero veremos el fichero index.html en el que insertaremos nuestro código Javascript.
Cuando accedemos con el navegador a una carpeta en la que hay un fichero index.html , el navegador ejecuta directamente ese fichero.
A partir de entonces, aunque solo le mostraré las capturas del código Javascript, usted debe tener en cuenta que dicho código estará insertado dentro de un documento HTML como el que puede observar en la página de la derecha.
A continuación voy a comentar un poco este código, aunque en principio ya debería estar familiarizado con él.
• : esta línea le indica al navegador que está leyendo un documento HTML5.
•
: aquí va la configuración y carga de estilos de la página. Hay dos líneas súper importantes:
·
: necesitamos poner esta etiqueta para que el juego se adapte correctamente a las dimensiones de la pantalla y para que el usuario no pueda redimensionarlo.
·
: dentro de esta etiqueta, los códigos CSS harán varias cosas:
- Dejar los márgenes de la página a cero.
- Poner el background de la página a color negro (black). Si el juego ocupa toda la pantalla de juego, el color de fondo de la página dará igual, pero si no ocupa toda la pantalla, deberíamos tener en cuenta cuál será el color de fondo que se verá.
- Colocar el canvas en el centro de la pantalla. El canvas es una etiqueta HTML. Es el lienzo donde se va a ir dibujando el juego que vamos a programar.
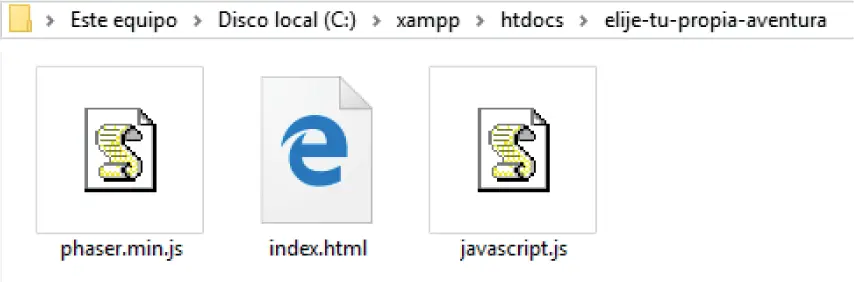
· : esta etiqueta cargará la librería de Phaser. Según mi código, para que la ruta sea correcta, el fichero index.html que estamos editando y el fichero phaser. min.js que hemos descargado de Internet estarán en la misma ubicación.
· : esta etiqueta cargará el fichero Javascript donde está el código que vamos a programar. Según mi código, para que la ruta sea correcta, el fichero index.html que estamos editando y el fichero javascript.js que debemos crear estarán en la misma ubicación.
Aprender desarrollo de videojuegos para móviles y web con Phaser.js con 100 ejercicios prácticos
005
En este punto, todavía no es necesario que comience a escribir código con su editor. Todo esto son solo conceptos teóricos. Si comenzase a codificar y ejecutase el código, todavía no vería nada en su pantalla.


Estructura básica del videojuego: El Javascript
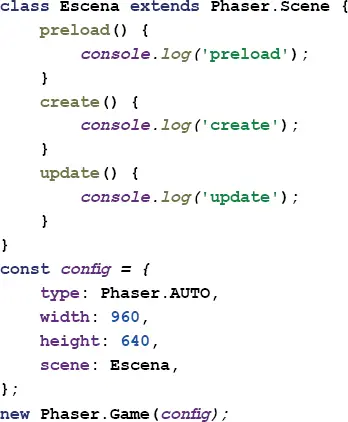
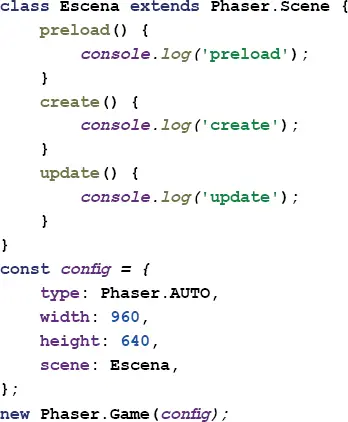
En el capítulo anterior vimos la estructura básica del documento HTML que va a enlazar a nuestro código Javascript. Ahora veremos este código Javascript (página de la derecha) que habitualmente cargaremos cada vez que empecemos a programar nuestros videojuegos y que irá justo antes del cierre de la etiqueta
). En el documento anterior, la carga de este fichero está referenciada por la línea:
A continuación voy a comentar las variables declaradas en el código de la página de la derecha:
Como puede ver, tenemos un objeto llamado “config” que define varios aspectos básicos del juego:
• Phaser.AUTO: especifica el renderizador. Sus valores pueden ser CANVAS, WEBGL, HEADLESS y AUTO. Programaremos utilizando el valor AUTO, que automáticamente escogerá una buena opción.
• El ancho (960px) y el alto (640px):estas medidas definen el tamaño del canvas (el rectángulo dónde se desarrollará el juego). Más adelante añadiremos un código Javascript para que, manteniendo la proporción definida por esas medidas, el canvas se deforme para ocupar toda la pantalla del dispositivo.
• Scene:aquí indicamos la o las escenas de juego. Si el juego tiene una sola escena, como el que estamos haciendo, la indicamos directamente. Si fueran varias, utilizaríamos un array , y el primer elemento de dicho array sería la escena inicial del juego.
Ya que estamos usando ECMAScript6, cada una de las escenas de nuestros juegos será una clase. Esta clase tendrá habitualmente tres métodos fundamentales (aunque en este primer juego no usaremos el método update ):
• preload:dentro de este método precargaremos los recursos que utilizará el juego (imágenes, sonidos, ficheros JSON, etc).
• create:esta función se ejecuta una sola vez al comienzo del programa. Se encarga de hacer la configuración básica y poner los objetos en pantalla.
• update:esta función se ejecuta varias veces por segundo. Gestiona los movimientos del protagonista del juego y de sus enemigos, las colisiones entre ellos y, en general, todo lo que necesite ser evaluado de manera constante.
Aprender desarrollo de videojuegos para móviles y web con Phaser.js con 100 ejercicios prácticos
006

La siguiente captura muestra lo que veremos por consola. Para acceder a ella, pulsaremos F12 o botón derecho > Inspeccionar . En la pestaña Consola podemos ver el resultado de ejecutar la instrucción console.log . Con esto, comprobaremos si el código que hemos escrito funciona correctamente. En la siguiente pantalla se ve lo que muestra por consola el navegador Firefox.

Redimensionado de la pantalla
Читать дальше







![Сьюзан Кейн - Quiet [The Power of Introverts in a World That Can't Stop Talking]](/books/33084/syuzan-kejn-quiet-the-power-of-introverts-in-a-wo-thumb.webp)