void dispose( GLAutoDrawable glad ) (línea 50): este método activa al listener para llevar a cabo la liberación de todos los recursos de OpenGL por cada GLContext , tales como buffers de memoria y programas GLSL.
void init( GLAutoDrawable glad ) (línea 47): Es llamada por la interfaz de GLAutoDrawable inmediatamente después de inicializar el contexto de OpenGL.
void reshape( GLAutoDrwawble drawable, int i, int i1, int i2, int i3 ) (línea 56): Es llamada por la interfaz de GLAutoDrawable durante el primer repintado después de que el componente ha sido redimensionado. También se llama cuando la posición del componente en la ventana se cambia.
A continuación un ejemplo: crearemos un nuevo class llamado HolaMundo .
1. import com.jogamp.opengl.GL2;
2. import com.jogamp.opengl.GLAutoDrawable;
3. import com.jogamp.opengl.GLEventListener;
4. import com.jogamp.opengl.awt.GLCanvas;
5. import com.jogamp.opengl.glu.GLU;
6. import com.jogamp.opengl.util.Animator;
7. import com.jogamp.opengl.util.gl2.GLUT;
8. import java.awt.Frame;
9. import java.awt.event.WindowAdapter;
10. import java.awt.event.WindowEvent;
En comparación con el código anterior, se han importado 3 nuevas clases: la de la línea 1, la línea 5 y la línea 7. En la línea 1 se importa la clase GL2 donde están todos los métodos que se utilizan para trabajar con GraphicsLibreries versión 2. En la línea 5 se utiliza la clase GLU que contiene los métodos relacionados con la OpenGL Utility . Y la línea 7 la clase GLUT que le corresponden a la clase OpenGL Utilities Tools .
Las funciones que se modifican con respecto al código anterior son:
1. @Override
2. public void init(GLAutoDrawable glad) {
3. final GL2 gl = glad.getGL().getGL2();
4. final GLU glu = new GLU();
5. gl.glMatrixMode (GL2.GL_PROJECTION);
6. gl.glClearColor (1.0f, 1.0f, 1.0f, 0.0f);
7. glu.gluOrtho2D (0.0, 200.0, 0.0, 150.0);
8. }
9.
10. @Override
11. public void display(GLAutoDrawable glad) {
12. GL2 gl = glad.getGL().getGL2();
13. GLUT glut = new GLUT();
14. gl.glClear (GL2.GL_COLOR_BUFFER_BIT);
15. gl.glColor3f (0.0f, 0.0f, 0.0f);
16. gl.glMatrixMode (GL2.GL_MODELVIEW);
17. gl.glLoadIdentity();
18. gl.glRasterPos2i(10, 15);
19. glut.glutBitmapString(GLUT.BITMAP_HELVETICA_10 , "Hola Mundo");
20. }
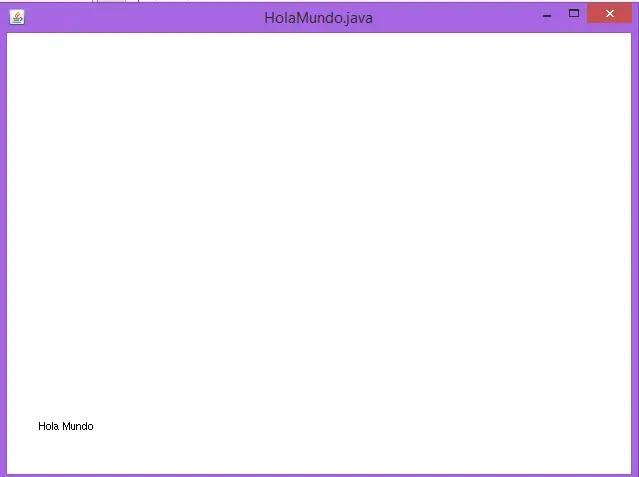
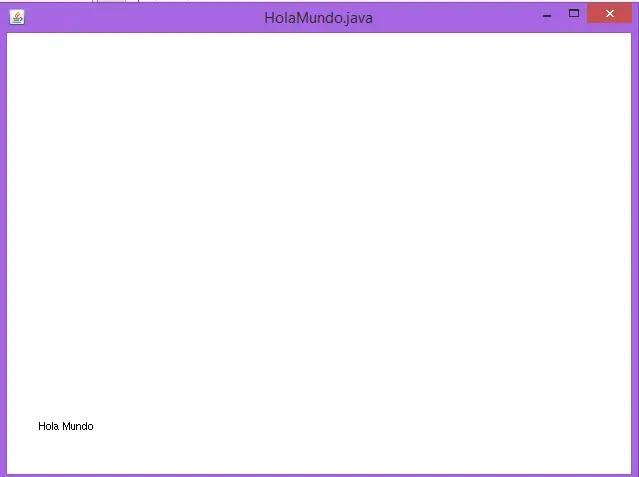
Código 2.3 HolaMundo.java
Todas las funciones que le corresponden al objeto gl que está definido en las líneas 3 y 12 se enfocan en su análisis a lo largo del texto y posteriormente van a ser analizadas [TutorialOpenGL, 2016]. Para el objeto glu definido en la línea 4, la función gluOrtho2D que se usa es para generar un espacio ortogonal de dimensión 2 (línea 7) para para poder dibujar. Para el objeto glut definido en la línea 13 la función que se utiliza es glutBitmapString : define el tipo de letra con la característica GLUT.BITMAP_HELVETICA_10 para dibujar la cadena “ Hola Mundo ”.
En la función init que comienza en la línea 2, su primera línea de código se define un objeto de tipo GL cuyos métodos y características son extraídos del objeto que llega como parámetro a la función.
Para poder realizar todas las características de una escena se realizan operaciones entre matrices, así que la primera matriz para multiplicar será la del modo, y la que se define es de tipo proyección con la característica GL2.GL_PROJECTION . En la línea 6 se limpia el color. La función glColorClear recibe como parámetros 4 valores de tipo flotante, que en orden son las intensidades del rojo, verde y azul; el útimo parámetro le corresponde a la transparencia y es el color del fondo.
Para la función display en la línea 14 se limpia el buffer de color con la característica GL2.GL_COLOR_BUFFER_BIT , después, en la línea 15, se define el color con el que se va a pintar, seguido del tipo de matriz a operar que se define con la característica GL2.GL_MODELVIEW (línea 16). Se establece la matriz identidad para realizar todas las operaciones (línea 17) y posteriormente se define la posición donde va a comenzar a dibujar el gl. Por último, se escribe el mensaje (línea 18).
¿Por qué aparece ahí el mensaje?

Figura 2.6 Salida de HolaMundo . Fuente: Elaboración propia.
Con esto se concluye con los principios fundamentales para la programación con OpenGL 2 para java. Continuaremos con las primitivas gráficas.
Capítulo 3
Primitivas Gráficas
Continuando con las características de los principios básicos de la programación con JOGL, se presenta el manejo de las gráficas primitivas.
Las primitivas gráficas que maneja JOGL [Villar, 2009] son una serie de puntos y polígonos que son controlados por puntos en el espacio bidimensional y tridimensional, estos puntos son llamados vértices y se transcriben de la siguiente forma:
• Lista de vértices: se encierran entre los comandos
o glBegin(GLenum primitiva) ;
o glEnd() ;
donde GLenum primitiva pueden ser
• Puntos, cuya característica es GL_POINTS
• Líneas, cuyas características pueden ser GL_LINES, GL_LINE_STRIP, GL_LINE_LOOP .
• Polígonos, cuyas características pueden ser Vértices CCW: GL_TRIANGLES, GL_TRIANGLE_STRIP, GL_TRIANGLE_FAN, GL_QUADS, GL_QUAD_STRIP, GL_POLYGON
Para dibujar cada uno de ellos es necesario meter los valores en los siguientes comandos. Se especificarán en forma general y, por medio de ejemplos, veremos cómo se utiliza cada uno de ellos [Villar, 2009].

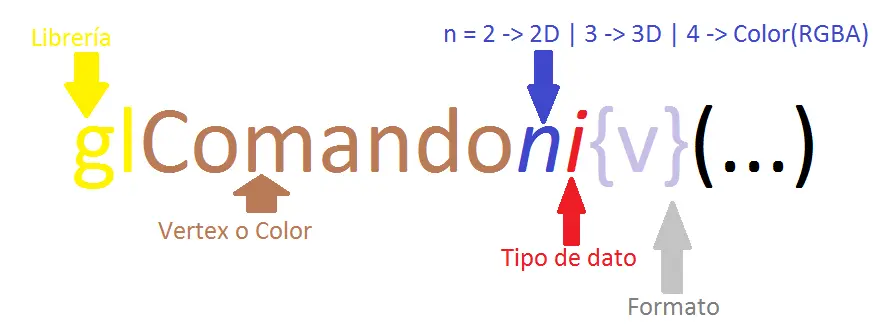
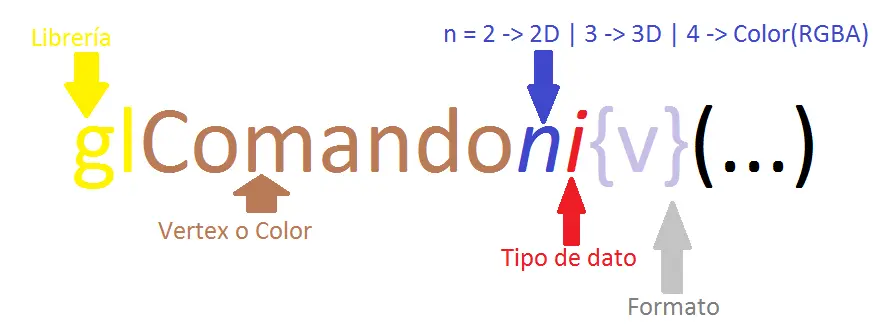
Figura 3.1 Forma general de un comando:
Fuente: Elaboración propia.
Donde gl especifica la librería que se usa, Comando depende de la función que se va a ocupar, n corresponde a las coordenadas homogéneas que se utilizan, i hace referencia al tipo de dato, que se especifica mejor en la tabla 3.1; y por último v , si los parámetros van en forma de un vector.
Nota: en Java, a diferencia de los otros lenguajes que pueden manejar OpenGL, cuando se usa la instrucción v debe llevar un parámetro más, indicando la posición del arreglo donde comienza a leer los datos del vector. Su forma se verá más adelante en un ejemplo.
| Letra |
Tipo Dato |
Tipo en Java |
Definición en OpenGL |
| s |
Entero 32 bits |
short |
GLshort |
| i |
Entero 64 bits |
int |
GLint |
| f |
Punto flotante 32 bits |
float |
GLfloat |
| d |
Punto floyante 64 bits |
double |
GLdouble |
Tabla 3.1 Tipos de Datos como parámetros.
Fuente: Elaboración propia.
Para ver un ejemplo generamos un programa llamado Puntos2D y las funciones involucradas en los cambios que hay que hacer son: init línea 2, display línea 15 y dibuja línea 23.
1. @Override
2. public void init(GLAutoDrawable glad) {
Читать дальше