Es importante destacar que el trabajo está enfocado a personas que ya han programado con el lenguaje Java, ya que el estudio no se detiene a verificar cuestiones relacionadas con el lenguaje, al igual que al manejo de la APl NetBeans.
Sin más preámbulos, se invita al lector a realizar un recorrido por el maravilloso y fascinante mundo de la generación de gráficos por computadora mediante las librerías JOGL.
Capítulo 1
Principios de gráficos por computadora
Para tener un panorama más amplio sobre la historia de los gráficos por computadora a continuación se enlistan algunas fechas y eventos importantes en el desarrollo cronológico de la evolución de esta actividad.
1.1 Desarrollo cronológico
Durante la Segunda Guerra Mundial se realizó un proyecto de simulación de vuelo para entrenar pilotos. Se llevó a cabo en el MIT y estuvo a cargo de Jay Forrester [Benstead, 2009]. Se concluyó hasta 1951. Llevó el nombre de Whirl-wind .

Figura 1.1 Computadora Whirl-wind
Fuente: https://en.wikipedia.org/wiki/Whirlwind_I
En 1959, IBM y General Motors lograron modelar autos en 3D. Para 1962 Ivan Sutherland creó el Sketchpad, programa informático que permitía la manipulación directa de objetos gráficos: fue el primer programa de dibujo por computadora.
En 1963 Doug Englebart inventó el “ ratón ”, herramienta importante para la manipulación de gráficos en una computadora, además de que ayuda a dibujar objetos con mayor facilidad. Para 1969 nace SIGGRAPH (Special Interest Group for Graphics), organismo que se encarga de estandarizar las técnicas para graficar en dispositivos electrónicos.
En el año de 1972 la Universidad de Utha desarrolla algoritmos y técnicas, como el sombreado de Goraud y Phong, el algoritmo del pintor y el algoritmo z-buffer, que son actualmente estudiados en los niveles básicos para el desarrollo de efectos visuales [Villar, 2009].
A princípios de los 80’s salen a la venta las computadoras Apollo, Macintosh e IRIS.

Figura 1.2 Macintosh y Silicongraphics
Fuente: Macintosh.org & silicongraphics.org
En 1985 se crea un API estándar: GKS-> PHIGS
En el año de 1986 se realiza el primer cortometraje por computadora: Luxo Jr .

Figura 1.3 Luxo Jr.
Fuente: pixar.org.
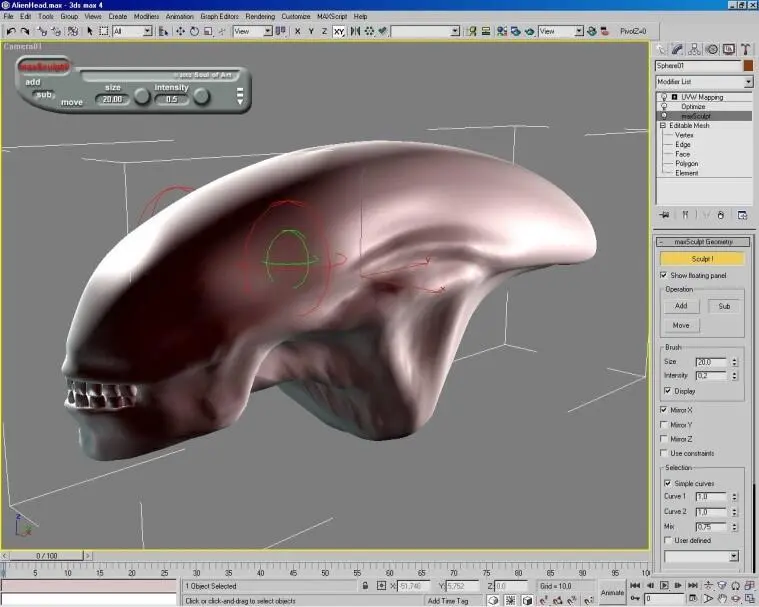
Para1990 aparece el primer producto de animación: Studio 3D de Autodesk.

Figura 1.4 3D Studio Max.
Fuente: www.fiuxi.net/autodesk-3d-studio-max-8-full-medicina.html
En 1995 se realiza la primera película animada por computadora: Toy Story .

Figura 1.5 Woody y Buzz
Fuente: www.mundodisney.net/juegos/toy/009/
Para generar una escena es importante seguir una serie de pasos para tener una mejor presentación.
Modelado : Estudia los diversos tipos de modelos matemáticos usados para representar la forma de los objetos que se utilizan en una escena [Shreiner, 2013; Villar, 2009].

Figura 1.6 Modelado Geométrico
Fuente: Apuntes Villar Patiño.
Render : Es el proceso en el que se usan cálculos y algoritmos computacionales para dibujar un objeto tridimensional de manera realista aplicando color, texturas y efectos de iluminación.
Para generar un rendereo primero se coloca el color a la imagen y posteriormente la iluminación.
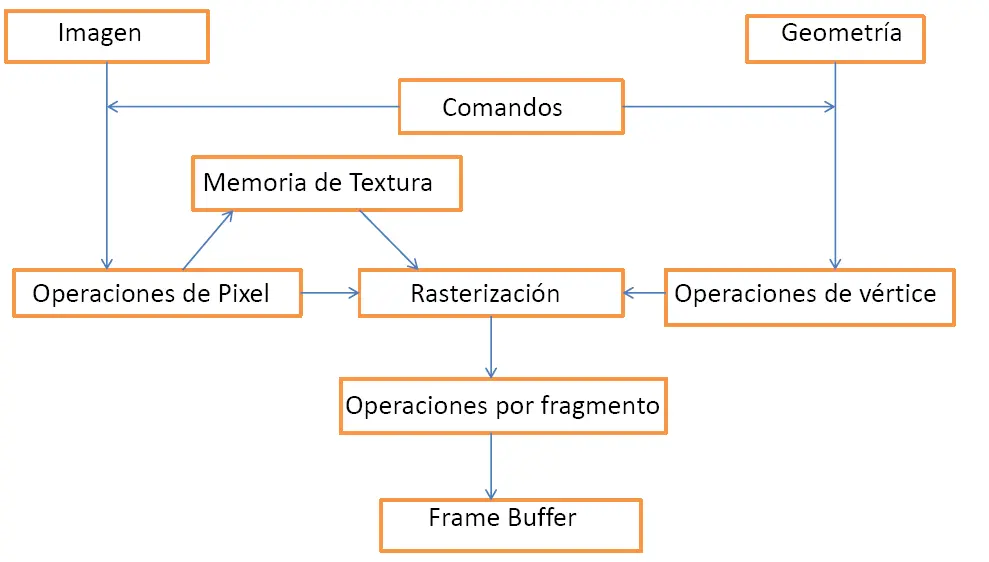
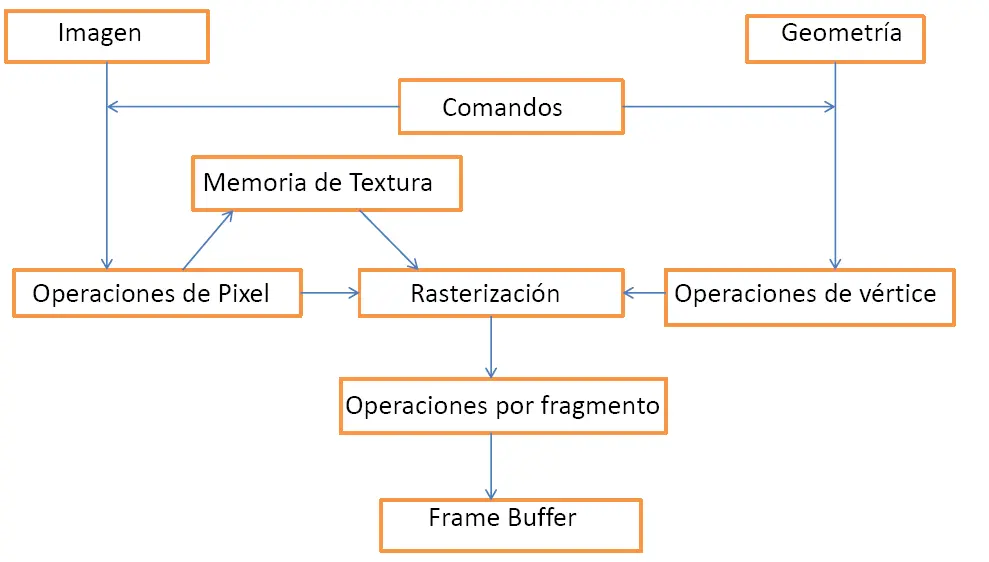
La totalidad del proceso de render se presenta en la figura 1.7. A partir de figuras geométricas o una imagen se aplican los comandos para cada uno de los pixeles y por medio de las texturas permite una mejor representación de la figura, ya que al aplicarle a cada fragmento las operaciones pertinentes, podemos enviar al frame la figura para que sea dibujada [Hearn, 2006; Villar, 2009].

Figura 1.7 Pasos a seguir para el rendereo.
Fuente: Apuntes Villar Patiño.
Animación : Es el control computacional de una secuencia de imágenes u objetos a lo largo del tiempo

Figura 1.8 Maya Autodesk y Valiente de Pixar
Fuente: ielp1990blogspot.mx/2012/12/maya.html y pixar.org
Interacción : Estudia lo relativo a la creación, en hardware y software, de interfases de usuario.
– Para el hardware, se identifican los dispositivos que deben contener las computadoras para un mejor manejo.
• Adaptador gráfico.
• Monitores.
• Dispositivos de entrada y salida.
– Para el software, se tienen las siguientes identificaciones que permiten manejar la interacción de una mejor forma.
• GUI: Interfaz Gráfica del Usuario, por sus siglas en inglés.
• API: Conjunto de funciones y procedimientos que pueden ser usados por un programa para un fin específico.
Capítulo 2
Programación con Java Open Graphics Library 2. (JOGL2)
Para poder programar en JOGL2 [jogamp, 2016] es necesario tener las librerías que utiliza para su programación en Java (ver Apéndice A) y a su vez, configurar NetBeans para ligar las librerías a los proyectos que se crean (ver Apéndice B).
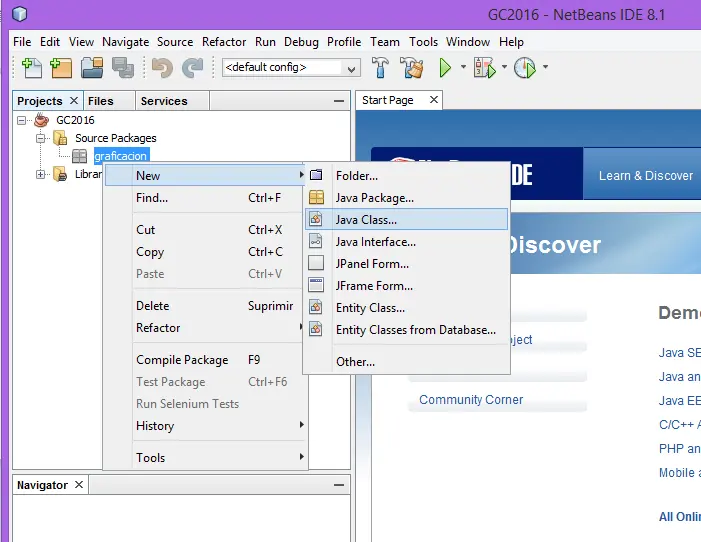
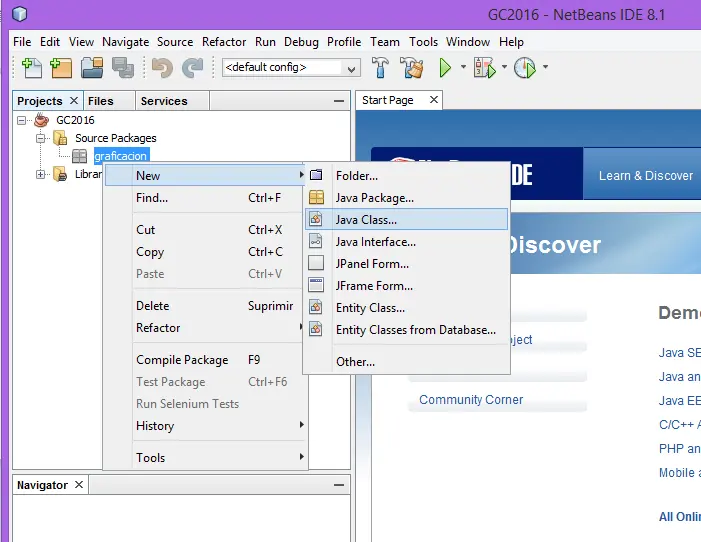
Lo primero que debe hacerse es generar, a partir del proyecto de trabajo, un archivo tipo class para transcribir el programa; para ello, dentro de NetBeans hacemos lo siguiente: con el botón derecho del mouse abrimos el menú en el proyecto y en la opción de Java Class podremos construir el programa. Ver figura 2.1

Figura 2.1 Ventana de NetBeans para crear un Java Class.
Fuente: Elaboración propia
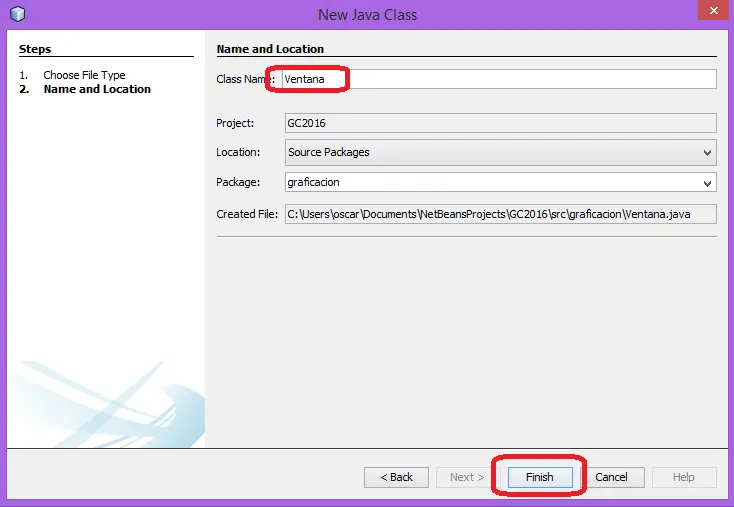
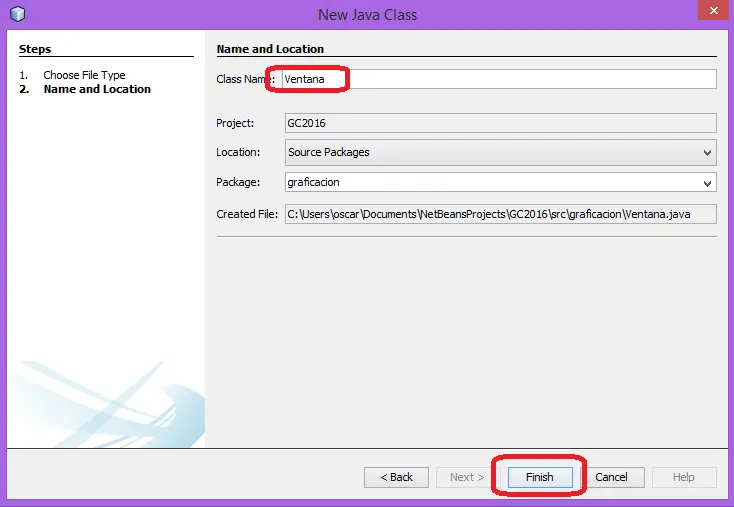
Al hacer lo anterior se pone el nombre de la clase en la ventana, como se muestra en la figura 2.2. Hay que recordar que los nombres de las clases en Java deben comenzar con una letra mayúscula; si el nombre que se desea transcribir es de dos o más palabras, cada nueva palabra comienza con Mayúsculas.

Figura 2.2 Poner nombre a una clase.
Fuente: Elaboración propia
Читать дальше