Al oprimir el botón de finalizar ( Finish ) se tendrá abierto el editor para transcribir programas en Java que genera un archivo *.class. Para ver cómo se trabaja con JOGL se transcribirá el siguiente código [jogamp, 2016].
1. package Graficacion;
2.
3. import com.jogamp.opengl.GLAutoDrawable;
4. import com.jogamp.opengl.GLEventListener;
5. import com.jogamp.opengl.awt.GLCanvas;
6. import com.jogamp.opengl.util.Animator;
7. import java.awt.Frame;
8. import java.awt.event.WindowAdapter;
9. import java.awt.event.WindowEvent;
10. /**
11. *
12. * @author Caballero Martínez Oscar Gabriel
13. * Caballero Jiménez Oscar Emilio
14. * Caballero Jiménez Mariana
15. * Jiménez Jacinto Verónica
16. *
17. * @Group 2803
18. *
19. * @Fecha 10/febrero/2016
20. *
21. * @Materia Graficación por Computadora
22. *
23. */
24. public class Ventana implements GLEventListener {
25. public static void main(String[] args) {
26. Frame frame = new Frame("Ventana.java");
27. GLCanvas canvas = new GLCanvas();
28. canvas.addGLEventListener(new Ventana());
29. frame.add(canvas);
30. frame.setSize(640, 480);
31. final Animator animator = new Animator(canvas);
32. frame.addWindowListener(new WindowAdapter() {
33. @Override
34. public void windowClosing(WindowEvent e) {
35. // Run this on another thread than the AWT event queue to
36. // make sure the call to Animator.stop() completes before
37. // exiting
38. new Thread(new Runnable() {
39. public void run() {
40. animator.stop();
41. System.exit(0);
42. }
43. }).start();
44. }
45. });
46. // Center frame
47. frame.setLocationRelativeTo(null);
48. frame.setVisible(true);
49. animator.start();
50. }
51. @Override
52. public void init(GLAutoDrawable glad) {
53. }
54. @Override
55. public void dispose(GLAutoDrawable glad) {
56. }
57. @Override
58. public void display(GLAutoDrawable glad) {
59. }
60. @Override
61. public void reshape(GLAutoDrawable glad, int i, int i1, int i2, int i3){
62. }
63. }
Código 2.1 Ventana.java
Al ejecutar el programa anterior tendremos la siguiente salida.

Figura 2.3 Programa “ Ventana ”. Fuente: Elaboración propia.
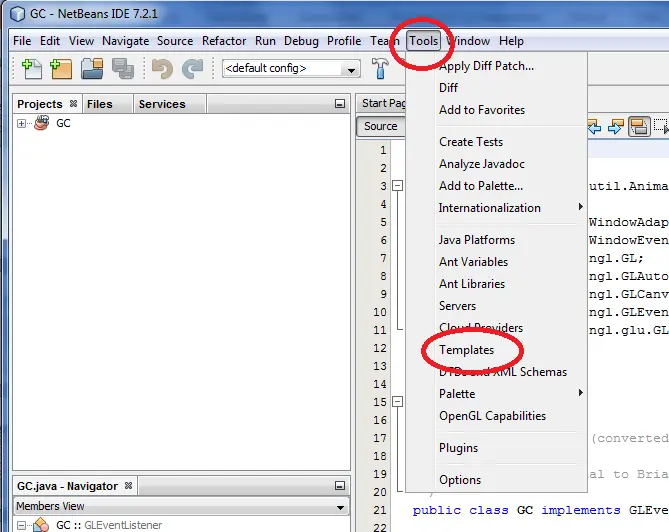
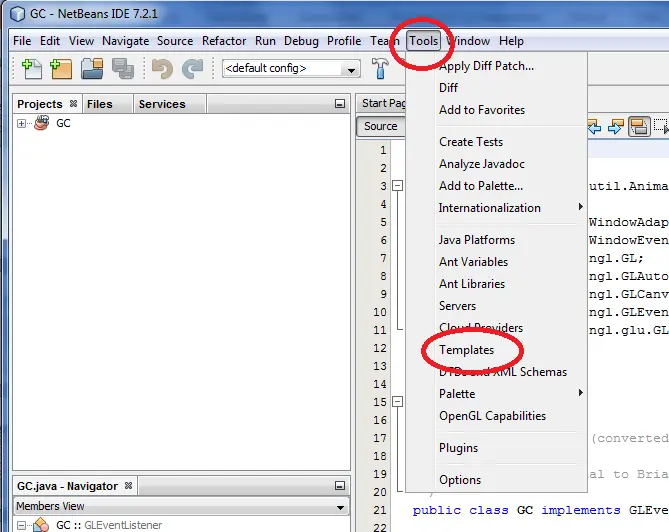
Como siempre se trabajará con el mismo código, se escribirá en la plantilla original de los archivos class que crea NetBeans el código anterior pero con generalidades. Para ello es necesario abrir la plantilla.

Figura 2.4 Menú para modificar la plantilla de los class.
Fuente: Elaboración propia.
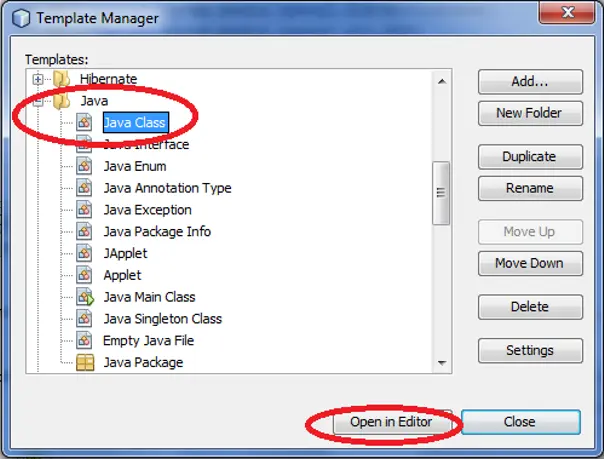
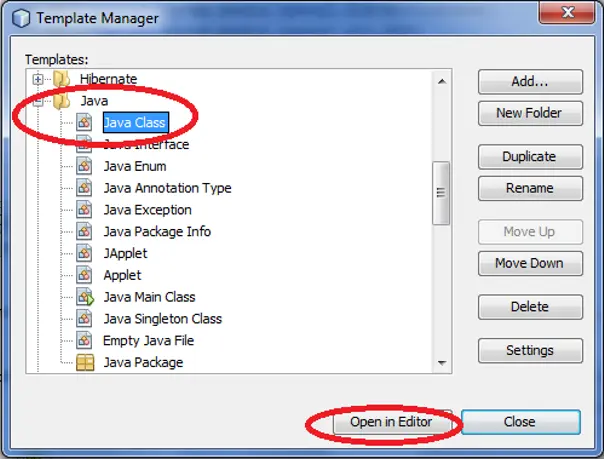
Posteriormente, en las plantillas asociadas a Java se abre la referente a los archivos class con el editor.

Figura 2.5 Abrir con el editor los class
Fuente: Elaboración propia.
Y se escriben las siguientes líneas:
1. import com.jogamp.opengl.GLAutoDrawable;
2. import com.jogamp.opengl.GLEventListener;
3. import com.jogamp.opengl.awt.GLCanvas;
4. import com.jogamp.opengl.util.Animator;
5. import java.awt.Frame;
6. import java.awt.event.WindowAdapter;
7. import java.awt.event.WindowEvent;
8. </#if>
9. /**
10. *
11. * @authors Caballero Jiménez Mariana
12. * Caballero Jiménez Oscar Emilio
13. * Caballero Martínez Oscar Gabriel
14. * Jiménez Jacinto Verónica
15. *
16. * @Tema: Libro
17. *
18. * @Fecha ${date}
19. *
20. */
21. public class ${name} implements GLEventListener {
22. public static void main(String[] args) {
23. Frame frame = new Frame("${name}.java");
24. GLCanvas canvas = new GLCanvas();
25. canvas.addGLEventListener(new ${name}());
26. frame.add(canvas);
27. frame.setSize(640, 480);
28. final Animator animator = new Animator(canvas);
29. public void windowClosing(WindowEvent e) {
30. // Run this on another thread than the AWT event queue to
31. // make sure the call to Animator.stop() completes before
32. // exiting
33. new Thread(new Runnable() {
34. public void run() {
35. animator.stop();
36. System.exit(0);
37. }
38. }).start();
39. }
40. });
41. // Center frame
42. frame.setLocationRelativeTo(null);
43. frame.setVisible(true);
44. animator.start();
45. }
46. @Override
47. public void init(GLAutoDrawable glad) {
48. }
49. @Override
50. public void dispose(GLAutoDrawable glad) {
51. }
52. @Override
53. public void display(GLAutoDrawable glad) {
54. }
55. @Override
56. public void reshape(GLAutoDrawable glad, int i, int i1, int i2, int i3){
57. }
58. }
Código 2.2 Plantilla para las clases
El ${name} de la línea 21 y el ${date} de la línea 18 son variables del sistema que toma la plantilla para colocarlos en el lugar correspondiente. ${name} es el nombre del programa y ${date} es la fecha actual de la máquina local.
Nota: Esto va a quedar estipulado siempre en todos los programas que se hagan durante el trabajo, si se hace alguna modificación a esto en cada programa se especificarán únicamente las funciones que se modificarán.
De la línea 1 a la línea 7 se importan paquetes que se van a utilizar todo el tiempo, especificados para lo siguiente:
1. com.jogamp.opengl.GLAutoDrawablees la clase con la que se trabajan los objetos que permiten dibujar en el lienzo.
2. import com.jogamp.opengl.GLEventListeneres la clase que ayuda a escuchar los eventos que ocurren en el lienzo.
3. import com.jogamp.opengl.awt.GLCanvases la clase que permite colocar el lienzo para dibujar en el Frame .
4. com.jogamp.opengl.util.AnimatorEs la clase que permite se esté animando la ejecución del programa, y así permitir que el dibujo pueda ser manipulado. Nota: para algunos programas no se necesita que esté redibujándose el dibujo, así que se eliminará. Se especificará dónde se hace.
5. import java.awt.Framees la clase que permite colocar el lienzo (GLCanvas) para poder dibujar.
6. import java.awt.event.WindowAdapterClase que permite colocar al Frame en cualquier parte de la pantalla y a su vez permite adaptar las acciones que se realizarán en el momento de cerrar la ventana. Dichas instrucciones se componen de la línea 29 a la 40, donde por medio de hilos se ligan las acciones a seguir.
7. java.awt.event.WindowEventClase que se dispara en el momento que ha ocurrido algo en la ventana que contiene al Frame y a su vez, al Canvas .
Las funciones con las que trabaja JOGL2 [jogamp, 2016] en cada programa son:
void display( GLAutoDrawable glad ) (línea 53): es llamado por el objeto de interfaz de GLAutoDrawable para iniciar la representación de OpenGL por el cliente; es decir, este método contiene la lógica utilizada para dibujar los elementos gráficos que utilizan las API de OpenGL
Читать дальше