Der grundlegende Aufbau eines Arduino-Sketches

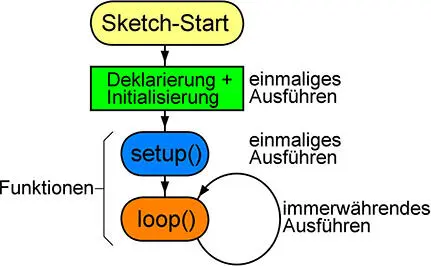
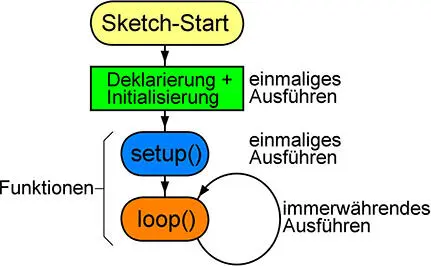
Jeder Arduino-Sketch hat den gleichen Aufbau. In der folgenden Abbildung 3wird dieser Aufbau klar:

Abb. 3:Die grundlegende Struktur eines Sketches
Das ganze Programm ist – nach dem Start des Sketches – in drei Blöcke unterteilt, die du oben erkennen kannst. Die einzelnen Blöcke haben eine klar definierte Aufgabe in einem Sketch.
Grüner Block: Die Deklarierung und Initialisierung
In diesem ersten Block werden beispielsweise – falls notwendig – externe Bibliotheken über die #include -Anweisung eingebunden. Wie das funktioniert, wirst du in späteren Bastelprojekten erfahren. Des Weiteren ist hier der geeignete Platz zur Deklaration globaler Variablen, die innerhalb des kompletten Sketches sichtbar sind und verwendet werden können. Bei der Deklaration wird festgelegt, welchem Datentyp die Variable zugeordnet sein soll. Bei der Initialisierung hingegen wird die Variable mit einem Wert versehen.
Blauer Block: Die setup-Funktion
In der setup -Funktion werden meistens die einzelnen Pins des Mikrocontrollers programmiert. Es wird also festgelegt, welche der Pins als Ein- und Ausgänge arbeiten sollen. An manchen werden womöglich Sensoren wie Taster oder temperaturempfindliche Widerstände angeschlossen, die Signale von außen an einen entsprechenden Eingang leiten. Andere wiederum leiten Signale an Ausgänge weiter, um zum Beispiel einen Motor oder eine Leuchtdiode anzusteuern.
Oranger Block 3: Die loop-Funktion
Die loop -Funktion bildet eine Endlosschleife. In ihr ist die Logik untergebracht, beispielsweise werden kontinuierlich Sensoren abgefragt oder Motoren angesteuert. Beide Funktionen, also die setup - und die loop -Funktion, bilden zusammen einen Ausführungsblock, der im Code durch die geschweiften Klammerpaare {} gekennzeichnet wird. Sie dienen als Begrenzungselemente, damit erkennbar ist, wo die Funktionsdefinition beginnt und wo sie aufhört.
Die beiden Funktionen setup und loop müssen genau so heißen, denn beim Start des Sketches wird nach ihnen gesucht, weil sie als Einstiegspunkte dienen, um einen definierten Start zu gewährleisten. Woher sollte der Compiler wissen, welche Funktion nur einmal ausgeführt werden soll und welche kontinuierlich in einer Endlosschleife? Diese Namen sind also unerlässlich für jeden Sketch. Ihnen wird jeweils noch das Schlüsselwort void vorangestellt. Es zeigt an, dass die Funktion voraussichtlich keine Informationen an die Funktion zurückgibt, von der sie aufgerufen wurde.
Zu Beginn deklarieren und initialisieren wir eine globale Variable namens ledPin , ihr weisen wir den Wert 13 zu. Mit dem Befehl int (int = Integer) bestimmen wir, dass es ein ganzzahliger Datentyp ist. Somit ist sie in allen Funktionen sichtbar und es kann darauf zugegriffen werden. Die Initialisierung ist gleichbedeutend mit einer Wertzuweisung über den Zuweisungsoperator =. Die Deklaration und Initialisierung erfolgt hier in einer einzigen Zeile.

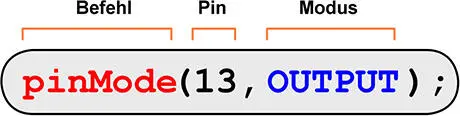
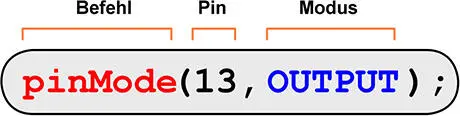
Die setup -Funktion wird einmalig zu Beginn des Sketch-Starts aufgerufen und der digitale Pin 13 als Ausgang programmiert. Sehen wir uns dazu noch einmal den Befehl pinMode an.

Er nimmt zwei numerische Argumente auf, wobei der erste für den zu konfigurierenden Pin steht und der zweite bestimmt, ob sich der Pin wie ein Eingang oder Ausgang verhalten soll. Wir wollen ja eine LED anschließen, und deswegen benötigen wir einen Pin, der als Ausgang arbeitet. Die Datenflussrichtung des zweiten Argumentes wird über eine vordefinierte Konstante festgelegt. Hinter OUTPUT verbirgt sich der Wert 1.
Ebenso verhält es sich mit dem Befehl digitalWrite , der ebenfalls zwei Argumente entgegennimmt.

Hier haben wir ebenfalls eine Konstante mit dem Namen HIGH, die als Argument bewirken soll, dass ein HIGH -Pegel an Pin 13 anliegt. Dahinter verbirgt sich der numerische Wert 1. In der folgenden Tabelle findest du die entsprechenden Werte:
| Tabelle 2: Konstanten und ihre Werte |
| Konstante |
Wert |
Erklärung |
| INPUT |
0 |
Konstante für den Befehl pinMode (programmiert Pin als Eingang) |
| OUTPUT |
1 |
Konstante für den Befehl pinMode (programmiert Pin als Ausgang) |
| LOW |
0 |
Konstante für den Befehl digitalWrite (setzt Pin auf LOW-Level) |
| HIGH |
1 |
Konstante für den Befehl digitalWrite (setzt Pin auf HIGH-Level) |
Der Befehl delay im Sketch ist für die Zeitverzögerung zuständig. Er unterbricht die Sketch-Ausführung für einen entsprechenden Zeitraum, wobei der übergebene Wert diese Zeitdauer in Millisekunden (ms) angibt.

Der Wert 1000 besagt, dass genau 1000ms, also eine Sekunde, gewartet wird, bis es schließlich weitergeht.
Die einzelnen Arbeitsschritte der Endlosschleife, die durch den void loop -Befehl ausgelöst wurde, sind:
1 LED an Pin 13 anschalten,
2 Warte 1 Sekunde,
3 LED an Pin 13 ausschalten,
4 Warte 1 Sekunde,
5 Geh wieder zu Punkt 1.
Der zeitliche Verlauf visualisiert
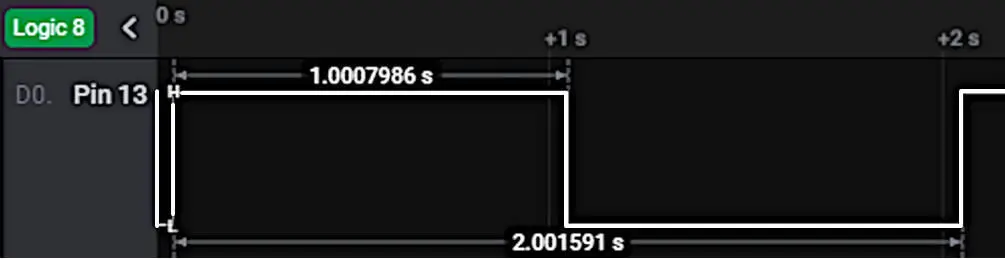
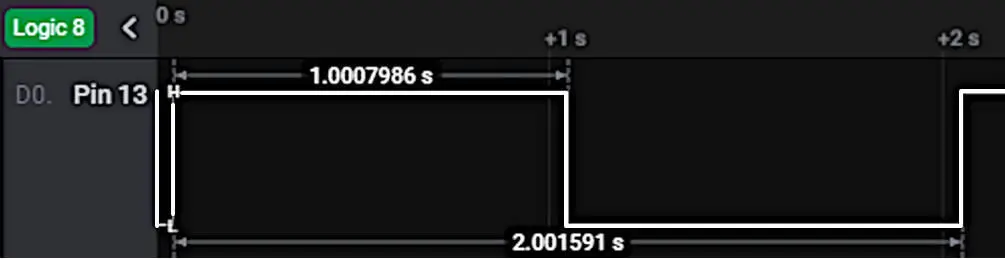
Es ist zwar schwierig zu erkennen, doch beim genaueren Hinschauen können wir sehen, dass die Onboard-LED zur selben Zeit leuchtet wie die extern angeschlossene LED. Die LEDs sollten direkt nach der erfolgreichen Übertragung zum Board zu blinken beginnen. Ein Oszillogramm zeigt den zeitlichen Verlauf des Impulses am digitalen Ausgang etwas genauer an, wobei ich den Pegel direkt am Ausgang ohne den Widerstand aufgenommen habe. Er wechselt kontinuierlich zwischen 0V und 5V, was hier mit L (LOW) und H (HIGH) gekennzeichnet ist.

Abb. 4:Der Verlauf des Pegels am digitalen Ausgang Pin 13
Achtung!

Im Internet kursieren Schaltskizzen, bei denen eine Leuchtdiode direkt zwischen Masse und Pin 13 gesteckt wurde. Da die beiden Steckbuchsen auf der Seite der digitalen Pins direkt nebeneinander liegen, könnte man dort sehr einfach eine LED einstecken. Ich warne ausdrücklich vor dieser Variante, da die LED ohne Widerstand betrieben wird. Dabei mache ich mir weniger Sorgen um die LED als um den Mikrocontroller. Ich habe einmal die Stärke des Stromes gemessen: Er beträgt ganze 60mA. Dieser Wert liegt 50% über dem Maximum des erlaubten Stromflusses und ist damit definitiv zu hoch. Der maximal zulässige Strom für einen einzelnen digitalen Pin des Mikrocontrollers beträgt 40mA.
Читать дальше