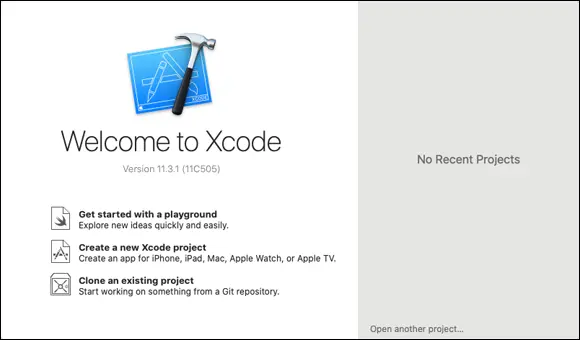
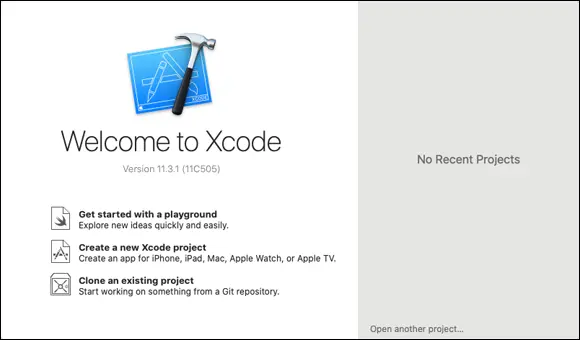
2 Click Create a new Xcode project (see Figure 1-4).
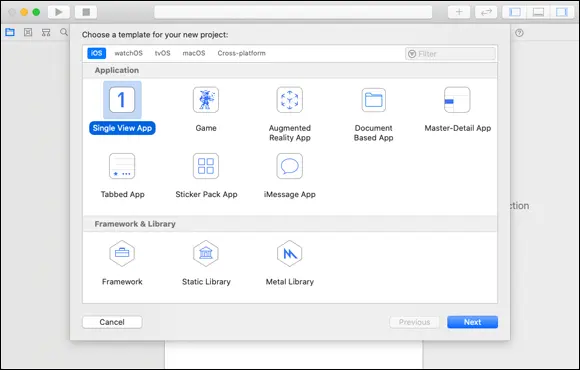
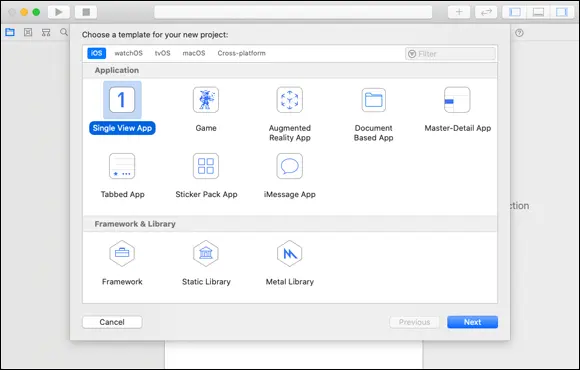
3 Select Single View App and click Next (see Figure 1-5).
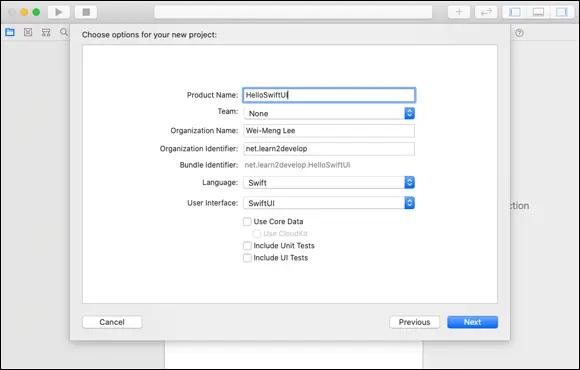
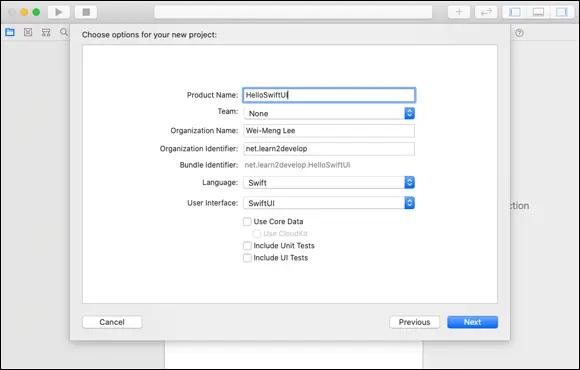
4 In the Product Name field, enter HelloSwiftUI (see Figure 1-6).
5 In the Organization Name field, enter your name.
6 In the Organization Identifier field, enter a unique identifier, such as the reverse domain name of your company.
7 From the User Interface drop-down list, select SwiftUI.
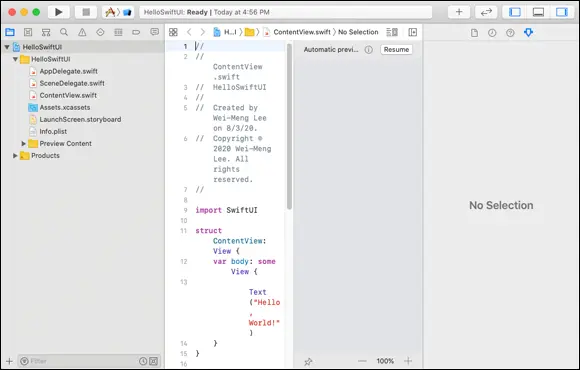
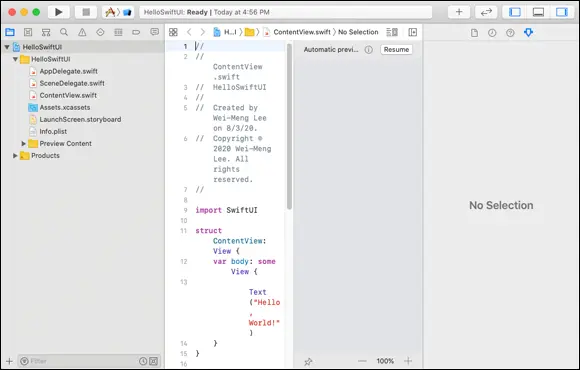
8 Click Next and save the project to a location on your Mac.You should see the project created for you (see Figure 1-7). The ContentView.swift file contains the UI for your application's main screen.

FIGURE 1-4:Launching Xcode.

FIGURE 1-5:Selecting the Single View App project type.

FIGURE 1-6:Naming the project.

FIGURE 1-7:Viewing the project that you’ve created.
Automatically previewing your user interface using the canvas
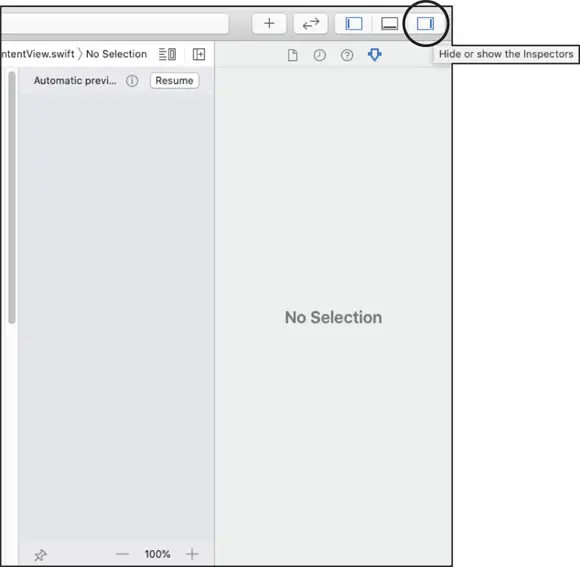
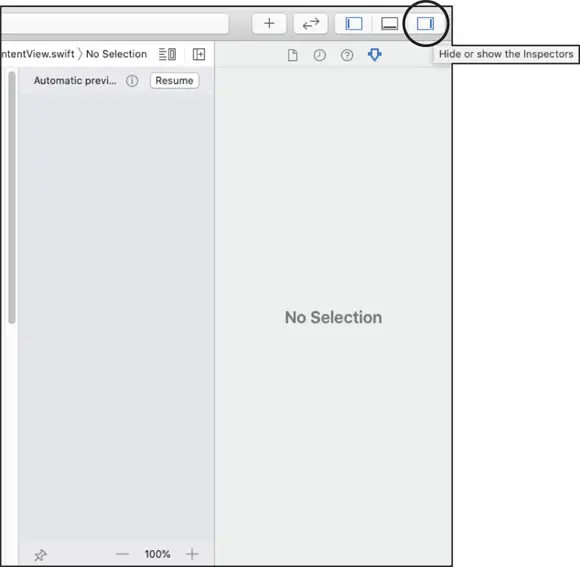
By default, you should see the Inspector window on the right side of the Xcode window. For building your UI using SwiftUI, you usually don’t need the Inspector window, so you can dismiss it to gain more screen estate for previewing your UI using the canvas. To dismiss the Inspector window, click the button on the upper-right corner of Xcode (see Figure 1-8).

FIGURE 1-8:Dismissing the Inspector window.
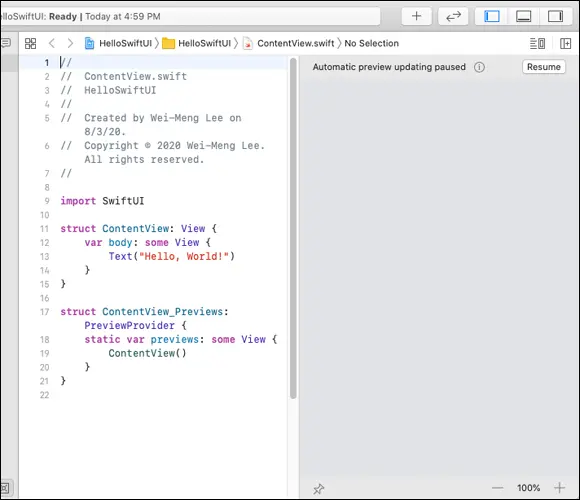
With the Inspector window dismissed, you should now see the canvas on the right side of Xcode (see Figure 1-9). The canvas lets you preview the UI of your application without needing to run the application on the iPhone Simulator or a real device.
 If you don’t see the canvas, you can bring it up again through the Editor ⇒ Canvas menu.
If you don’t see the canvas, you can bring it up again through the Editor ⇒ Canvas menu.
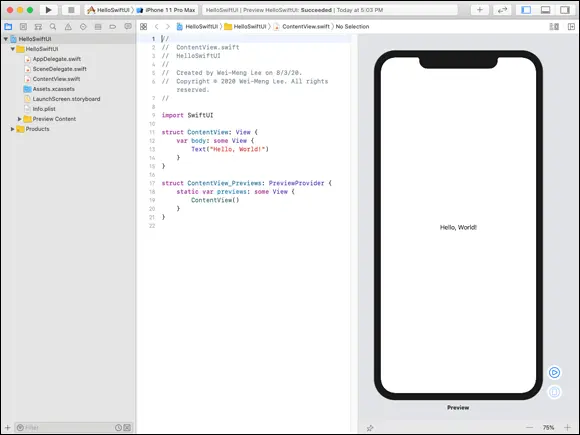
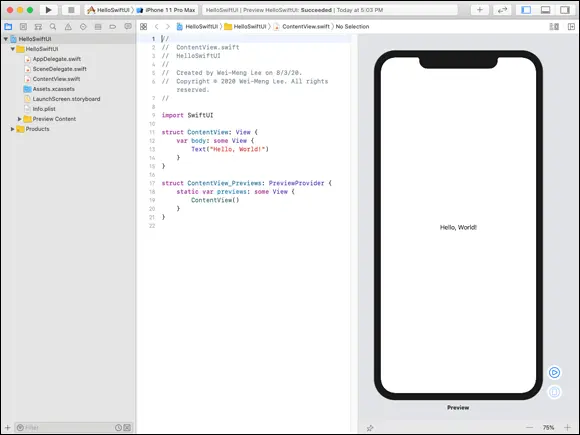
To preview your UI, click the Resume button on the canvas. You should now be able to see the preview (see Figure 1-10).
 If you don’t see the Resume button, make sure you’re running macOS Catalina (10.15) or later.
If you don’t see the Resume button, make sure you’re running macOS Catalina (10.15) or later.
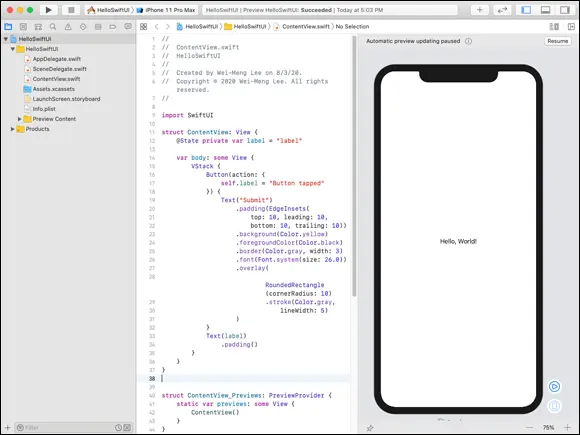
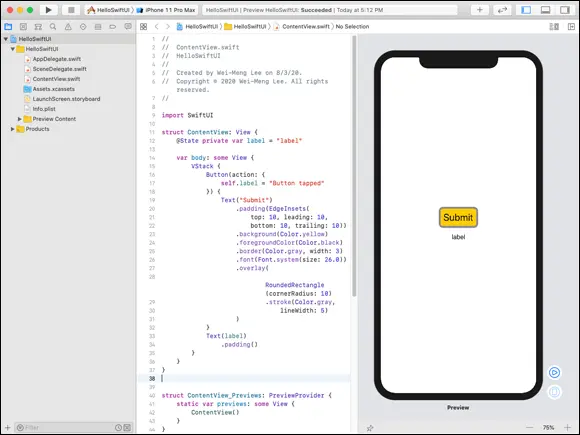
Now let’s modify the ContentView.swiftfile with the code that you’ve seen earlier (see Figure 1-11).
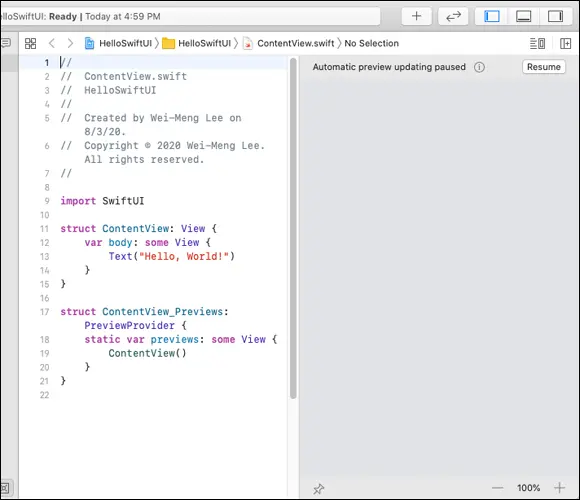
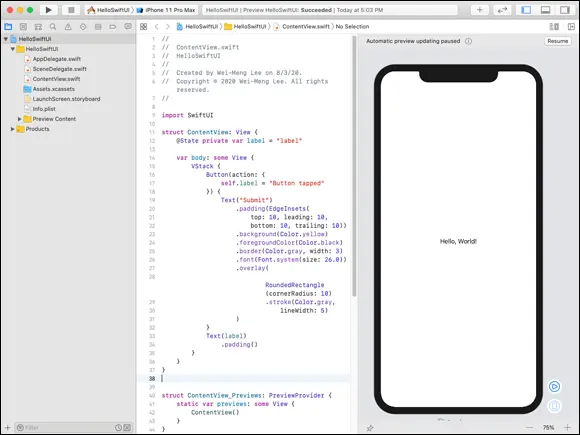
You may notice that the automatic preview has paused. This sometimes happen when the file you're previewing has some changes that caused the containing module to be rebuilt. When that happens, click the Restore button, and you should see the preview again (see Figure 1-12).

FIGURE 1-9:The canvas allows you to preview your application without deploying it on the iPhone Simulator or a real device.

FIGURE 1-10:Previewing your app on the canvas.

FIGURE 1-11:Modifying the ContentView.swiftfile.

FIGURE 1-12:The preview is updated to reflect the changes in the code.
If you change the color of the Textview (within the Buttonview) to blue, you should see the changes automatically reflected in the preview:
Text("Submit")
.padding(EdgeInsets(
top: 10, leading: 10,
bottom: 10, trailing: 10))
.background(Color.blue)
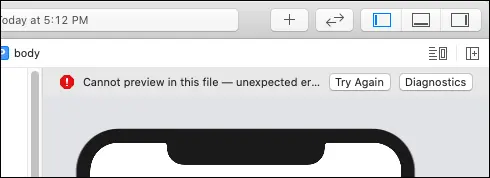
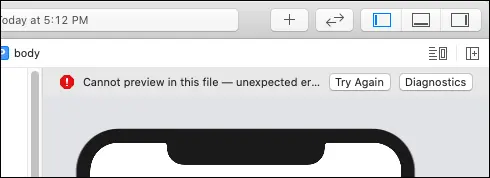
 The automatic update feature of preview doesn't always work. There are times where you have to click Try Again to rebuild the preview (see Figure 1-13).
The automatic update feature of preview doesn't always work. There are times where you have to click Try Again to rebuild the preview (see Figure 1-13).

FIGURE 1-13:Occasionally you have to click the Try Again button to update the preview.
Working with Live Preview
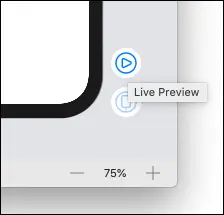
Your code will change the text on the label when the button is clicked (or tapped on a real device). However, if you try clicking the button on the preview canvas, there is no reaction. This is because the preview canvas only allows previewing your UI — it doesn’t run your application. To run the application, you need to click the Live Preview button (see Figure 1-14).

FIGURE 1-14:Clicking the Live Preview button allows you to run your application directly on the canvas.
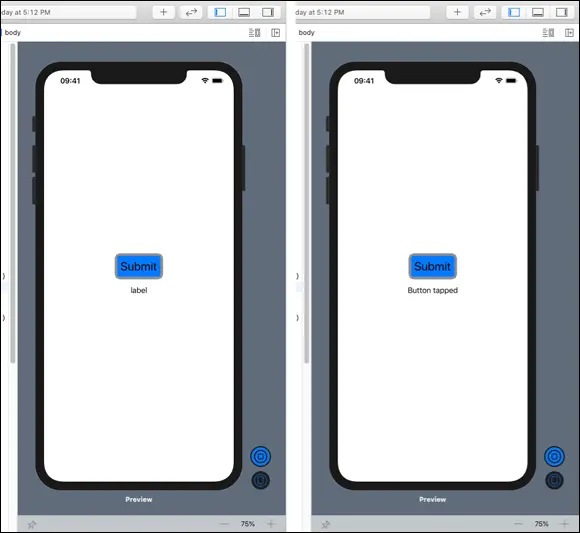
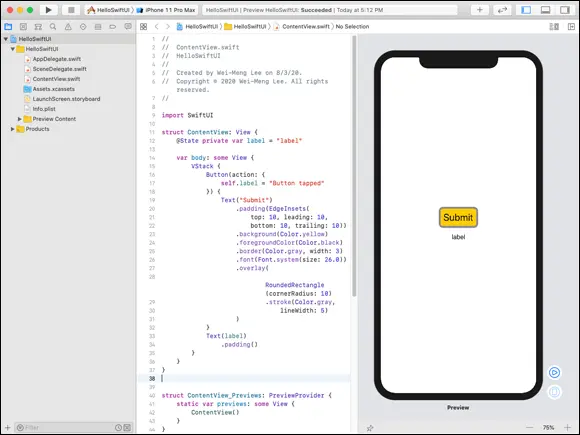
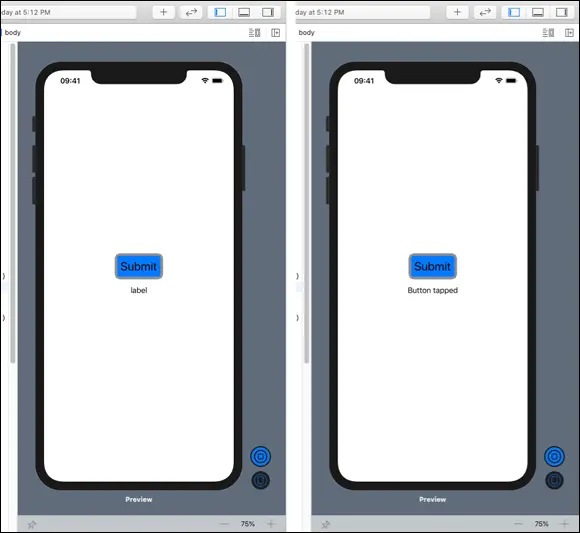
When the Live Preview mode is turned on, the background of the simulator will turn dark (see the left side of Figure 1-15). You can now click on the button and the text on the label will be updated (see the right side of Figure 1-15).

FIGURE 1-15:Testing your application in Live Preview mode.
Generating different previews
Notice this block of code at the bottom of ContentView.swift?
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
The ContentView_Previewsstruct conforms to the PreviewProviderprotocol. This protocol produces view previews in Xcode so that you can preview your UI created in SwiftUI without needing to explicitly run the application on the iPhone Simulator or real devices. Essentially, it controls what you see on the preview canvas. As an example, if you want to preview how your UI will look like on an iPhone SE device, you can modify the ContentView_Previewsstruct as follows (see Figure 1-16):
Читать дальше






 If you don’t see the canvas, you can bring it up again through the Editor ⇒ Canvas menu.
If you don’t see the canvas, you can bring it up again through the Editor ⇒ Canvas menu.