1 ...6 7 8 10 11 12 ...17 2 El “salto” que se produce al ver una distinta distribución de los botones cuando se pasa de una pantalla a otra, por pequeño que sea, es un problema de coherencia y resta profesionalidad al trabajo. La solución es crear las pantallas a partir de una plantilla, con lo cual conservaran unos elementos fijos, como los botones en este caso. Otro problema de coherencia en el estilo es el color de los botones al no contrastar lo suficiente con el fondo.
3 Es un problema de temporización pues se tarda menos en poder pasar a la pantalla B desde la A, o a la A desde la B, sin tener que acceder previamente a la pantalla inicial. Se soluciona integrando botones de navegación para ir de la pantalla A a la B, de la B a la C y así sucesivamente y en el sentido contrario. El fundido a blanco entre las pantallas es otro problema de temporización, pues hace perder al usuario un tiempo innecesario, ha de ser más rápido. Que sea fundido a blanco, cuando el fondo de la aplicación es oscuro es un problema de coherencia en el diseño.
4 Es un problema de retroalimentación y temporización. Es una pérdida de tiempo para el usuario y le causará dudas. Lo normal es pasar de la pantalla D a la principal cuando se pulse el botón de navegación correspondiente, sin que deba aparecer una ventana de confirmación. En este caso no tiene sentido.
Aplicación práctica sobre el análisis de un mal diseño
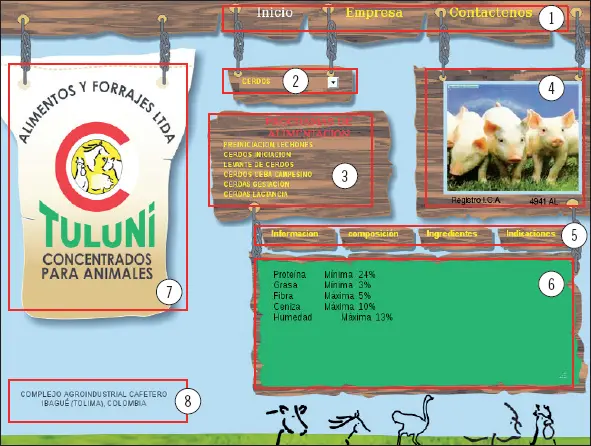
Recibimos del departamento de diseño el diseño final de la interface, para la realización de un proyecto multimedia encargado por una empresa que comercializa piensos y alimentos concentrados para animales.

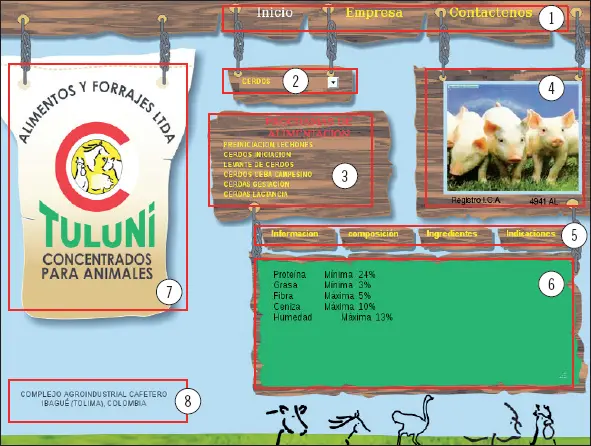
Muestra del diseño sobre el que se realiza esta actividad.
Comente los aspectos generales que hacen de este un mal diseño.
Delimite con rectángulos los principales elementos que aparecen en el boceto, su funcionalidad y los errores más importantes por los que se descarta este trabajo.
SOLUCIÓN
Lo primero que llama la atención es la falta de profesionalidad en el diseño. La distribución no es adecuada, pues hay muchos espacios vacíos y algunos elementos como el logotipo ocupan mucho espacio, mientras que otros, como el reproductor de imágenes o vídeos, ocupan muy poco y no se colocan en la mejor posición.
Los distintos elementos no aparecen conectados “visualmente” y la estética usada es muy pobre. Se emplea un tema, o metáfora de interfaz basada en la idea de lo agrícola y rural, pero está muy poco trabajada y no atrae, por lo que el usuario no se verá motivado para usar la aplicación.
El fondo celeste y sin ninguna textura elimina cualquier integración con el resto de elementos (los objetos de madera, que usados como contenedores, tienen una textura artificial muy poco acertada). Los pocos iconos que aparecen, en la parte inferior, no tienen ninguna funcionalidad o al menos, en el diseño no se observa. Están mal distribuidos y mal colocados.
Por último, la tipografía empleada es uno de los peores aciertos del diseño, pues su funcionalidad queda limitada por la elección de los colores. Combinaciones nada adecuadas como letras rojas o negras sobre fondo marrón restan claridad y por tanto legibilidad, y provocará el rechazo por parte de los usuarios.

Delimitación de las áreas funcionales principales
La funcionalidad de los principales elementos que se usan en la interfaz –enmarcados con un rectángulo rojo en la imagen anterior- junto con sus errores de diseño es la siguiente:
1 Menú de navegación principal. Será fijo en todas las pantallas, por lo que no debe modificarse su tamaño ni su estilo. El cambio de color cuando el puntero se sitúa encima no es suficiente, y el color amarillo es poco gratificante visualmente, al igual que el tipo de letra anticuada.
2 Selector. Es un control de tipo lista cuya función es seleccionar el animal del cual se muestra información. El color de fondo del selector se confunde con el objeto imitación de madera.
3 Marco. Sirve para agrupar el texto “Programas de alimentación”. Aparte del mal diseño comentado anteriormente, no queda claro si el tamaño del marco es mayor o menor que el texto que debe mostrar, o si ofrece barras de desplazamiento.
4 Marco de fotos o vídeos. Es el contenedor del reproductor de fotos o vídeos. Su tamaño es pequeño en relación a todo el espacio desaprovechado en la interfaz, y su posición, lejos del foco de atención principal del usuario, no es adecuada.
5 Menú de navegación secundario. Es el menú interactivo de la zona 6 y cabe decir lo mismo que lo comentado en el punto 1.
6 Marco. Zona que tiene como función informar sobre determinadas características de los productos. La combinación de fondo verde y texto negro es muy negativa. Su tamaño hace pensar que sobrará espacio horizontal y probablemente faltará espacio vertical, por lo que será necesario el uso de barras de desplazamiento.
7 Imagen. Representa el logotipo de la empresa, de exagerado tamaño, lo cual rompe desde el principio la distribución.
8 Texto. Muy desacertada la posición y el tamaño del texto.
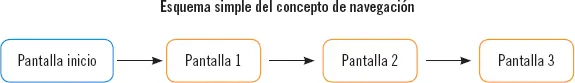
Cuando un usuario abre una aplicación multimedia, tendrá un número determinado de páginas o pantallas estructuradas de algún modo y accesibles desde la pantalla de inicio. La forma de acceder a estas pantallas se denomina navegación y es uno de los puntos principales que determinan el grado de interactividad de la aplicación.


Recuerde
Se considera página o pantalla, a la unidad informativa integrada en un interfaz interactivo donde se exponen unos determinados contenidos como imágenes, textos, controles de navegación, reproductores, etc.
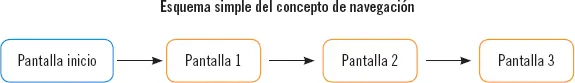
Existen distintas formas de estructurar la aplicación en función de la navegación; estas se describen a continuación.
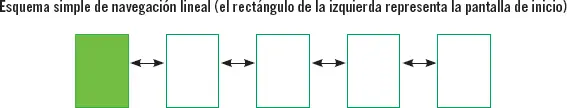
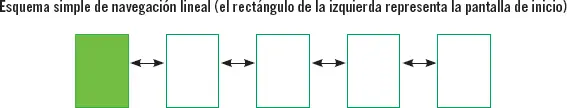
Lineal
Se accede a las pantallas a partir de una inicial, secuencialmente, una detrás de otra y permitiendo en muchos casos, volver a la pantalla anterior. Esta estructura obliga al usuario a seguir un camino predefinido y por tanto recibir la información en el orden adecuado. Está indicada para aplicaciones multimedia de tipo pedagógico, como cursos de idiomas, mecanografía, etc.

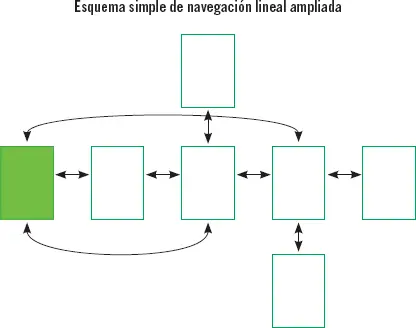
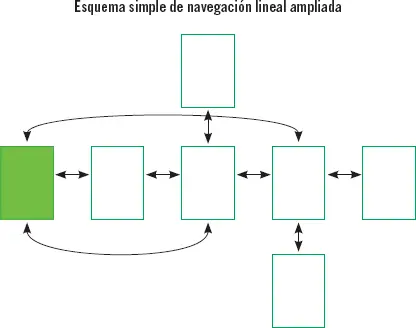
Lineal ampliada
Permite realizar una navegación lineal, pero con la posibilidad de visitar pantallas anteriores, saltar pantallas, acceder a pantallas alternativas, y lo que es más importante, volver en cualquier momento a la pantalla inicial.

Jerárquica o en árbol
Se basa en el concepto de estructura de árbol, donde el acceso a las distintas pantallas se realiza desde una pantalla inicial, también llamada pantalla “raíz”, a través de la cual los caminos van bifurcándose. Esto ofrece como ventaja dar al usuario la libertad de acceder ordenadamente a un contenido muy amplio.
Читать дальше