Se aplica también a nivel de pantalla, pues estas deben ser vistas como una unidad, donde se integran elementos de distinto tipo, que han de tener una coherencia visual. Si por ejemplo el estilo de la pantalla es moderno, sería una aberración incluir un reproductor de estilo gráfico antiguo o “vintage” o letras de estilo gótico.

Definición
Vintage
Estilo de objetos antiguos, retros y de cierta calidad, aplicable también al mundo del diseño gráfico.
El concepto de plantilla ayuda a crear un tipo de documento común sobre el cual se modifican principalmente los contenidos informativos, pero no los elementos funcionales como marcos, imágenes de fondo, controles de navegación, etc. Hoy día, casi todo el software de autor de creación multimedia soporta el uso de plantillas.
Equilibrio
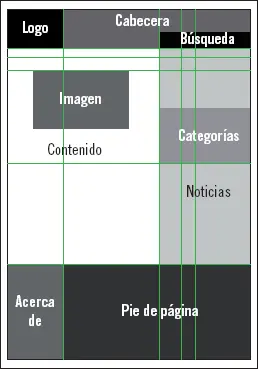
Esta propiedad busca el óptimo aprovechamiento del espacio a través de una correcta composición y distribución de los elementos, de manera simétrica o asimétrica, sin que existan grandes espacios vacíos, ni zonas de poco interés, validez didáctica o informativa, que afecten a la funcionalidad del conjunto. Hay que tener en cuenta que normalmente el “espectador” o usuario, visualiza instintivamente los contenidos de izquierda a derecha y de arriba abajo.
Existen múltiples teorías sobre la distribución y equilibrio de las formas aplicables al diseño de interfaces multimedia, como por ejemplo la proporción aurea.

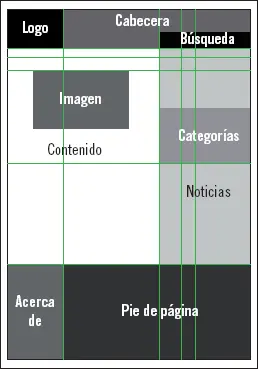
Acotamiento de las áreas de contenido de una página web multimedia, donde se ha usado en el diseño previo el concepto de proporción aurea para limitarlas.

Sabía que...
La proporción aurea, también es conocida como la divina proporción o la proporción armoniosa que existe en muchas figuras geométricas, en la anatomía y en naturaleza. Se conoce desde hace más de 2.000 años y fue considerada por los griegos como la perfecta relación matemática.
Retroalimentación
Es un concepto que se usa habitualmente en múltiples condiciones y que normalmente tiene la característica de no ser directamente detectado e influir en el aprendizaje y/o la experiencia. Podemos poner de ejemplo, la afinación de un instrumento musical o el manejo del volante de un coche.
Entre la aplicación multimedia y el usuario se produce una retroalimentación, ya que es una comunicación bidireccional que ofrece unos estímulos informativos de cómo debe usarse, dependiendo de las acciones del usuario (interactividad) –en la mayoría de las ocasiones sin una formación previa sobre la misma–.
Temporización
El tiempo debe ser considerado como un recurso funcional más, pues las acciones que el usuario efectúa de manera interactiva consumen siempre un determinado tiempo. Por ejemplo, el paso de una pantalla a otra, la aparición de una ventana de ayuda, la apertura y el cierre del programa, la reproducción de un vídeo, la visualización de una determinada imagen, etc.
Hay que calcular y programar el tiempo justo de cada cosa, evitando que el usuario pierda la atención. Nunca alargar algo más de la cuenta, por motivos estéticos. Si algo va a tardar un tiempo, mostrar en lo posible un contador o reloj de arena, que vaya indicando el tiempo transcurrido durante el proceso y el tiempo que queda para terminar.

Nota
Es relativamente fácil alargar el tiempo cuando se diseña una aplicación multimedia, pero a veces es muy complicado acortar el tiempo que tarda un determinado proceso en ocurrir.
Temas
Hay aplicaciones multimedia donde la funcionalidad de la interfaz se basa en características propias de un determinado tema. Por ejemplo, en una aplicación de cuentos animados para niños, el estilo de la interface es infantil, con colores suaves, personajes de dibujos, tipografía divertida y colorista, etc. Hay que intentar evitar que la implementación del tema no perjudiquen el uso racional de la interfaz y esta conserve las características que se están explicando en este capítulo.

Actividades
9. ¿Puede dar un ejemplo de retroalimentación en una aplicación multimedia?
10. Si hay que repartir la visualización de 10 imágenes durante un minuto, ¿qué característica de diseño hay que tener en cuenta? Si las imágenes no pueden aparecer durante más de 5 segundos, ¿qué solución se le ocurre para mantener el minuto?
Consejos relacionados con el diseño de interfaces
Puesto que un mal diseño de los bocetos previos pueden influir en la dificultad posterior para integrar los aspectos funcionales de los mismos, es necesario tener en cuenta algunos consejos. Cuando se desea captar la atención del usuario de una aplicación multimedia que no olvidemos es también espectador de la misma, hay que tener en cuenta que este sigue unos hábitos de percepción normalmente comunes.
Ve primero aquellos elementos situados en primer plano que los situados detrás en el fondo; mira primero las imágenes y sobre todo las animaciones, que el texto; los objetos que están en la parte superior que los que están abajo, aunque principalmente aquellos que están en la parte central de la pantalla. Hay un alto contenido psicológico en estos detalles.
La elección de los colores y de su contraste debe permitir una correcta visualización de los elementos. Nunca usar combinaciones de colores imposibles, como el texto de color morado sobre un fondo negro, o texto de color amarillo sobre un fondo blanco.
No abusar de los tipos de letras complejos o pasados de moda (letras góticas) ni de los efectos de texto como bisel, relieve, excesivos sombreados, deformación del texto, etc. Usar todas las características y propiedades tipográficas del texto, para construir los distintos esquemas del mismo a la hora de mostrar la información textual.
La tipografía debe ser estudiada con cuidado, y lo primero que hay que hacer es elegir un tipo de letra o fuente que se encuentre comúnmente en los sistemas informáticos, como ocurre con las familias Arial, Verdana, Tahoma, Times New Roman, etc. En caso contrario es posible que el usuario no visualice la fuente correctamente al ser esta sustituida por otra, si no está en su sistema.

A la izquierda ejemplo de textos con una incorrecta selección de colores, lo que dificulta su lectura. A la derecha ejemplo de textos sobrecargados de efectos.

Definición
Fuente
También se denomina fuente tipográfica y corresponde a cada uno de los archivos informáticos que definen el tipo de letra como un conjunto de caracteres, letras, números y caracteres especiales, de un determinado diseño, que pueden usarse en el sistema.
Читать дальше