Usar tipos de letra y tamaños claros. Estilos como la negrita y la cursiva dan expresividad al texto y sirven para romper la monotonía del mismo. Las mayúsculas han de ser correctamente usadas, pues en el texto normal añaden monotonía y restan claridad.
Conviene definir con exactitud un estilo coherente entre los títulos, subtítulos, texto, apartados, notas, etc., de manera que el usuario no perciba un cúmulo desordenado y aleatorio de estilos. Evitar los “pegotes” de texto. Podemos usar áreas rectangulares o marcos para resaltar un determinado texto, de manera elegante.

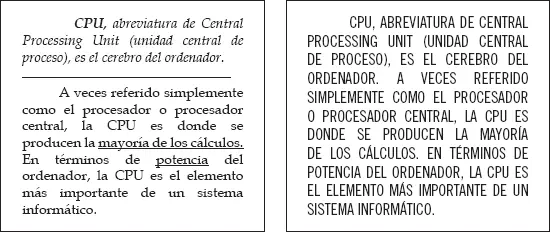
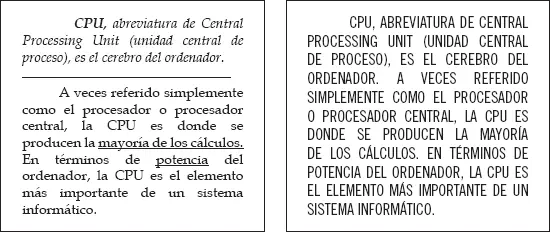
Comparación del mismo texto formateado elegantemente en la imagen de la izquierda y sin formato y en mayúsculas en la imagen de la derecha.
Características de Accesibilidad
Una de las principales reglas de la accesibilidad es permitir que una determinada información pueda ser utilizada por el mayor número de personas, independientemente de sus capacidades y esto es aplicable también al diseño multimedia.

Sabía que...
El Real Decreto 1494/2007, de 12 de noviembre, aprueba el Reglamento sobre las condiciones básicas para el acceso de las personas con discapacidad a las tecnologías, productos y servicios relacionados con la sociedad de la información y medios de comunicación social.
La integración de la funcionalidad e interactividad de los elementos que forman parte de la interfaz, presenta una dificultad añadida en los medios animados y sonoros, principalmente para aquellas personas con algún tipo de discapacidad.
En cuanto a los vídeos o animaciones, se recomienda tener la posibilidad de mostrarlos con un formato de reproducción alternativo al que se use, el cual debería ser el más genérico o común, y de acompañarlos de una transcripción opcional de los diálogos, tanto a nivel de texto (subtítulos) como de sonido.
Lo mismo cabe decir de las secuencias de sonido, que se muestren con la opción de ser subtituladas o traducidas a lengua de signos, para aquellas personas con discapacidad auditiva.
Hay que ofrecer la posibilidad de que un usuario con discapacidad visual pueda tener una descripción auditiva de las imágenes que aparezcan en la aplicación. Los textos deben ser claros y prescindir de cualquier artificio de estilo en los mismos que reste legibilidad.
Deben proporcionarse métodos alternativos de manejo de la aplicación desde el teclado, estableciendo un orden lógico de tabulación de los elementos principales, controles de reproducción, botones de navegación, etc.
Se recomienda usar en lo posible elementos y medios que puedan descargarse lo antes posible.
Características de usabilidad
En el desarrollo de interfaces multimedia, el término usabilidad se refiere a poder alcanzar un equilibrio entre la claridad, la eficiencia y un buen diseño: correcto y estéticamente elegante. Para ello, hay que emplear técnicas y conocimientos, algunos de los cuales se basan en la percepción humana.

Definición
Usabilidad
La Organización Internacional para la Estandarización (ISO) ofrece dos definiciones de usabilidad:
1 ISO/IEC 9126: “La usabilidad se refiere a la capacidad de un software de ser comprendido, aprendido, usado y ser atractivo para el usuario, en condiciones específicas de uso”.
2 ISO/IEC 9241: “Usabilidad es la eficacia, eficiencia y satisfacción con la que un producto permite alcanzar objetivos específicos a usuarios específicos en un contexto de uso específico”.
La usabilidad, o facilidad para utilizar y aprender a manejar una aplicación, se consigue diseñando interfaces sencillos, que requieran poco esfuerzo de uso por parte de los usuarios y estos obtengan resultados eficaces.
De una manera genérica, la usabilidad se consigue diseñando interfaces que cumplan, entre otras, algunas de estas propiedades:
1 Los contenidos se cargan y reproducen rápidamente.
2 Los contenidos y el sistema de navegación están organizados correcta y eficientemente.
3 Los elementos más importantes captan la atención de los usuarios.
4 La aplicación no tiene errores y es fácil de aprender.
5 Los elementos se distribuyan de manera inteligente.
6 Los textos sean claros y concisos.
7 Los medios –imágenes, vídeos, sonidos– tienen un mínimo de calidad.

Esquema que representa el concepto de usabilidad

Recuerde
Una interfaz debe ser atractiva y llamar la atención por su elegancia, sencillez y coherencia. Su utilización ha de pasar desapercibida para el usuario que tendrá el control de la misma, siendo ésta accesible y usable.

Actividades
11. ¿Qué se puede hacer al diseñar una aplicación multimedia para que no aparezcan barras de desplazamiento en la misma?
12. Escriba al menos tres características que debe cumplir un sistema multimedia “usable”.
Aplicación práctica sobre el análisis de errores funcionales y de diseño
Del departamento de diseño nos llegan los bocetos previos de cuatro pantallas, denominadas A, B, C y D, que muestran una interfaz multimedia. Siendo A, la pantalla inicial y B, C y D, pantallas de contenido que son accesibles desde A, comenté lo más detalladamente posible qué características de las enunciadas anteriormente fallan y cuál sería la solución, si:
1 La pantalla A, muestra en la zona central cuatro reproductores de vídeo idénticos en los que se muestran fotogramas de distintas películas. A la derecha de cada reproductor hay al menos cuatro imágenes cuadrada que también representan fotogramas de dichas películas –sirven de enlaces-.
2 La pantalla A, muestra los botones de navegación a la izquierda, pero al acceder a la pantalla B, estos botones aparecen distribuidos con un espacio diferente, notándose un pequeño salto. Además los botones tienen el fondo azul oscuro, y el fondo de la aplicación es gris oscuro.
3 Las pantallas B, C y D, muestran un contenido continuo, pero no podemos navegar entre ellas, hay que volver a la pantalla inicial A, y además se produce un fundido a blanco entre las pantallas muy lento.
4 La pantalla D, tiene un botón para volver a la pantalla inicial A y otro para volver al inicio, cuya acción es también volver a la pantalla A, pero con la diferencia de mostrar una pequeña ventana donde se pregunta al usuario si está realmente seguro de volver a A.
SOLUCIÓN
1 Problema de sencillez y equilibrio, que deriva en una saturación de datos y en una mayor complejidad a la hora de implementar las funciones de reproducción. ¿Qué ocurre cuando mientras se está reproduciendo uno de los vídeos, se desea reproducir otro, sin detener el anterior? El diseño no es nada elegante, y las imágenes a la derecha de cada reproductor añaden confusión y complejidad. La solución es situar en el centro de la interfaz un solo reproductor, y a su derecha un selector de vídeos o imágenes representativas de los mismos.
Читать дальше