5. Cite al menos a tres personas que han desarrollado el concepto de hipertexto a lo largo de la historia y la labor, tarea o proyecto realizado.
6. Explique la diferencia y a su vez relación entre un menú de navegación y un hipervínculo.
Controles de formulario
Los controles de formulario sirven para recopilar información del usuario que será utilizada más adelante y agregan funcionalidad e interactividad a la aplicación, pues suelen usarse conjuntamente con otros elementos, sistemas de bases de datos, etc.

Ejemplo de controles de formularios
Pueden ser de muchos tipos, más si nos referimos a los controles ActiveX.

Definición
ActiveX
Los controles ActiveX son pequeños programas, denominados en ocasiones complementos, que se usan en determinadas aplicaciones para mejorar la experiencia de uso al permitir tareas programadas, lo que añade funcionalidad a la aplicación.
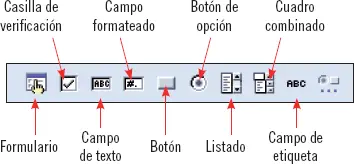
Los más usados en aplicaciones multimedia son (se muestran los nombres de dichos campos en español e inglés):
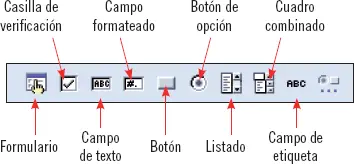
1 Casilla de verificación / Checkbox: permiten activar o desactivar una determinada opción. Por ejemplo, si una persona tiene casa o no, si tiene coche o no, o si tiene mascota o no. Estas opciones no dependen entre sí.
2 Botón de opción / Radio button / Option button: permiten activar o desactivar una determinada opción de un grupo de opciones, donde estas son mutuamente excluyentes –dependientes-, es decir si se selecciona una, se deseleccionan las demás. Por ejemplo, puede usarse para que el usuario determine su estado civil (soltero/a, casado/a, divorciado/a, etc.) pues una persona solo puede tener un estado actual.
3 Campo formateado / Cuadro de texto / TextField / TextBox: permiten escribir dentro, el texto que se desee (por ejemplo el nombre del usuario) en una línea o varias. Es quizás el elemento de formulario más usado.
4 Cuadro de lista / Cuadro combinado / List / ComboBox: permiten mostrar una lista desplegable de elementos. El usuario puede seleccionar el que desee, y se podrá realizar una acción en función de dicha selección. Por ejemplo, puede usarse para elegir el idioma de la aplicación.

Imagen que muestra un ejemplo de los controles Textbox, CheckBox, RadioButton y List.
Gráficos estadísticos
Permiten mostrar las estadísticas de un determinado tema o conocimiento de manera clara y atractiva al usuario de la aplicación. Se han desarrollado hoy día muchos programas, componentes y plugins que ofrecen gráficos estadísticos de gran calidad, incluso animados.
Efectos
Aunque no se consideran un elemento, en el sentido exacto de la palabra, si ofrecen mayor vistosidad al diseño final de la aplicación, permitiendo por ejemplo que las pantallas se muestren suavemente, con transiciones especiales, o desvaneciéndose a negro, por ejemplo, al salir de la aplicación.
Plantillas
Permiten realizar diseños fijos de pantallas u otros elementos, con unas características de diseño, funcionalidad e interactividad comunes. Así, el diseñador puede tener una plantilla tipo para las páginas de contenido de la aplicación multimedia y cambiar solo el texto y las ilustraciones que ofrecen, por ejemplo.

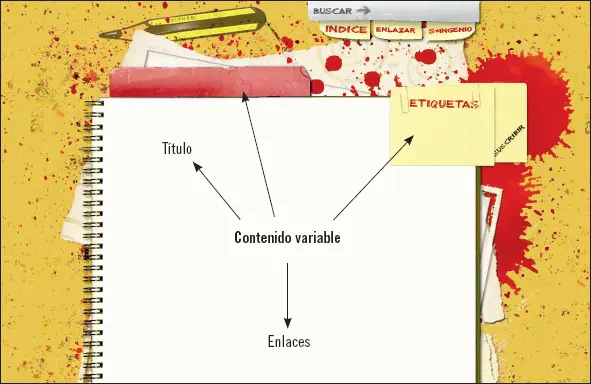
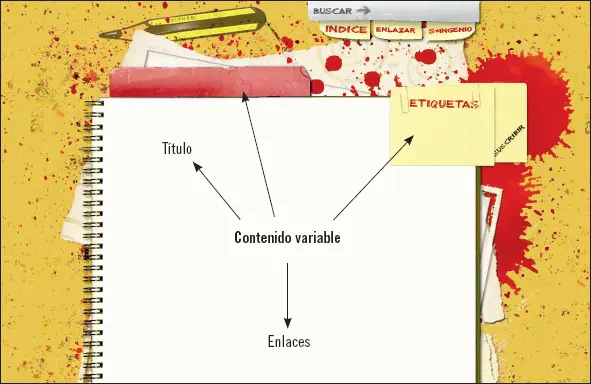
Ejemplo de plantilla en el que se observa que se pueden diseñar unos contenidos fijos, como el fondo, área de botones, etc., y unos contenidos variables, como los títulos, áreas de textos, enlaces, etc.

Nota
Las plantillas se crean como una pantalla más, con todos sus elementos y funcionalidad integrados, se eliminan aquellos objetos o características que sean variables y se guardan. Posteriormente se pueden crear nuevas pantallas a partir de las plantillas diseñadas y añadir aquellos elementos nuevos o que cambien permitiendo por tanto ahorrar mucho trabajo.
Reproductores multimedia
Se usan para visualizar y controlar los vídeos, animaciones o sonidos que en la aplicación se muestren. En ocasiones es necesario utilizar algún tipo de reproductor de autor, que simplifica enormemente la programación del control del medio. Es necesario asegurar su compatibilidad con los diferentes formatos, estándares y plataformas.

Controles de reproductor multimedia
2.3. Aplicación práctica sobre la identificación de los elementos de dos bocetos previos
A partir de los bocetos de interfaz multimedia de dos pantallas que nos envían del departamento de diseño, identifique los elementos principales, comentando la funcionalidad de los mismos. Se muestran en las siguientes imágenes.

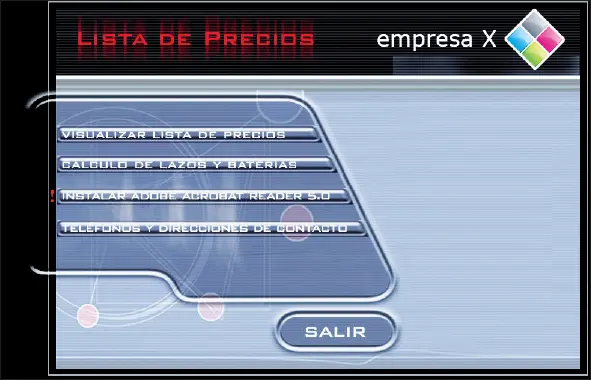
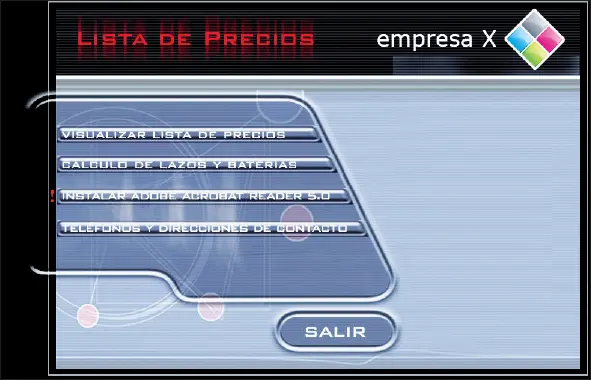
Boceto 1 de interfaz multimedia

Boceto 2 de interfaz multimedia
SOLUCIÓN
Boceto1
Es un boceto compuesto por entre ocho y nueve imágenes sintéticas –no fotos reales– que pasamos a comentar.
Se divide la pantalla principal en dos zonas, una superior para situar en ella el nombre de la aplicación (“Lista de Precios”) y a la derecha el logo de la empresa (“Empresa X”) y abajo otra zona, de mayor tamaño, en la que se integra un menú de opciones y un botón de salir. Se usa una imagen de fondo que tiene como función integrar los elementos de diseño y ofrecer un estilo visual moderno.
En la zona central aparece una imagen que representa un marco transparente con esquinas redondeadas y efectos de bisel y que tiene como función albergar cuatro imágenes que representan los botones de acción para acceder a las cuatro pantallas restantes que ofrece el programa.
Por último, se muestra en la zona inferior una imagen rectangular con los bordes ovalados que cumple la función de botón de acción: cierra la aplicación cuando el usuario hace clic sobre ella.
Todas las imágenes quedan perfectamente integradas en un diseño elegante y atractivo.
Boceto 2
Es un boceto que mantiene la línea de estilo del anterior y está compuesto por un número mayor de imágenes y elementos interactivos, pues en él se muestran los datos de contacto y fotos de cinco delegaciones de la empresa.
Destacan un conjunto de cinco imágenes a la izquierda que tienen la función de ofrecer los datos de una determinada delegación cuando se pincha sobre cada una de ellas, mostrando además el efecto interactivo de sombrearse al situar el ratón.
Читать дальше