1 Funcionalidad de los medios principales de presentación de la información: textos, imágenes, iconos, sonidos, animaciones, vídeos, etc.
2 Funcionalidad de los elementos secundarios o auxiliares: controles de formularios, gráficos estadísticos, reproductores de vídeo, etc.
3 Funcionalidad de los elementos de navegación y control: menús, botones, enlaces, etc.

Definición
Accesibilidad
Se entiende por accesibilidad al nivel de uso de una determinada aplicación por parte de las personas independientemente de sus capacidades físicas o conocimientos técnicos. Busca la integración al ofrecer las mismas oportunidades de acceder a los sistemas de información, para todas las personas.
Usabilidad
Se relaciona con el diseño de aplicaciones que permiten realizar una tarea de manera sencilla y eficaz.
En esta etapa puede ser necesaria la revisión de la distribución de la información en el área de la aplicación, el estilo visual, los colores, los tipos de letras e iconografía, las imágenes de fondo, gestión de errores, pantallas de ayuda, etc., atendiendo a la correcta funcionalidad de los elementos principales utilizados.
2.1. Principales elementos en la presentación de la información
Se distinguen los siguientes: texto, imágenes, iconos, imágenes dinámicas, animaciones, videos, sonido y elementos de interactividad.
Texto
El texto es el elemento más “antiguo” en el desarrollo de productos multimedia y tiene como función principal la exposición clara y concisa de una información, que de modo gráfico sería insuficiente o difícil de plasmar. Podemos reforzar el componente visual del texto mediante modificaciones en su formato o diseño, resaltando la información más relevante y añadiendo claridad al mensaje escrito.

Sabía que...
Los primeros documentos escritos que se conservan se atribuyen a los sumerios son de carácter ideográfico y anteriores al 3000 a.C. Se conoce escritura protoalfabética en torno a los años 1000 o 1300 a.C. Habrá que esperar al 800 a.C. para que los griegos separen las vocales de las consonantes y establezcan las bases del alfabeto que se utiliza hoy.
Las propiedades más importantes del texto son la fuente tipográfica, el tamaño de la fuente, el color, los estilos de negrita, cursiva y subrayado, la alineación de los párrafos, las sangrías, tabulaciones, estilos de numeración y viñetas y por último los efectos que puedan añadirse como degradados o sombras. Casi todos los programas de diseño y elaboración de productos multimedia incluyen estas opciones.

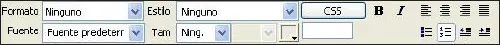
Panel de propiedades de texto
Al elaborar un producto editorial multimedia hay que considerar la opción de incluir texto en varios idiomas, lo que ampliará el público a quien va dirigido y ofrecer la opción del cambio de idioma de manera eficaz, sencilla y accesible.
Imágenes
Las imágenes son unos de los objetos más importantes en una aplicación multimedia, puesto que su función es ilustrar y facilitar la comprensión de la información que se desea transmitir, de una manera rápida y universal. Formadas por una matriz de píxeles o puntos de color, sirven también como elemento principal en la integración del diseño y el estilo visual de la aplicación.
Hay distintos tipos:
1 Imágenes de fondo o wallpapers.
2 Fotografías realistas.
3 Ilustraciones, esquemas, guías y gráficos estadísticos.
4 Imágenes que representan iconos, botones o controles de navegación, y a las que se asocian la interactividad de realizar una determinada acción.
5 Imágenes que sirven para representar elementos auxiliares.

Definición
Wallpaper
Con este término se nombran las imágenes de fondo de escritorio o de fondo de aplicación. Su buen uso dan un toque de profesionalidad a la aplicación multimedia, pues al estar en el fondo, sirven de referencia visual para el estilo de los demás componentes. Hoy día hay muchísimas que pueden ser descargadas libremente en internet.
Es el objeto más cercano a la composición gráfica, por lo que su integración en la aplicación admite infinitas posibilidades, tipos, efectos, funciones interactivas, etc., y es tarea, en la etapa de diseño, buscar el estilo y la armonía que mejor se adaptan al programa.

Actividades
1. Escriba el nombre de al menos tres aplicaciones en las que pueda insertar, editar y modificar texto.
2. Identifique en las siguientes páginas web multimedia, las imágenes que representan botones o controles de navegación:
1 < http://www.websmultimedia.com/>
2 < http://www.sadus.us.es/>
3 < http://www.indisys.es>
4 < http://www.aeg.com.es/>
5 < http://sentido-comun.com/>
Iconos
Los iconos son imágenes que representan conceptos de carácter universal y son ampliamente usados en el diseño web y multimedia actual, así como en cualquier interfaz moderno (sistemas operativos, dispositivos móviles, pequeños electrodomésticos, publicidad, etc.). Su diseño visual simple pero a la vez atractivo, les permite representar la esencia de un determinado concepto o idea, sustituyendo al texto, como elemento complementario de este.
No dependen por tanto del idioma de la aplicación, pues han ido siendo asimilados por la sociedad globalizada (por ejemplo el icono de un triángulo verde que apunta hacia la derecha, se asocia generalmente con la acción de reproducir un vídeo o un sonido, prácticamente en cualquier cultura o país).
Normalmente se les asocia una acción interactiva, por ejemplo el icono de una casa, sirve para volver a la pantalla principal de la aplicación cuando se hace clic sobre él.

Imágenes dinámicas, animaciones, vídeos
Las imágenes estáticas son insuficientes a veces para presentar un determinado contenido –por ejemplo es más efectivo ver un vídeo sobre las instrucciones de uso de un objeto cualquiera, que ver lo mismo en un esquema sobre papel–. Las imágenes en movimiento se dividen principalmente en presentación secuencial de imágenes, animaciones 3D y vídeos.

Definición
Animación 3D
Son aquellos trabajos ficticios que en general pretender representar una realidad virtual, realizados por ordenador, usando técnicas de diseño, modelado de objetos y movimiento tridimensional mediante software infográfico y de edición de vídeo.
Estos elementos transmiten de forma visual y auditiva secuencias que pueden ser reales o ficticias -animación 3D, por ejemplo-. La animación 3D permite mostrar contenidos mediante figuraciones “virtuales” que de manera real serían más difíciles o incluso imposibles de conseguir, por lo que muchas veces son más económicas.
Читать дальше