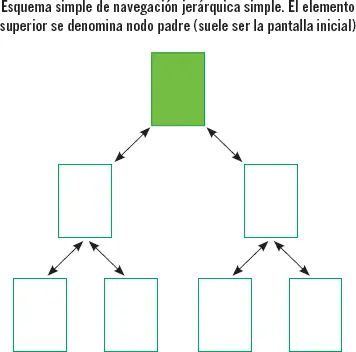
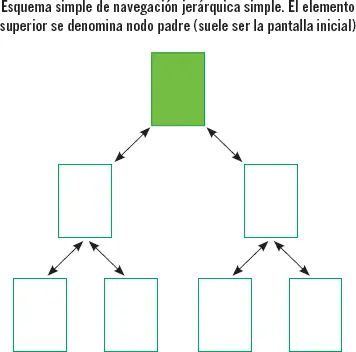
1 ...7 8 9 11 12 13 ...17 Tiene como principal desventaja que en función del contenido, cuanto más profundo sea, el usuario tendrá que pulsar más veces en los enlaces para acceder a una determinada pantalla.

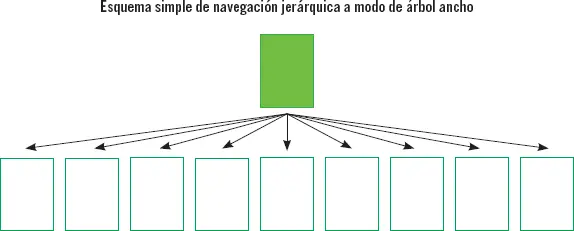
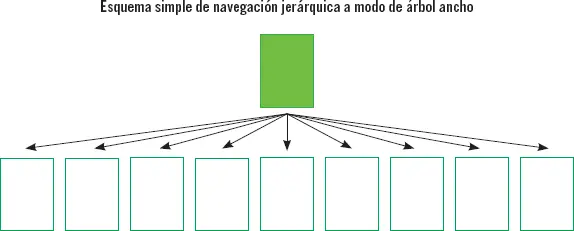
Existe la posibilidad de ampliar el número de enlaces en la página de inicio, con lo cual el usuario tendrá que hacer menos “clicks” para llegar a una determinada pantalla, aunque en su detrimento este sistema tiende a recargar la pantalla de inicio. Esta idea se denomina árboles anchos.

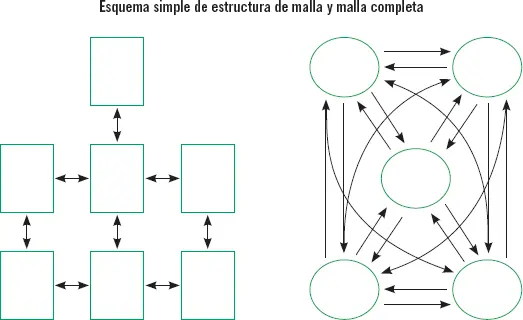
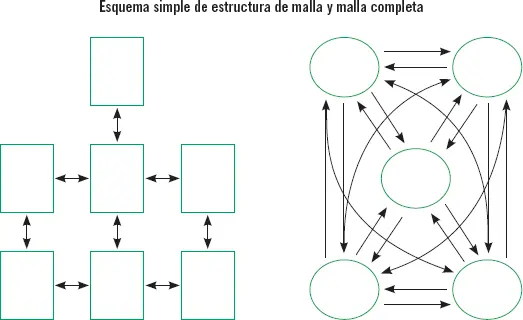
Malla y malla completa
La estructura de tipo malla permite múltiples accesos entre las distintas pantallas, siendo una combinación entre la estructura jerárquica y la lineal. Si la aplicación permite una navegación donde cada página está vinculada con todas las demás, se dice que usa una estructura de tipo malla completa. El número de vínculos totales, resultará de multiplicar el total de páginas, por el total de páginas menos una.

Hipertextual
Tiene como principal característica el uso de enlaces de texto (hipertexto) para acceder a los distintos contenidos. Un ejemplo son las enciclopedias on-line con un amplio número de enlaces. El usuario puede navegar siguiendo distintos caminos, como se ha explicado en los tipos anteriores.

Nota
En las enciclopedias on-line el hipertexto permite reunir un amplio conocimiento, estructurándolo y relacionándolo en grupos temáticos diferentes, mediante enlaces que dan al usuario la posibilidad de navegar libremente, en función de las relaciones que se establezcan.
Por tanto, siguen unas estructuras de navegación mucho más complejas que las que hemos visto, y en todo caso se aproximan a usar estructuras de tipo malla completa.
Cuando se utiliza el texto como sistema de navegación es necesario definir las etiquetas con el fin de estructurar el recorrido por los distintos temas de la aplicación, tal y como ha sido especificado por el cliente y que esta cumpla con los objetivos de accesibilidad y usabilidad.

Nota
Las etiquetas son entendidas en este ámbito como el texto que tiene atribuida la función de poder dirigir al usuario a un determinado contenido una vez que se pincha en él.
Por otro lado se habla de “etiquetas” en el contexto de la programación web, para referirse al “lenguaje de marcado” o de “etiquetas” que es aquel que permite diseñar documentos con un contenido formateado y visualizado de una determinada manera mediante etiquetas.
El lenguaje de etiquetas más conocido hoy día es el HTML (“HyperText Markup Language”, Lenguaje de marcado de hipertexto), base del World Wide Web.
Cada etiqueta tendrá un nombre, un texto o la palabra o frase en sí, un estilo y el vínculo que es la pantalla de la aplicación a la que se accede al pulsar en ella.
Las etiquetas se clasifican en:
1 Etiquetas principales: son las que definen el acceso a las pantallas o temas más importantes de la aplicación. Es buena práctica que estos elementos estén etiquetados a través de hipertexto, aparte de los sistemas tradicionales como los menús de navegación.
2 Etiquetas alternativas: son las que permiten de manera alternativa a los enlaces principales, acceder a un determinado contenido, como por ejemplo las etiquetas “Anterior”, “Siguiente”, “Volver”, “Leer más”, etc.
3 Etiquetas hipertextuales: es el hipertexto propiamente dicho, que permite acceder a cualquier contenido de la aplicación mediante vínculos. Por regla general suelen tener el estilo de texto azul que se subraya automáticamente cuando el usuario pasa el puntero del ratón sobre ella.
4 Etiquetas de cabeceras o títulos: tienen el formato de título, por lo que además de cumplir la función semántica, permiten mostrar el contenido completo de aquellas pantallas que aparecen resumidas. Es similar a la función de la etiqueta “Leer más”.
5 Etiquetas funcionales: son aquellas etiquetas que tienen asignada una determinada función, distinta de las comentadas anteriormente. Por ejemplo, en una pantalla donde aparece un formulario, una etiqueta que sirva para enviar el formulario.
6 Etiquetas del sistema de índice de ayuda: son las etiquetas que presentan la ruta desde la página o pantalla inicial hasta la que nos encontramos. Normalmente aparecen en la parte superior de la pantalla, o en un lugar visible. Son muy comunes en las páginas web, ya que además permiten la navegación a pantallas o contenidos anteriores. Ejemplo de etiquetas del sistema de índice de ayuda
7 Etiquetas embebidas: una etiqueta embebida es aquella cuyo enlace direcciona a un contenido existente en la misma pantalla, página o nodo, de forma que se produce una relación entre contenidos relacionados semántica o contextualmente.

Definición
Nodo
Elemento que posee entidad propia, dentro de un conjunto interconectado de iguales o similares y que puede ser accedido a través de un elemento superior (padre), inferior (hijo) o del mismo nivel (hermano). Los nodos permiten estructurar un árbol de contenido, y al menos debe existir un nodo inicial llamado también nodo raíz.

Actividades
13. ¿En qué se diferencian las etiquetas de títulos de las etiquetas principales?
14. ¿Puede definirse un sistema de navegación jerárquico mediante hipertexto? ¿Es recomendable?
Hay un concepto reciente, denominado hipermedia, que se define como la unión de sistemas hipertextuales con contenidos multimedia. Una página web actual que incluya contenidos multimedia cumple con esta idea, aunque no todas las páginas web son de tipo hipermedia.
El hipertexto requiere unos conocimientos adicionales por parte de los usuarios, pues la información que se muestra aparte de su sentido didáctico o informativo, tiene como funcionalidad añadida que permite la navegación.
Por tanto, cuando se diseña un producto editorial multimedia que use el concepto de hipertexto (hipermedia) es necesario planificar el sistema de navegación de manera que el usuario no se desoriente en un espacio súper conectado.
El hipertexto, en sus distintas variantes, es una buena forma de ofrecer una alternativa, accesible y usable, a la navegación tradicional construida a partir de botones, menús, etc., aunque normalmente una aplicación implementa su estructura de navegación mediante botones o menús de navegación y la estructura de hipertexto se construye adicionalmente.
Independientemente del diseño de dichos botones o menús, estos deben presentar tres estados que identifican las acciones interactivas permitidas.
Читать дальше