Actividades
15. Si una aplicación multimedia tiene una pantalla de inicio desde la que se puede acceder, por estructura de malla completa, a 10 páginas más, ¿cuántos vínculos o enlaces se necesitan para interconectar todas las pantallas?
Dependiendo de la complejidad del proyecto multimedia, hay varias formas alternativas al dibujo con lápiz y papel, de esbozar el árbol de contenido, antes de implementarlo.
Se pueden usar herramientas gráficas incluidas en programas tales como Microsoft Word, Micrososft Powerpoint, Microsoft Visio, ABC Flowchart, Adobe Illustrator, SmartDraw, CMapTools, etc. Algunas herramientas son gratuitas como EDraw. Otras son on-line , como Draw.io, Creately, Mindomo o Gliffy, es decir han de ser usadas con un navegador web y con conexión a internet. La mayoría de estas aplicaciones son muy fáciles de manejar.

Ejemplo de árbol de contenido diseñado con la aplicación CREATELY

Sabía que...
Hoy día están apareciendo muchas herramientas de diseño y creación multimedia on-line. Se usan con un ordenador conectado a internet, accediendo a la página web de dicha herramienta y usándola desde el mismo navegador. En algunos casos hay que registrarse y en otros se pueden usar directamente, incluso de manera gratuita.

Aplicación práctica
Tras aceptar la elaboración de un proyecto editorial multimedia sobre un pequeño país de África, nos reunimos con el cliente que nos encarga la aplicación, el cual nos especifica que los contenidos que se van a incluir son:
Una pantalla principal desde la cual se puede acceder a las áreas de “Un poco de historia”, “Mitos y leyendas”, “Galería”, “Recetas” y “App”. La “Galería” tendrá disponible el acceso a una zona de “Imágenes” y otra de “Vídeos”. De la sección “Un poco de historia” se puede acceder a los temas (conectados entre sí por parejas) de: “Ubicación geográfica” y “Organización económica”, “Viviendas” y “Lenguaje”, “Organización social” y “Arte y artesanías”.
Dibuje el árbol de contenidos que permite acceder a los temas solicitados. ¿Qué tipo de navegación es la que mejor se adapta al proyecto?
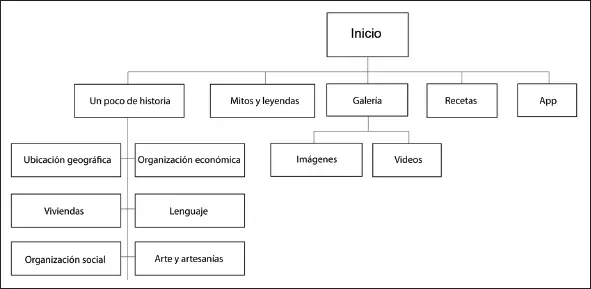
SOLUCIÓN
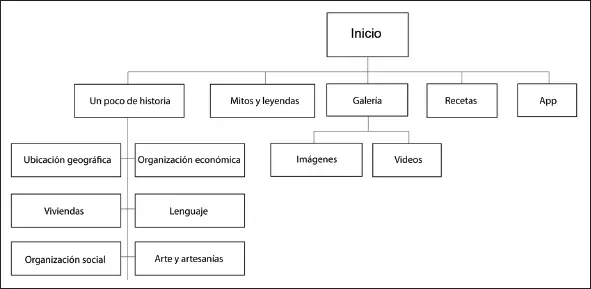
El árbol de contenidos sería el siguiente:

Este árbol puede implementarse mediante un menú fijo que permita una navegación jerárquica, donde del submenú “Un poco de historia” se desprenda una malla de contenidos –puede ser un submenú con seis opciones– y del submenú “Galería” se desprendan las opciones de “Imágenes” y “vídeos”.
3.4. Sistema de mensajes y ayudas
Los conceptos de interactividad, accesibilidad, usabilidad y retroalimentación descritos anteriormente son reforzados en una aplicación multimedia por el sistema de mensajes y ayudas. El objetivo de estos es ofrecer al usuario una comunicación útil sobre el uso de la aplicación y la resolución de determinados problemas. Son totalmente interactivos, pues se mostrarán en función de las acciones realizadas por el usuario o bien por la demanda de asistencia.

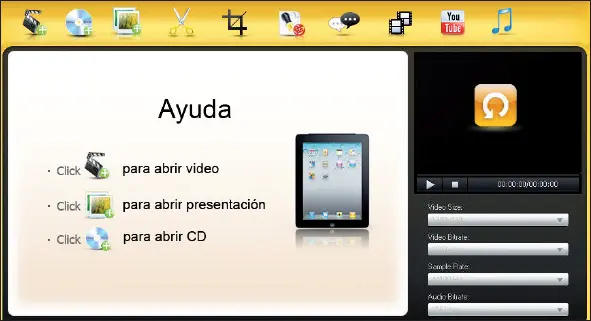
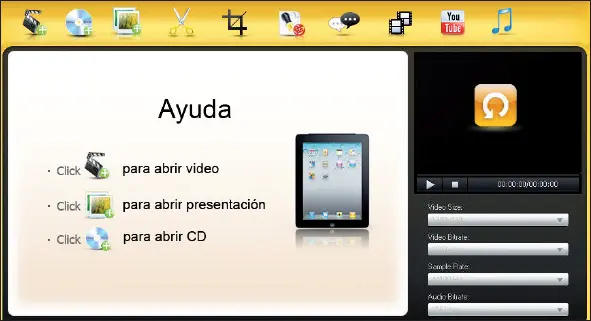
Ejemplo de ventana de ayuda que ocupa la parte central de la aplicación.
Estos sistemas han de seguir el estilo visual, funcional e interactivo de la aplicación. Son de especial importancia en algunos tipos de diseños multimedia, como las aplicaciones didácticas, programas infantiles, guías de viaje, etc. Pueden ser de dos tipos: activos o interactivos, y pasivos o no interactivos.
Activos o interactivos
Los mensajes y ayudas surgen de manera pseudo-inteligente, en respuesta a las acciones de los usuarios. Por ejemplo, si un usuario está realizando una acción incorrecta en el manejo de la aplicación o solicita ayuda.
Pasivos o no interactivos
No dependen de las acciones de los usuarios. Por ejemplo, un texto informativo al lado de un botón: “Pulse aquí para ver el vídeo”.
Para diseñar el sistema de mensajes y ayudas hay que considerar las siguientes cuestiones:
1 Implementar el sistema de mensajes y ayuda de la aplicación tiene un determinado coste (tiempo de trabajo, uso de recursos, etc.). Se reduce considerablemente la necesidad de hacerlo, diseñando la aplicación multimedia de forma que sea lo más intuitiva posible y que cumpla los aspectos básicos de accesibilidad y usabilidad.
2 En caso de tener que implementar un mensaje de ayuda asociado a un determinado elemento, puede ser suficiente con una información iconográfica o un texto muy conciso cerca del mismo.
Por otro lado, estos sistemas se diseñan mediante los siguientes elementos:
1 Evento que abre el elemento de mensaje o ayuda, en función de un determinado comportamiento por parte del usuario.
2 Marcos o ventanas contenedoras del mensaje o botón de ayuda.
3 Botón de acción que sirva para cerrar la ayuda.
4 Textos muy claros, concisos y fáciles de aprender.
5 Iconos o representación gráfica de ayuda.
6 Secuencia sonora que represente el mensaje o la ayuda, para mejorar la accesibilidad a la misma.
7 Secuencia de vídeo que represente el mensaje o la ayuda, para mejorar la accesibilidad a la misma.
8 Acción que cierra la ayuda transcurrido un tiempo.

Nota
El concepto de evento es una de las “piezas” fundamentales de la programación de aplicaciones interactivas, en las que se define la ejecución de una determinada acción, en función de la ocurrencia de un evento.
Un ejemplo muy claro lo observamos a la reproducción de un vídeo, que sucede cuando el usuario pulsa sobre el botón de reproducir. El evento es la captura de esta acción realizada por el usuario.

Actividades
16. Describa al menos qué cuatro elementos pueden componer una sencilla ventana de ayuda.
17. ¿Cuál es la principal diferencia entre los sistemas de mensajes y ayuda interactivos y los no interactivos?
4. Elementos de interactividad de las diferentes pantallas
La aplicación multimedia o también llamada hipermedia, debe ofrecer al usuario cierto grado de interactividad que en función del diseño de la interfaz determine:
1 De qué manera se accede a un determinado contenido y cuál es la secuencia de acceso a dichos contenidos. Posibilidad de que haya pantallas que se generen dinámicamente.
2 Cuáles son los elementos que posibilitan la navegación –menú de navegación, botones, hipertexto, etc.–.
Читать дальше