1 Elementos de control internos de la aplicación:Sistema de navegación: menú de navegación, botones de navegación, hipertexto, hipervínculos, etc.Estado y uso de los botones: normal, activado y desactivado y sus acciones asociadas.Reproducción de las secuencias animadas, vídeos, etc.: reproducir, parar, volver al inicio, adelantar, atrasar, reproducir siguiente secuencia, etc. La mayoría de reproductores incluyen estos controles.Reproducción de las secuencias de audio: ofrecer los controles para reproducir, parar, volver al inicio, adelantar, atrasar, reproducir siguiente secuencia, etc. El reproductor de audio debe mostrar dichos controles.Propiedades de la reproducción de medios: ofrecer los controles para modificar el volumen, balance, ecualización, etc., desde controles de la interfaz de la aplicación.Temporización: ajuste del tiempo de determinados elementos, en los que a modo de presentación se van desarrollando secuencias de carácter demostrativo o didáctico, donde es muy importante fijar correctamente el tiempo o velocidad de ejecución. De igual forma si estas secuencias incluyen sonidos, deben ser usados con cuidado, al volumen apropiado y sin que otros sonidos que participen en el programa –como sonidos asociados a los botones– interfieran incorrectamente. Hay que ser estricto con la coordinación del audio y el vídeo en una escena animada.Música de fondo: es recomendable ofrecer en la interfaz un control para regular su volumen, incluso para silenciarlo. Aun así el equipo de desarrollo del producto debe cuidar que respecto a los volúmenes y calidades sonoras, haya una uniformidad.Formularios: en el uso de formularios ofrecer un conjunto apropiado de controles, y programar correctamente su funcionalidad. Se aconseja incluir rutinas de detección previa de errores –por ejemplo, si el usuario escribe un texto cualquiera en un campo de tipo fecha, debe invalidarse antes de que la información sea enviada–.Búsquedas: ofrecer controles de búsquedas, principalmente en las aplicaciones multimedia on-line. Otros elementos: barras de desplazamiento, controles de impresión, etc.
2 Elementos de control externos de la aplicación:Propiedades de audio: volumen, balance, bajos y agudos, efectos de audio, etc.Propiedades del sistema de visualización: brillo, contraste, resolución, frecuencia, etc.Control de otros dispositivos: webcam, radio, etc.
Tablas de control
Son cuadros que permiten especificar cómo se comporta la aplicación multimedia a lo largo de los distintos temas o pantallas. En estos cuadros se definen cuestiones como por ejemplo, el orden de aparición de los elementos que componen una pantalla, el destino de los vínculos de una página, o el tiempo que dura una determinada narración.

Nota
Hay multitud de productos editoriales multimedia donde es imprescindible usar medios narrativos, ofrecidos a través de animaciones con audio o vídeos. Estas aplicaciones permiten así mostrar tutoriales, cursos, demostraciones, simulaciones, ejemplos de resolución de problemas, juegos, historias, cuentos, etc.
Esta herramienta permite al equipo de trabajo encargado de elaborar el esquema o guión, hacer la descripción de las pantallas que forman la aplicación, una vez establecida la idea principal y la navegación por el árbol de contenidos. Los datos más importantes que deben especificarse sobre cada pantalla son:
1 Nombre, número o código de la pantalla.
2 Orígenes o entradas: de qué pantalla o pantallas se llega a esta.
3 Destinos o salidas: desde esta pantalla, a qué pantallas se puede acceder.
4 Fondo: si la pantalla tiene un diseño de fondo, el color del mismo, si es una imagen o si usa algún tipo de efecto o animación, por ejemplo.
5 Textos que aparecen en la pantalla y descripción de los estilos usados.
6 Elementos de navegación: menús, botones, hipertexto, etc.
7 Botones de acción: botones que permiten ejecutar un determinado comando, como salir de la aplicación, desactivar el sonido, imprimir una determinada pantalla, etc.
8 Zonas sensibles de la pantalla y su comportamiento, es decir, aquellas que tienen definida una determinada interactividad con el usuario.
9 Elementos multimedia: secuencias de audio o vídeo, así como los controles que se usan para su reproducción, propiedades, etc.
10 Ventanas de ayuda y control: su contenido, formato y eventos que producen su aparición.
11 Otros datos: si la pantalla se presenta durante un tiempo determinado, incluye controles de formulario, búsquedas u otros elementos, etc.

Aplicación práctica
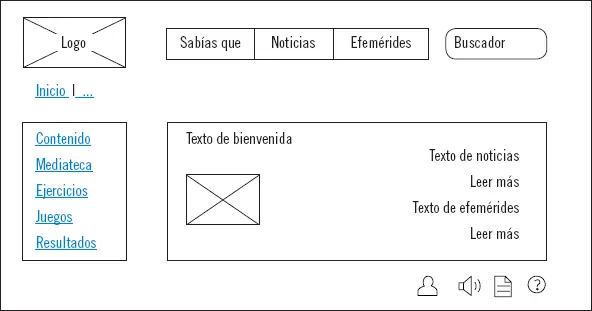
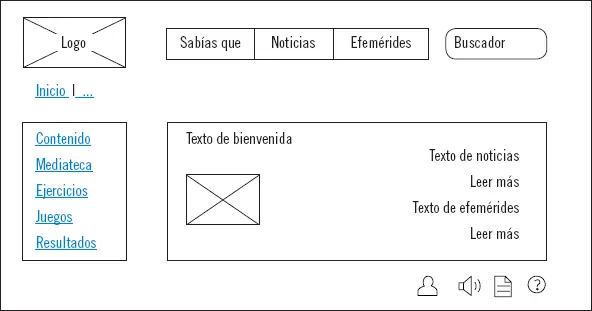
El departamento de diseño de nuestra empresa nos envía el boceto de la página de inicio de una sencilla aplicación web a la que pueden acceder los alumnos de una clase para consultar material didáctico, ejercicios, noticias, juegos, etc.
Realice la tabla de control de la misma, identificando las principales cuestiones interactivas y funcionales. ¿Puede esta idea implementarse mediante generación dinámica de pantallas?

Muestra de la pantalla sobre la que se realiza esta actividad.
SOLUCIÓN
La tabla de control de la pantalla anterior es la siguiente:
| Num |
Elemento |
Descripción |
| 1 |
Nombre pantalla |
“Inicio” |
| 2 |
Orígenes |
La pantalla de “Inicio” al ser la primera no tiene ningún origen. |
| 3 |
Destinos |
“Sabías qué”, “Noticias”, “Efemérides”, “Contenido”, “Mediateca”, “Ejercicios”, “Juegos”, “Resultados”, “Buscador”, |
| 4 |
Fondo |
Color crema, con efecto de cuadrícula. No se programan animaciones. |
| 5 |
Textos |
Fuente Comic Sans MS tamaño 12, color negro. Estilo negrita para los títulos y azul subrayado para los enlaces. |
| 6 |
Navegación |
Una zona superior donde están los enlaces hacia las pantallas de “Sabías qué”, “Noticias”, “Efemérides” y el “Buscador”. Una zona lateral izquierda donde están los enlaces de “Contenido”, “Mediateca”, “Ejercicios”, “Juegos” y “Resultados”. |
| 7 |
Botones acción |
Cuatro botones en la zona inferior: “Ver los usuarios de la página”, “Anular o activar el sonido”, “Zona de descargas” y “Ayuda”. Los botones se iluminan al pasar el ratón por encima de ellos. |
| 8 |
Zonas sensibles |
Todos los botones y elementos de navegación especificados, serán zonas sensibles. También los enlaces de “Leer más”. El logotipo puede tener la propiedad de navegar a la pantalla de inicio al pulsar en él. |
| 9 |
Multimedia |
El enlace “Mediateca” permite visualizar fotos y vídeos en la zona de contenido de la interfaz. |
| 10 |
Ayuda |
Hay un botón de ayuda habilitado en la zona inferior |
Si, puede implementarse perfectamente en un sistema de generación dinámica de pantallas, teniendo en cuenta que están claramente definidos los datos que cambian, como pueden ser las “Noticias”, “Ejercicios”, “Mediateca”, “Juegos” y “Resultados”, por ejemplo, y que estos pueden estar contenidos en una base de datos y ser mostrados en función de las acciones de los usuarios de la página.
Читать дальше