Sabía que...
Al añadir nuevas reglas de estilo CSS, al mismo tiempo que se está escribiendo la nueva propiedad, Firebug puede servir de ayuda con la función de auto completado. Tan solo es necesario escribir la primera palabra y, con las teclas flecha arriba y abajo, buscar la que se necesita. Si la regla se ha definido de forma errónea, se marcará de un color rojo, mientras que si se ha definido de forma correcta, se marcará de color verde.
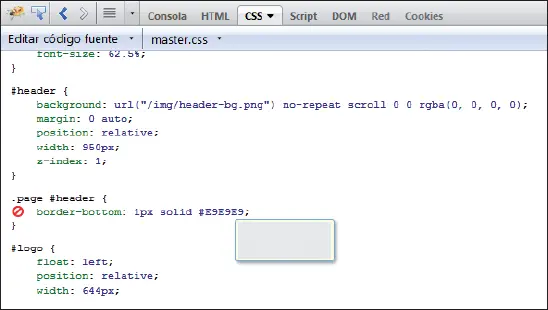
Pestaña CSS
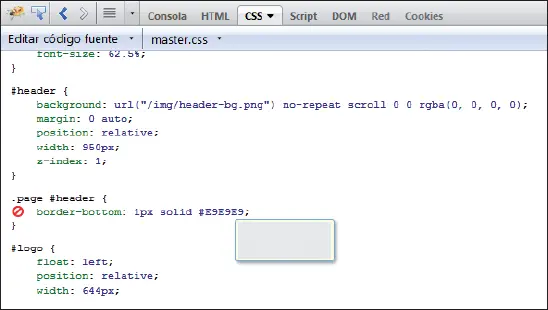
En el apartado anterior, se ha visto una forma de poder visualizar el código CSS de un sitio web desde la pestaña HTML e incluso se ha aprendido a modificarlo. Al seleccionar la pestaña CSS, es posible ver la totalidad del código CSS.

Pestaña CSS
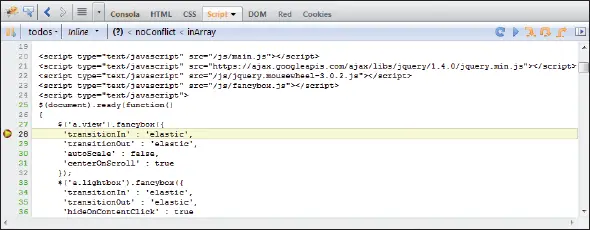
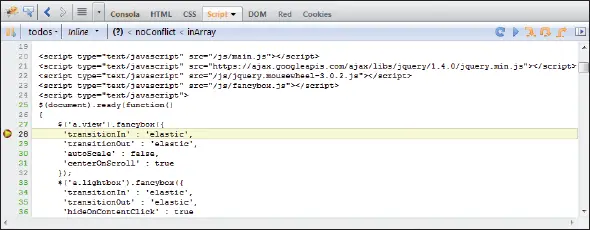
Pestaña Script
En esta pestaña se puede controlar todo lo referente al código JavaScript, desde inspeccionar un determinado elemento, hasta ejecutar una determinada línea, crear un punto de interrupción, depurar código, etc.

Pestaña Script con un punto de interrupción
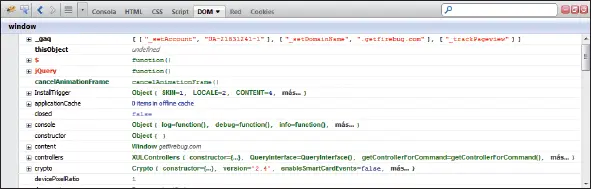
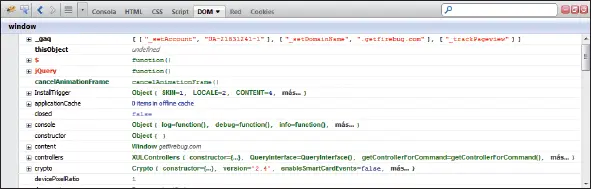
Pestaña DOM
En esta pestaña se puede ver toda la estructura de objetos que ha generado el navegador cuando carga una página web. A este tipo de estructura se le denomina jerarquía de objetosdel navegador.

Objetos generados por el navegador

Nota
DOM es una abreviatura de Document Object Model (Modelo de Objeto de Documento).
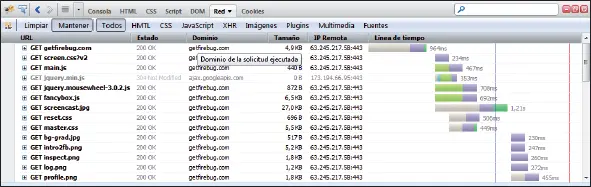
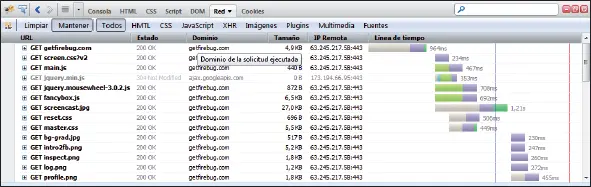
Pestaña Red
En esta pestaña se puede analizar el tráfico que genera la web, y ver los tiempos de carga de cada elemento. La pestaña Redinforma de la URL, estado, tamaño, línea de tiempo, etc.

Pestaña Red

Importante
Es importante analizar los tiempos de carga y el peso de las distintas imágenes, ya que cuanto menos tamaño tengan las imágenes, más rápido cargará el sitio web.
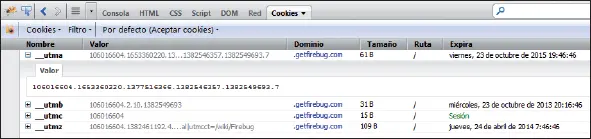
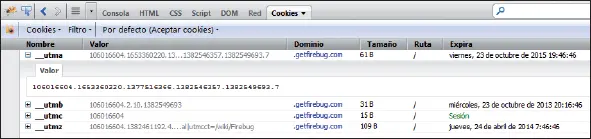
Pestaña Cookies
En la pestaña Cookiesse puede inspeccionar y manipular las cookies que tenga el sitio web. Esta pestaña muestra información del nombre, valor, tamaño, expiración, etc.

Pestaña Cookies

Actividades
5. Instalar Firebug en el navegador Firefox.
6. Definir la pestaña Consola, CSS, Script, Dom y Red de Firebug.
7. En la pestaña CSS, probar a cambiar alguna característica y ver cómo se cambia al mismo tiempo en el navegador.
5.3. Conformidad a estándares
El que una web cumpla con los estándares puede significar que facilite a los motores de búsqueda la evaluación y acceso a la información de los documentos que contiene, siendo estos incluidos en los buscadores y dotándolos de una mayor visibilidad.
Estos estándares son cumplidos por la mayoría de navegadores actuales. Aunque un navegador más antiguo pueda entender la estructura básica, no podrá entender las nuevas especificaciones de los estándares. Por tanto, se mostrará la información del sitio web, pero obviando las nuevas adiciones.
Si se desea que el sitio cumpla con los estándares web, existen herramientas gratuitas que brindan la posibilidad de verificar la página mediante un servicio de validación. Estos servicios analizan los documentos, y presentan a modo de lista los errores que estos puedan contener, facilitando la tarea de encontrar y corregir dichos errores, y ahorrando de esta forma mucho tiempo.
El cumplimiento de los estándares es importante, no solo para que el sitio sea mejor indexado por los motores de búsqueda, sino también para permitir que las páginas sean entendidas por usuarios con navegadores distintos a los usuales, ya se encuentren accediendo desde un ordenador, un smartphone o una pantalla de televisión, sin olvidar los navegadores de voz, que leen páginas web en voz alta a personas con dificultades visuales, los navegadores braille, etc.

Nota
Es posible consultar todos los estándares de la W3C en < http://www.w3c.es>
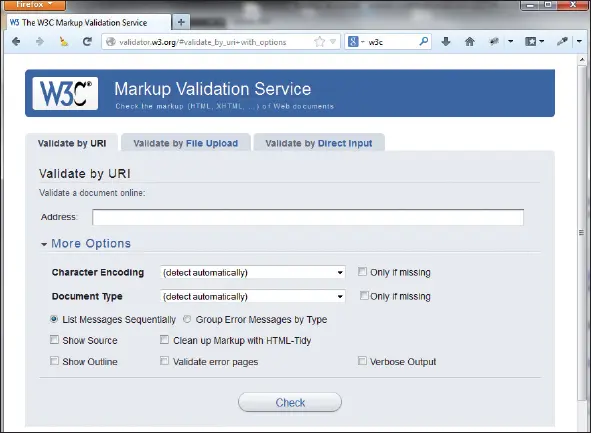
Para esta tarea, es posible utilizar una herramienta gratuita proporcionada por la W3C.

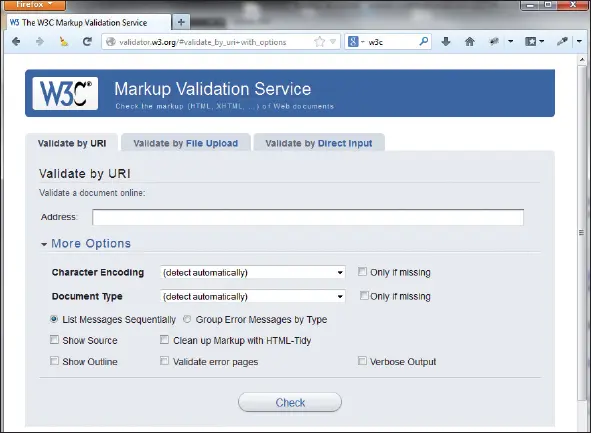
Herramienta de validación W3C
Consta de tres pestañas distintas:
1 Validate by URI: aquí se añade el URL de la web que se desee analizar, muy útil para aquellas páginas que ya estén en Internet.
2 Validate by File Upload: es posible subir un archivo HTML, lo que será útil para aquellas webs que todavía no hayan sido publicadas en Internet.
3 Validate by Direct Input: permite añadir directamente el código a validar, copiando y pegando.
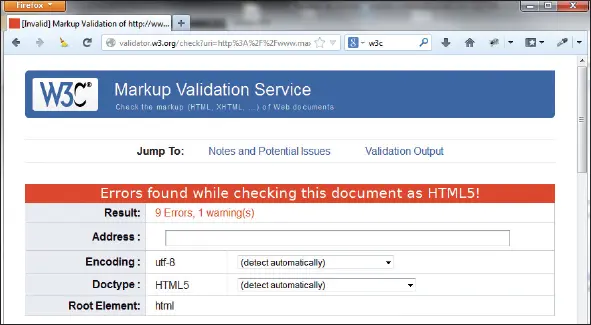
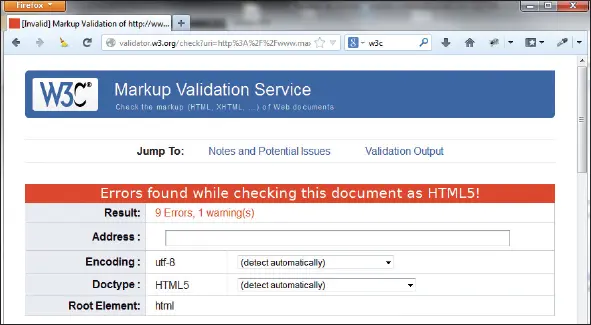
En caso de que la página analizada contenga errores, la herramienta mostrará un listado y sugerencias de cómo resolverlos.

Errores de validación
La interfaz de usuario es el medio a través del cual un usuario va a interactuar con el navegador.
Existen numerosos navegadores web, los principales son: Internet Explorer, Chrome, Firefox, Safari y Opera.
Los motores de exploración son también conocidos como motores de búsqueda. Entre los más importantes se incluyen: Google, Yahoo! Search, MSN, y Bing.
Cada navegador, de forma interna, tiene sus propios mecanismos de seguridad, y estos pueden diferir de unos navegadores a otros.
Por defecto, cada navegador ofrece unos sistemas de seguridad que, si el usuario desea extender, debe hacerlo mediante una configuración avanzada.
Los plugins son pequeñas aplicaciones que, una vez añadidos, complementan la funcionalidad de los navegadores.
Firebug es una extensión creada y diseñada especialmente para los desarrolladores web.
El cumplimiento de los estándares es importante no solo para que el sitio sea mejor indexado por los motores de búsqueda, sino también para permitir que las páginas sean entendidas por usuarios con navegadores distintos a los usuales, ya se encuentren en un ordenador, en un smartphone o en una pantalla de televisión, sin olvidar los navegadores de voz que leen páginas web en voz alta a personas con dificultades visuales, los navegadores braille, etc.
Читать дальше