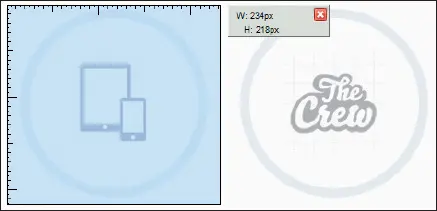
Esta herramienta muestra las dimensiones del objeto seleccionado en píxeles.

MeasureIt
Web developer
Esta extensión agrega varias herramientas de desarrollo web a un navegador. Se tendrá un control total sobre el código que forma la web, pudiendo acceder a aquellas partes que resulten más importantes, tales como el CSS, las imágenes o los formularios. Con este plugin instalado en el navegador, se podrá alterar casi cualquier elemento que componga la web, pudiendo realizar modificaciones en tiempo real, para así poderse aplicar dicho elemento a los archivos finales.

Web developer
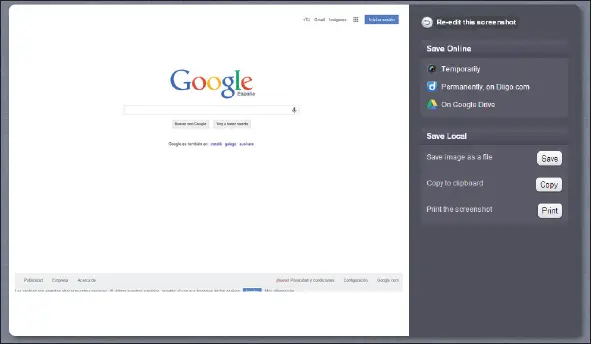
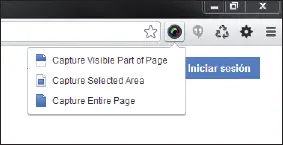
Capturador de pantallas
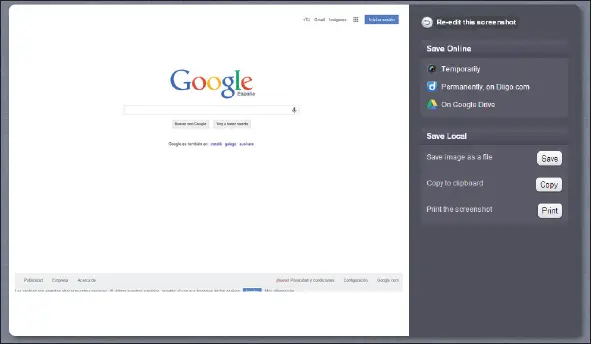
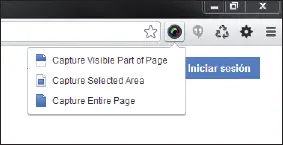
Otro plugin importante es el capturador de pantallas, el cual permite realizar capturas de pantalla completas de una web, pudiendo capturar la página en su totalidad, aunque disponga de un scroll para desplazarse por ella, o realizar capturas parciales.

Captura de pantalla

Capturador de pantallas
5.2. Configuración de tipos de ficheros y adaptadores
A continuación, se explicará cómo proceder a la instalación, configuración y uso de un plugin de gran utilidad en el desarrollo web: Firebug .
Para instalarlo, hay que acceder a la página oficial de plugins o complementos del navegador, o a la página oficial del plugin < http://www.getfirebug.com> e instalarlo.
Una vez instalado, debe aparecer en el menú, como indica la siguiente imagen.

Botón Firebug
Al pulsar el botón de Firebug aparece una nueva ventana situada en la parte baja del navegador.

Terminal que se muestra cuando se ejecuta Firebug
A continuación, se describen las opciones más importantes.
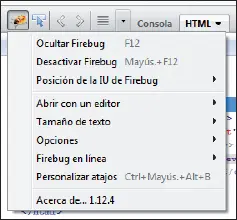
Botón Opciones de Firebug
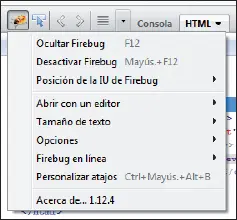
Al presionar el botón Opcionesde Firebug, situado en la parte izquierda de la barra de menú, aparece un menú contextual en el que se pueden elegir varias opciones:

Opciones de Firebug
Este menú permite ocultar Firebug , desactivarlo, cambiar su posición, configurar un editor, cambiar el tamaño del texto y modificar sus opciones de configuración.

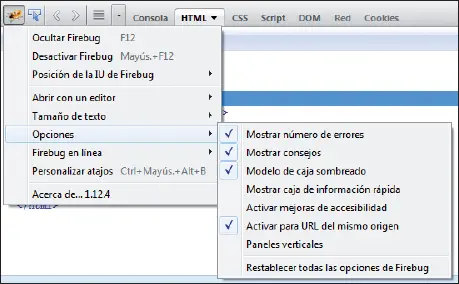
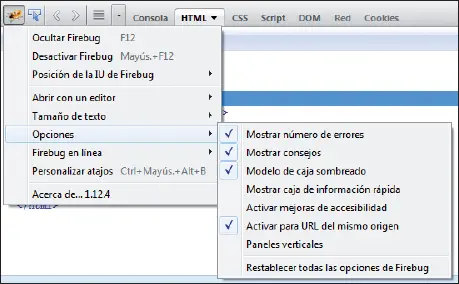
Preferencias Firebug
Este submenú opciones permite mostrar el número de errores, consejos e información rápida entre otros.
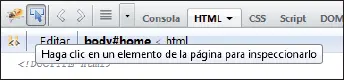
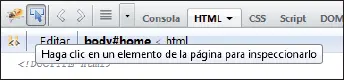
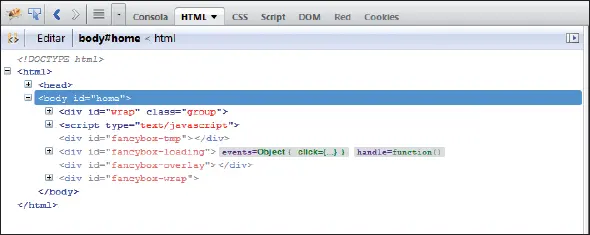
Botón Inspeccionar elemento
Cuando se selecciona este botón, el elemento u objeto seleccionado en la página web será resaltado con un borde de color azul. A medida que el puntero se mueva a través del navegador, se observará el código fuente y las reglas de estilo CSS del elemento sobre el que se encuentre.

Botón Inspeccionar elemento

Objeto seleccionado
Si no se encuentra o no se conoce el código que se busca, el botón Inspeccionar elementopuede ayudar a identificarlo.
Botones Volver y Avanzar
Cuando se navega por las distintas pestañas de opciones de Firebug , es posible usar los botones Volvery Avanzarpara trasladarse a la pestaña seleccionada con posterioridad o anterioridad.

Botones Volvery Avanzar
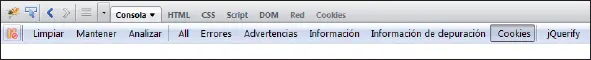
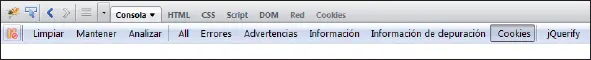
Pestaña Consola
En esta pestaña aparecerá toda la información referente a la carga de JavaScript, ya que muestra los errores, la información y las advertencias, entre otras opciones.

Pestaña Consolacon sus distintas opciones
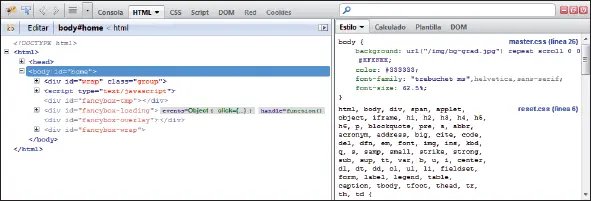
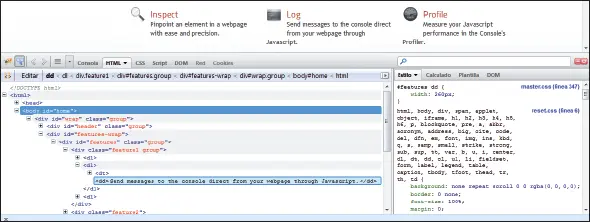
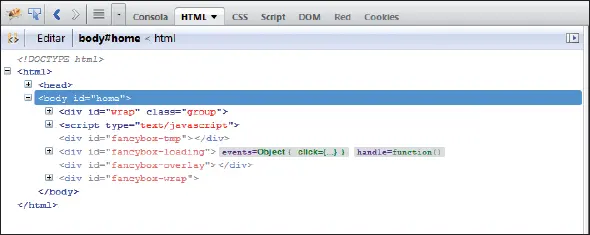
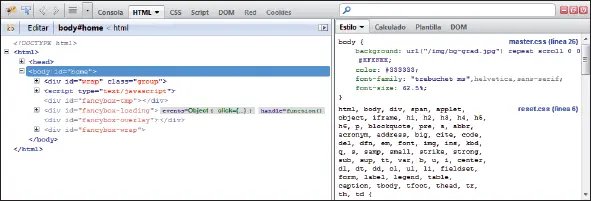
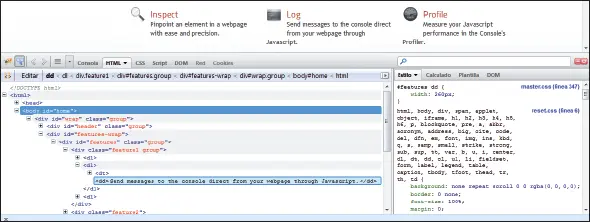
Pestaña HTML
Al seleccionar esta pestaña, se muestra el código HTML que contiene la web. La estructura aparece anidada en forma de árbol, y permite ir abriendo o cerrando los distintos tags o etiquetas que componen el código. Si se utiliza el botón Inspeccionar,automáticamente aparecerá el código correspondiente al elemento seleccionado. En la parte derecha se pueden observar las reglas de estilo CSS aplicadas directa o indirectamente al código o elemento seleccionado.

Nota
Navegar por el código HTML tiene el mismo resultado que utilizar el botón Inspeccionar elemento, solo que es necesario ir abriendo o cerrando el árbol de código.

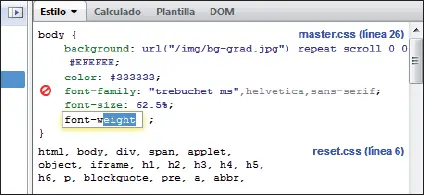
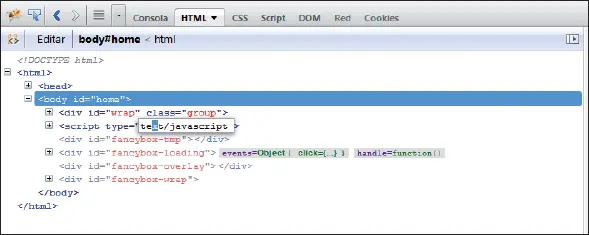
Pestaña HTML
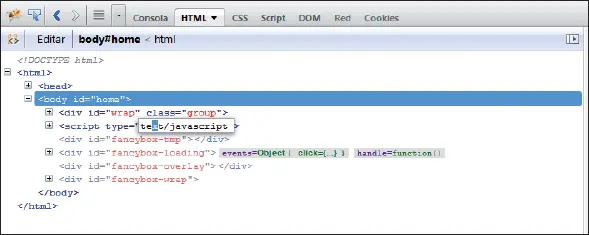
Una vez se obtiene el código deseado, ya sea en la parte de HTML o en CSS, es posible modificar sus propiedades e incluso añadir otras. Para ello, será necesario posicionarse con el ratón sobre el código a modificar, y clicar con el botón izquierdo del ratón. Se seleccionará dicho código de forma automática y podrá ser editado directamente.

Modificando código HTML
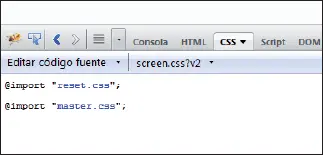
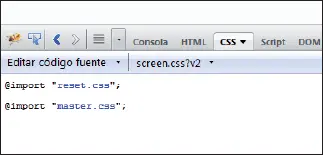
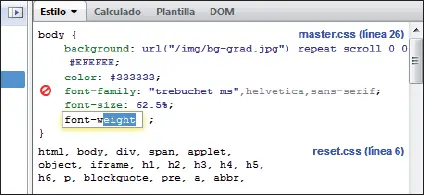
También es posible eliminar reglas de estilo CSS e incluso añadir otras nuevas, todo ello en tiempo real.

Modificando código CSS
Читать дальше