3 Actualizaciones: periódicamente es recomendable dedicar unos minutos a comprobar si hay actualizaciones para el navegador o navegadores. Por regla general, el navegador web que se utilice avisará si hay disponible una nueva versión, de esta forma se asegura que el navegador siempre esté actualizado con las últimas y mejores soluciones de seguridad.
4 Identificación del sitio web: al acceder a sitios web seguros, por regla general el navegador mostrará información de la web a la que se está accediendo, confirmando que es un sitio con contenido legítimo.
5 Limpiar el historial reciente: al navegar por las distintas webs se almacena información, tanto en la máquina como en el navegador que se esté utilizando. En el historial reciente se pueden ver las últimas páginas que se han visitado. Accediendo a limpiar el historial, se tiene el control total y es posible borrar estas páginas.
6 Plugins: más adelante se explica con detalle qué son los plugins. El hecho de tener un plugin desactualizado puede representar una importante vulnerabilidad en el navegador.

Actividades
2. Utilizando los distintos navegadores, acceder a una web y comprobar el historial pudiendo acceder nuevamente a esta.
3. Repetir el proceso anterior, pero utilizando la navegación privada.
4. Definir qué es la navegación privada.
5. Integración de aplicaciones en navegadores. Adaptadores (plugins)
Los plugins son pequeñas aplicaciones que, una vez añadidos, complementan la funcionalidad de los navegadores. Por ejemplo, los plugins son los encargados de mostrar el contenido multimedia, como pueden ser las animaciones en flash, o vídeos en cualquier formato.
La mayoría de los plugins son desarrollados de forma externa al propio navegador. Muchos de ellos son gratuitos, mientras que otros son de pago.

Nota
A la hora de instalar un plugin hay que estar muy seguro de que ha sido verificado por los desarrolladores del navegador, que funciona en la versión que está instalada y que dispone de buen soporte y de actualizaciones periódicas.
5.1. Adaptadores comunes en diferentes navegadores
A continuación, se describen los adaptadores más comunes utilizados en los diferentes navegadores.
Firebug
Este plugin está especialmente pensado para desarrolladores web. Con él se podrá inspeccionar el código fuente desde el navegador con la posibilidad de depurar cualquier error o bug .
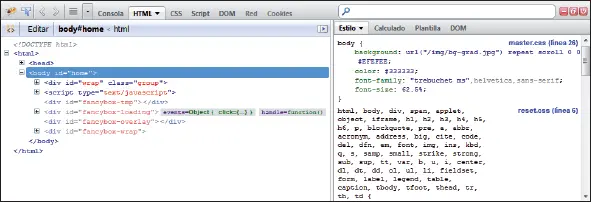
Al ejecutar este plugin se abre una ventana en el propio navegador desde donde se podrá revisar la velocidad de carga, la estructura HTML, editar CSS y HYML, y depurar JavaScript.

Firebug será un aliado a la hora de desarrollar una web e ir probando in situ el código fuente.
Se encuentra disponible para la mayoría de los navegadores actuales aunque en sus inicios fuese una extensión solamente para Mozilla Firefox.

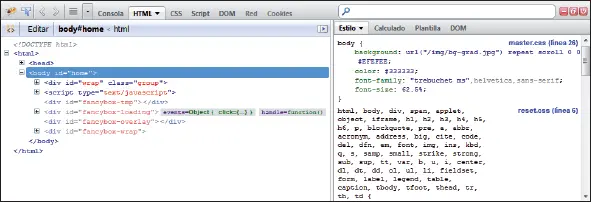
Consola Firebug en Firefox
Inspeccionar elemento
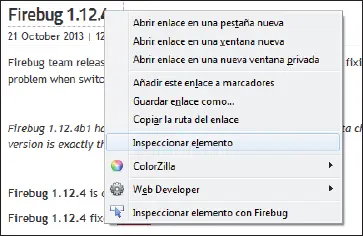
Si bien no se trata de un plugin en sí, puede ser adecuado si no se desea utilizar Firebug. Esta opción puede encontrarse en el menú contextual al clicar con el botón derecho del navegador en cualquier sitio de una página web. Dentro de este menú, al seleccionar Inspeccionar elemento,se abre una ventana similar a Firebug, donde también se podrá inspeccionar el código fuente de una web.

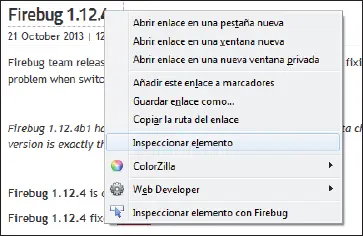
Menú Inspeccionar elemento

Nota
La opción Inspeccionar elemento se puede encontrar en las versiones más recientes de los navegadores web más populares.
Colorzilla
Es un plugin que se puede encontrar tanto en Firefox como en Chrome.

Este complemento va a ayudar tanto a diseñadores como a los desarrolladores web en tareas relacionadas con el color. Este plugin puede obtener una lectura de color de cualquier punto del navegador y utilizarlo en otro programa, entre otras muchas opciones.

Aplicación práctica
Para un diseño web se necesita averiguar un color en concreto. Ese color se encuentra en la barra de búsquedas del buscador de Google. ¿Qué pasos se deben llevar a cabo para saber qué color se utiliza en la barra de búsquedas utilizando Colorzilla?
SOLUCIÓN
Acceder a una página web, por ejemplo, www.google.es, y situarse sobre el recuadro de búsquedas. Con el botón derecho del ratón, se clica sobre este, y en el menú contextual que aparece, se selecciona la opción Inspeccionar elemento.Se abrirá en la parte de abajo del navegador una especie de consola mostrando el código fuente del elemento seleccionado.
Clear Cache
Es una de las extensiones para navegador más útiles y que más puede ayudar en la labor de desarrollar una web.

Clear Cache
Como ya se ha mencionado, cuando se navega por internet, parte de la información de las páginas web se guarda en el ordenador, sobre todo el contenido multimedia e imágenes. Esta información se almacena en archivos temporales, donde pasado un tiempo se borrará de forma automática, o bien se puede borrar desde el navegador web.
Puede darse el caso en que se esté editando una web y se realicen ciertos cambios en algunas imágenes sin modificar su nombre ni extensión. Si se procede a visualizar la página en el navegador, no se observará ningún cambio (pese a que existan elementos que se hayan modificado). Esto ocurre porque el navegador está leyendo el archivo que se guardó en el ordenador y no el nuevo. Para que los cambios tengan efecto se debe proceder a limpiar la memoria caché del navegador.
Para vaciar esta memoria se tiene que seleccionar el menú apropiado en cada navegador e ir a las opciones de limpiar caché .
Este plugin realiza precisamente ese mismo procedimiento, solamente hay que seleccionarlo en su barra de menú.
MeasureIt
Este plugin permite conocer las dimensiones de cualquier objeto o elemento que se encuentre en una web. Es muy útil si se quieren obtener de forma rápida las dimensiones de un campo de texto, una imagen, etc.
Читать дальше