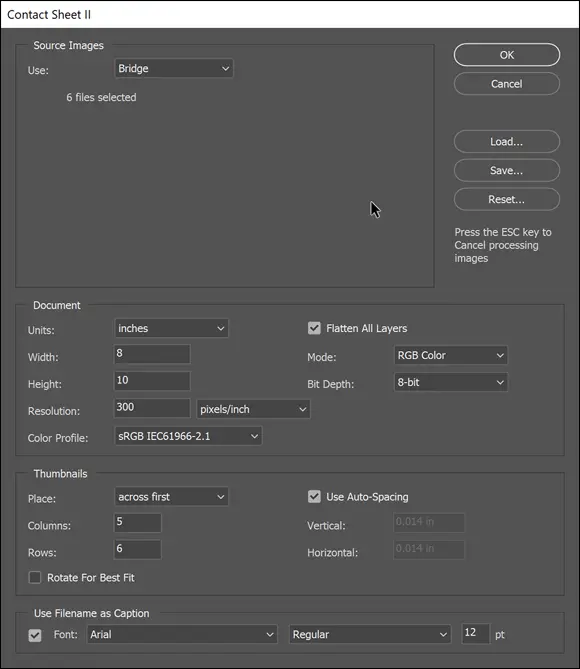
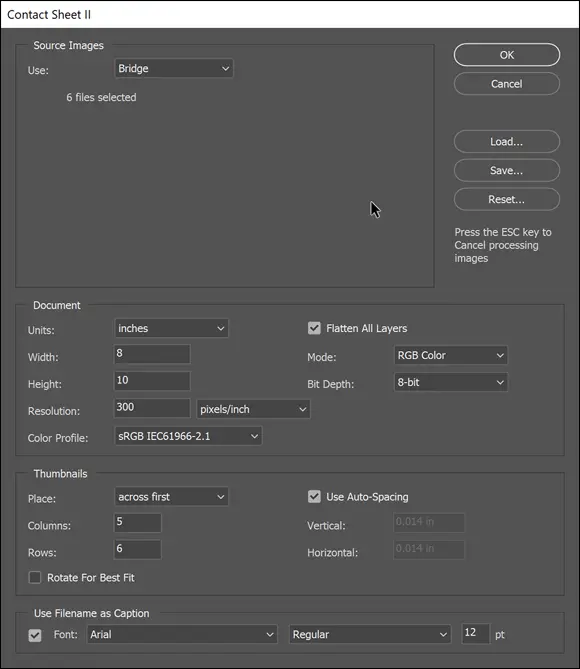
2 Choose Tools ⇒ Photoshop ⇒ Contact Sheet II.Photoshop is launched and the Contact Sheet II dialog box appears, as shown in Figure 3-5.
3 Choose your paper size and resolution. The default is 8 inches x 10 inches and 300 dpi, which works fine for reliable results.Choose how many thumbnails you want across and down using the rows and columns. The fewer rows and columns, the larger the thumbnail images will be.Check Use Filename as Caption if you want to see the filename listed underneath the thumbnail.
4 Press OK to see the final Contact Sheet created, as shown in Figure 3-6.

FIGURE 3-5:The Contact Sheet II dialog box offers size and resolution options.

FIGURE 3-6:The resulting contact sheet.
Book 3
Photoshop CC
Contents at a Glance
1 Chapter 1: Getting into Photoshop CC Basics The Start Screen The New Document Window Sample Images Can Help You Investigate More Features Opening an Image Getting to Know the Tools Navigating the Work Area Choosing Your Screen Mode Getting Started with Basic Tasks in Photoshop CC
2 Chapter 2: Messing with Mode Matters Working with Bitmap Images Choosing the Correct Photoshop Mode
3 Chapter 3: Making Selective Changes Getting to Know the Selection Tools Manipulating Selections with Refine Selection Selecting the Subject Saving Selections
4 Chapter 4: Using the Photoshop Pen Tool Selecting the Right Pen Tool for the Task Using a Path as a Selection Creating Curved Paths Clipping Paths Using Shape Layers
5 Chapter 5: Creating Images in the Right Resolution for Print and the Web Creating Images for Print Determining the Resolution for Web Images Applying the Unsharp Mask Filter to an Image
6 Chapter 6: Creating a Good Image Reading a Histogram Creating a Good Tone Curve Editing an Adjustment Layer Testing a Printer
7 Chapter 7: Working with Painting and Retouching Tools Using the Swatches Panel Choosing Foreground and Background Colors The Painting and Retouching Tools Blending Modes Saving Presets
8 Chapter 8: Using Layers Creating and Working with Layers Duplicating a Layer Selecting a Layer Creating a Text Layer Using Layer Masks Organizing Your Layers Filter Capabilities in the Layers Panel Merging and Flattening Images
9 Chapter 9: Going Beyond the Basics with Layers Using Layer Styles Smart, Really Smart! Smart Objects Finding Tools and Features That Are Hidden Using the Frame Tool Working with Artboards in Photoshop Experimenting with 3D Files Preserving Corrective Perspective with the Vanishing Point Feature
10 Chapter 10: Saving Photoshop Images for Print and the Web Backing Up with a Save Choosing a File Format for Saving Saving Images for the Web Saving Settings
Chapter 1
Getting into Photoshop CC Basics
IN THIS CHAPTER
 Discovering the Photoshop tools
Discovering the Photoshop tools
 Navigating your work area
Navigating your work area
 Changing screen modes in Adobe Photoshop CC
Changing screen modes in Adobe Photoshop CC
In this chapter, you are introduced to the Photoshop CC work area and tools. You’ll also find out how to neatly organize and hide panels. You will also find out how to do basic tasks, such as open an image, crop it to a different size, and then resave it.
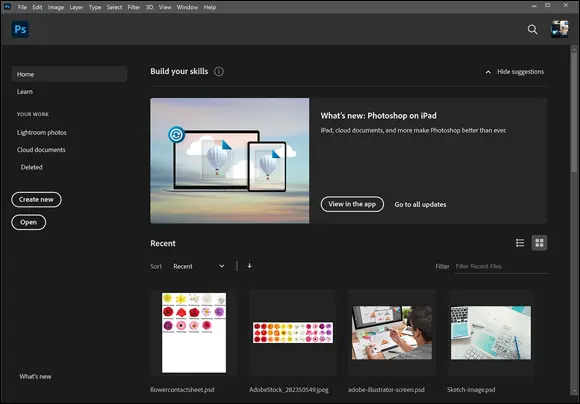
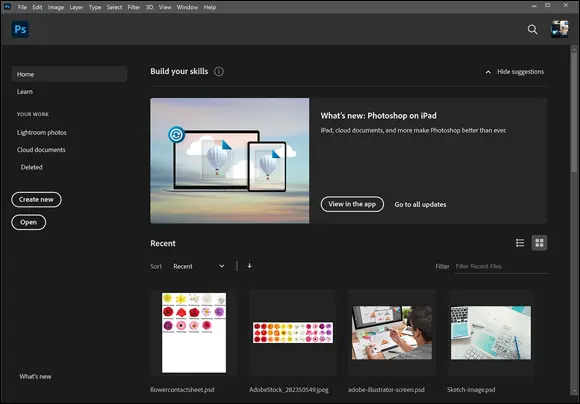
When you launch Photoshop, unless you have changed your preferences, you see a start screen, as shown in Figure 1-1. This start screen can making it easier for you to find files that you have recently worked on or jump right into a new document.
If you would rather not have this screen every time you launch Photoshop, you can choose Edit ⇒ Preferences ⇒ General and uncheck Auto show the Home Screen. On the Mac you would choose Photoshop ⇒ Preferences ⇒ General and uncheck Auto show the Home Screen.

FIGURE 1-1:The Start screen in Adobe Photoshop appears as a default.
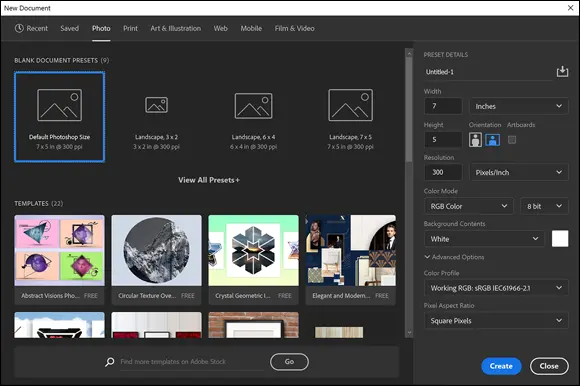
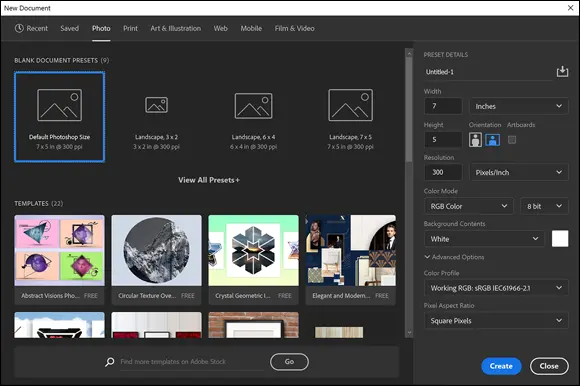
If you are still using Photoshop at its default settings, you can click the New button in the start screen, or choose File ⇒ New. The initial New Document dialog window appears. Just like the start screen, the default New Document window may be more than you have asked for, but it is meant to offer you more control and options when creating new files. Note in Figure 1-2 that you can choose the type of document that you are working on, such as Photo, Print, Art & Illustration, Web, Mobile, Film, and Video.
Each one of these selections offers standard size and resolution defaults for the medium selected in addition to templates that you are able to open and customize for your own needs.
If this is a little much for you and you want the standard, smaller, more compact New Document dialog box, choose the Close button in this window and then select Edit ⇒ Preferences ⇒ General and check Use Legacy “New Document” Interface. (On the Mac, choose Photoshop ⇒ Preferences ⇒ General and check Use Legacy “New Document” Interface.)

FIGURE 1-2:The updated New Document dialog box has many options from which to choose. In this example the Photo category was selected.
Sample Images Can Help You Investigate More Features
Of course it helps to have an image open while exploring Adobe Photoshop. You are free to use your own or use the samples image files located here: https://www.agitraining.com/dummies . This downloadable file includes files that can be used throughout the entire Adobe Creative Cloud All-in-One For Dummies book.
1 Go to https://www.agitraining.com/dummies .
2 Click on the DummiesCCFiles folder to download the compressed folder.
3 After the folder is downloaded, right-click (PC) to access the contextual menu and choose Extract All and locate an easy-to-find location or Control-click (Mac) and choose Open.Inside the DummiesCCFiles folder, you find separate folders for each minibook. Images are available for you to use in the Book03_Photoshop folder. There are also additional miscellaneous images in the Images folder at the top level of this folder.
You can open an existing Photoshop image in one of several ways:
If you see the start screen, you can click on the Open button and navigate to the folder that contains the image you would like to open.
Choose File ⇒ Open, select the file in the Open dialog box, and then click the Open button.
Choose File ⇒ Browse in Bridge. By selecting Browse in Bridge instead of Open, you launch the Adobe Bridge application. Read more about Adobe Bridge later in this section and also in Book 2.
Читать дальше



 Discovering the Photoshop tools
Discovering the Photoshop tools