10El texto es un componente básico de las páginas Web, ya que resulta fundamental para transmitir la información. Dreamweaver permite introducir y editar el texto de las páginas, así como configurar su aspecto. El panel Propiedades, sensible al contexto, presenta los atributos del texto que encabeza la página, actualmente seleccionado. Haga doble clic sobre la palabra Texto, en la primera celda de la tabla.
11La información contenida en el Inspector de propiedades se actualiza automáticamente, mostrando los atributos de la selección. De este modo, por ejemplo, el panel muestra activo el botón B, indicativo de la aplicación del atributo negrita al texto seleccionado. Haga doble clic en la palabra Bienvenido, en la primera celda de la segunda columna de la tabla.
12En cambio, este texto no presenta el atributo negrita y, por tanto, el botón B del Inspector de propiedades se muestra desactivado. Los enlaces son otros elementos importantes de las páginas web. Seleccione con un doble clic la palabra Pulse.
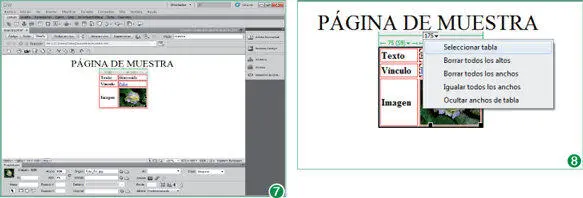
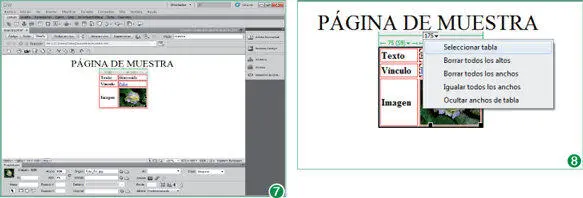
13Los enlaces permiten la navegación, conectan las páginas con otras y suelen presentarse con aspecto de texto subrayado. Pero la única propiedad fundamental que diferencia un enlace de un texto normal puede apreciarse en el Inspector de propiedades. El texto definido como enlace se muestra en el cuadro Vínculode este panel. En este caso, el texto seleccionado enlaza con la página principal del sitio de la empresa desarrolladora de este curso, MEDIAactive. Seleccione la imagen con un clic de ratón. (7)
14Las imágenes también son un componente fundamental de las páginas, ya que las dotan de un mayor atractivo visual. Para distribuir los diferentes elementos de forma ordenada suelen utilizarse tablas. Nuestra página de ejemplo cuenta con una. Tras la selección de los elementos contenidos en ella han aparecido en su parte superior unas ayudas visuales, de color verde. Haga clic en la punta de flecha que aparece a la derecha de la cifra 175de la ayuda visual.

Los enlaces también pueden ser incluidos en imágenes.
15Las ayudas visuales, activas por defecto, facilitan la realización de algunas acciones. Haga clic en el comando Seleccionar tabla. (8)
16Para desactivar las ayudas visuales puede optarse por utilizar el comando Ocultar tododel submenú Ayudas visualesdel menú Vero acudir al menú emergente del botón Ayudas visuales. Pulse dicho botón de la barra Documento, que muestra la imagen de un ojo, y haga clic en el comando Ocultar todas las ayudas visuales.
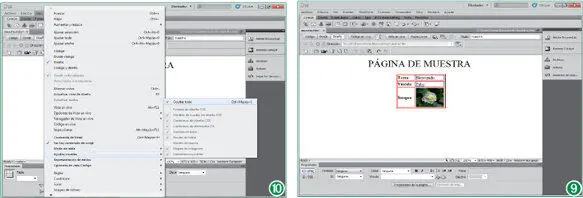
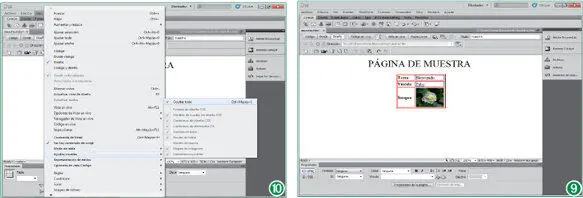
17Evidentemente las páginas Web pueden contar con más elementos. Pueden ser insertados sonidos, vídeos y diversos tipos de elementos multimedia. También se puede dotar de interactividad a las páginas. Iremos conociendo todas las posibilidades de edición con Dreamweaver así como el funcionamiento del Inspector de propiedades durante este curso. De momento, para finalizar este ejercicio, volveremos a mostrar las ayudas visuales, en este caso de un modo distinto. Despliegue el menú Ver, haga clic sobre el comando Ayudas visualesy, en el submenú que se despliega, pulse sobre la opción Ocultar todopara activarla de nuevo. (9)
18Por último, pulse en una zona libre de la ventana del documento para eliminar la selección actual. (10)

El comando Ocultar todas las ayudas visualespuede ejecutarse mediante la combinación de teclas Ctrl + Mayús + I.
Al seleccionar un elemento en la ventana del documento, aparece un icono; se trata de un indicador que permite abrir el navegador de código. El navegador de código muestra una lista de fuentes de código relacionadas con la selección actual de la página, como reglas CSS internas y externas, server-side includes, archivos JavaS-cript externos, archivos de plantilla padre, archivos de biblioteca y archivos de origen de iframe. Conoceremos todos los detalles del nuevo Navegador de códigoen una lección posterior de este curso.

Lección 8. Uso de comandos básicos en Dreamweaver
Entendemos por comandos básicos aquellas funciones que, por su aplicación, suelen utilizarse y ejecutarse con cierta frecuencia durante el trabajo con Dreamweaver. Se trata de comandos comunes a prácticamente todas las aplicaciones informáticas: copia y pegado de contenido, almacenamiento de archivos, anulación de acciones, etc. Todas estas funciones básicas se encuentran repartidas entre el menú Archivo y el menú Edición, aunque también son accesibles desde la barra de herramientas Estándar. Los comandos relativos al almacenado de documentos son accesibles desde el menú Archivo. Puede guardar los documentos de Dreamweaver con el nombre y ubicación predefinidos por el programa o modificarlos desde el cuadro de diálogo Guardar como, habitual en todas las aplicaciones que trabajan bajo el entorno de Windows. En esta lección realizaremos un acercamiento a estas funciones y conoceremos el modo de ejecutarlas.
1En la práctica anterior hemos modificado el documento muestra.htm, cambiando su título. Es por este motivo que aparece un asterisco en la pestaña del documento. (1)El método más sencillo para almacenar los cambios efectuados en un documento consiste en la ejecución del comando Guardar. Accesible desde el menú Archivo, este comando puede ser ejecutado directamente pulsando el botón del mismo nombre de la barra de herramientas Estándar, identificado por el dibujo de un disquete acompañado de una flecha. Para empezar, pulse dicho botón. (2)

Si en la pestaña del documento no aparece ningún asterisco significa que no está pendiente de almacenar cambio alguno.

La combinación de teclas que ejecuta el comando Guardares Ctrl + S.
2El programa almacena los cambios efectuados, conservando la ubicación original y el nombre del documento. Observe que el asterisco situado en la pestaña del documento ha desaparecido. (3)Seguidamente, vamos a guardar una copia del documento actual. Para ello, debemos utilizar el comando Guardar como. Despliegue el menú Archivo.
3El menú Archivoda acceso a todos los comandos relacionados con el almacenamiento de documentos. Así, la opción Guardar, utilizada anteriormente, se ve complementada por los comandos Guardar como, Guardar todo, Guardar todos los archivos relacionadosy Guardar como plantilla. Seleccione el comando Guardar como. (4)
Читать дальше