1 ...7 8 9 11 12 13 ...26 5El documento seleccionado pasa a estar en primer plano. (2)Como hemos dicho, en la parte superior de la ventana del documento los archivos quedan representados por pestañas. Haga clic en la pestaña del documento muestra.htmpara poner este documento en primer plano.
6Dreamweaver conserva las disposiciones de ventana clásicas de Windows, accesibles desde el menú Ventana. Despliegue de nuevo este menú y seleccione con un clic el comando Cascada.
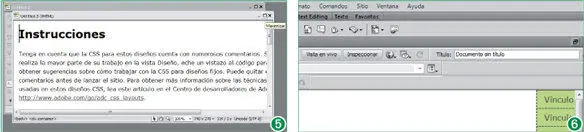
7Cada uno de los archivos se muestra en una ventana independiente, al estilo clásico de Windows. Para activar un documento (es decir, para que las acciones y modificaciones que se realicen se apliquen en él), basta con hacer clic dentro de la ventana que contiene dicho archivo. Los botones de control de la ventana, en el extremo derecho de su Barra de título, permiten controlar su estado de modo directo. Pulse el botón Minimizarde la ventana del documento muestra.htm, situada en primer plano. (3)

El menú contextual de las ventanas dispuestas en cascada también contiene las opciones de minimizar/ restaurar, maximizar y cerrar.
8El documento queda ubicado en la esquina inferior izquierda del área de trabajo. (4)Pulse el botón Maximizardel archivo Untitled-3. (5)
9El área de trabajo recupera su distribución inicial, representando los diferentes documentos en forma de fichas y recuperando incluso la ventana que habíamos minimizado. El icono situado en el extremo derecho de la barra de pestañas permite recuperar la última organización en ventanas. Compruébelo pulsando en dicho icono. (6)

10Efectivamente, ahora disponemos de dos ventanas y el documento muestraminimizado. En la Barra de títulode este documento, el primero de los botones de control muestra el icono identificativo del comando Restaurar tamaño, con lo que su pulsación devolverá a la ventana el aspecto que presentaba antes de ser minimizada. Pulse ese botón.
11Despliegue ahora el menú Ventanay haga clic sobre el comando Mosaico horizontal.
12Compruebe la reorganización del área de trabajo; de esta forma, es posible visualizar parte del contenido de todas las ventanas abiertas. Dreamweaver permite aplicar ciertas acciones a la totalidad de documentos en uso. Despliegue el menú Archivo.
13El menú Archivopresenta las opciones Cerrar todosy Guardar todo. La selección del primero de ellos implica el cierre de todos los documentos en uso manteniéndose abierto el programa. Seleccione con un clic este comando Cerrar todos.
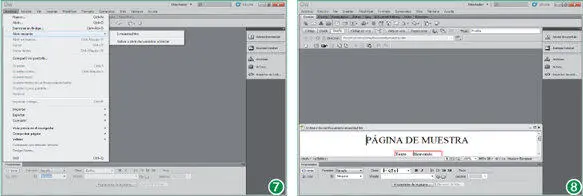
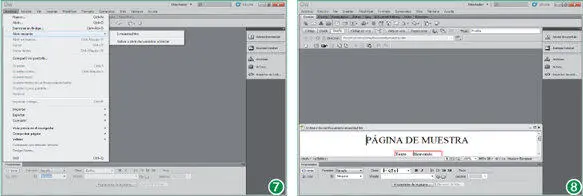
14Los tres documentos se han cerrado directamente, puesto que no habían sufrido cambios desde su apertura. Conoceremos los modos de almacenar diferentes tipos de archivo en las prácticas de este curso. En la parte final de la lección recuperaremos el documento muestra mediante la lista de archivos usados recientemente del programa. Para ello, despliegue de nuevo el menú Archivo, pulse sobre el comando Abrir reciente. (7)
15Se despliega un submenú con el listado de los documentos que han sido editados con anterioridad. En él evidentemente sólo aparecen los archivos almacenados en disco y, por tanto, recuperables. Haga clic en el documento muestra.htmpara abrir este documento.
16El documento se presenta en el área de trabajo en la disposición que presentaba en el momento de ser cerrado, en forma de ventana de Windows. (8)Para concluir la práctica recuperaremos la disposición de fichas característica de Dreamweaver. Pulse el botón Maximizarde la ventana del documento muestra.

La opción Volver a abrir documentos al iniciarincluida en el comando Abrir recientepermite indicar que al volver a acceder al programa se abran los documentos actuales.
El comando Mosaico verticalpermite reorganizar verticalmente todos los documentos abiertos.
Lección 6. Alternar entre las vistas de diseño y de código
Dreamweaver es un editor visual de páginas Web, de manera que no es necesario conocer el lenguaje de programación de las mismas para editarlas. Pero el programa también permite la edición directa del código, de modo que los programadores experimentados pueden introducir directamente las instrucciones. La edición visual más intuitiva posibilita la creación de vistosas páginas HTML sin necesidad de tener conocimientos previos de programación. La codificación de los documentos HTML se basa en una estructura de etiquetas. Las páginas cuentan con dos secciones de código: head (cabecera) y body (cuerpo de la página). La primera contiene las etiquetas necesarias para que la página sea correctamente visualizada en Internet, y la sección body, los elementos que conforman propiamente la página.
La ventana del documento presenta en su parte inferior la Barra de estado, que contiene el Selector de etiquetasy un área informativa desde la que es posible acceder a la categoría Barra de estadodel cuadro de diálogo Preferencias. En éste se pueden determinar tamaños preestablecidos de ventana y ajustar la velocidad de conexión para facilitar la valoración de la relación calidad/ tamaño de las páginas durante su edición.

1En la lección anterior abrimos el documento de ejemplo muestra.htm, una página Web con formato HTML. Con él practicaremos con las vistas Diseñoy Código. Los documentos HTML pueden ser visualizados de tres modos. La configuración del espacio de trabajo determina la vista en la que se muestran los archivos de forma predeterminada. El espacio de trabajo predeterminado Diseñadorpresenta en la vista Diseñotodos los documentos que permiten este modo de visualización. Para cambiar esta vista, pulse el botón Códigoen la barra de herramientas Documento.
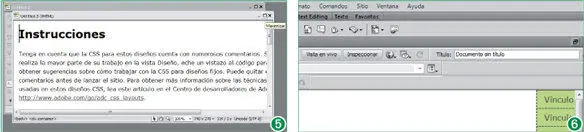
2El documento pasa a mostrarse en forma de código. (1)De este modo, los desarrolladores experimentados pueden modificarlo directamente. Algunos tipos de archivos, los estilos CSS por ejemplo, no pueden ser editados de forma visual ya que sólo es posible editarlos tecleando el código correspondiente. Pero los documentos HTML pueden ser editados de forma visual, es decir, controlando en todo momento el aspecto que presentará el documento editado. La barra de herramientas Documentocontiene botones que permiten cambiar las vistas de modo directo. Las páginas HTML pueden ser visualizadas de tres modos. Haga clic de nuevo en el botón Diseñode la barra de herramientas Documento.
Читать дальше