1El panel Propiedades, conocido más usualmente como Inspector de propiedades, es uno de los principales de la aplicación y, por defecto, se encuentra acoplado en la parte inferior de la pantalla. Cada panel presenta en su parte superior una pestaña con su título seguida de una barra con el botón de opciones. Como ya vimos en la lección anterior, para contraer un panel es posible hacer doble clic sobre su pestaña, aunque también puede utilizar el menú contextual de la misma. En este caso y a modo de ejemplo, haga clic con el botón derecho del ratón sobre la pestaña del panel Propiedadesy, en el menú contextual que se despliega, pulse sobre el comando Minimizar. (1)

En versiones anteriores del programa, era posible contraer un panel con un único clic en su cabecera.
2Efectivamente, de este modo el panel queda contraído en este caso en la parte inferior de la pantalla, mostrando sólo la pestaña que lo encabeza. (2)Para mostrarlo nuevamente expandido, haga doble clic sobre dicha pestaña.
3Dada la complejidad de sus funciones, Dreamweaver cuenta con un gran número de paneles. La mayoría de ellos se encuentran apilados en el lateral derecho de la pantalla en el espacio de trabajo predeterminado Diseñador. Algunos de estos paneles se presentan de forma independiente, aunque la mayoría se ven agrupados con paneles relacionados, como el panel Archivosy el panel Activos. Esto no significa que no puedan gestionarse por separado. Abra el menú Ventanay seleccione la opción Activos.
4La ficha Activos pasa a primer plano dentro del grupo llamado Archivos. No es necesario utilizar el menú Ventanacada vez que se quiera alternar la ficha del grupo de paneles activa. Como ya sabe, para acceder a un panel activo basta con pulsar sobre su pestaña. Haga clic en la pestaña Archivospara visualizar de nuevo su contenido.
5Los grupos pueden ser desacoplados mediante la técnica de arrastre y situados como flotantes en el lugar elegido del área de trabajo. Además de esta reubicación, los paneles pueden ser expandidos de manera que ocupen toda la pantalla, opción muy útil en aquellos casos en que la estructura del sitio Web creado sea muy amplia. Haga clic sobre el botón de opciones del panel Archivosy, del menú que se despliega, pulse sobre el comando Expandir panel de archivos. (3)
6El panel Archivosadquiere el aspecto de ventana independiente. (4)Para contraer de nuevo el panel, pulse sobre el primer icono empezando por la derecha de la barra de herramientas de esta ventana.

Una vez contraído un panel, puede volver a expandirlo desplegando el menú contextual del panel contraído y pulsando sobre el comando Expandir panel.

Algunos paneles pueden mostrarse y ocultarse mediante la pulsación de una tecla o una combinación de teclas; en el caso del panel Archivos, esta tecla es la de función F8.
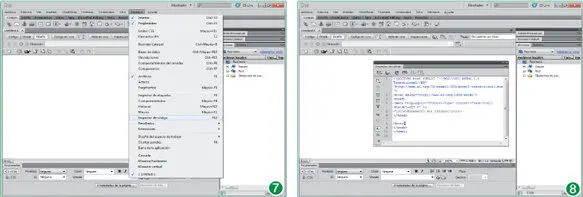
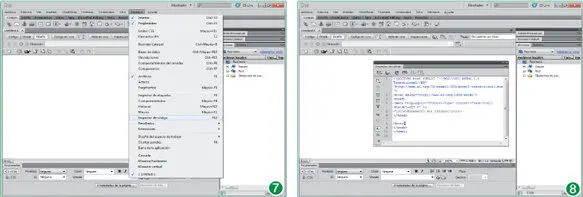
7Despliegue de nuevo el menú Ventanay haga clic sobre el nombre del panel Inspector de etiquetas.
8Se abre el panel Inspector de etiquetascompartiendo espacio con el conjunto de paneles Estilos CSSy Elementos PA. (5)El inspector de etiquetas permite ver y editar cada atributo asociado a una determinada etiqueta. Este panel contiene los subpaneles Atributosy Comportamientos. Despliegue el menú de opciones del panel.
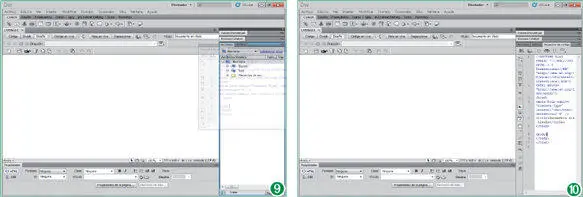
9El menú de opciones, pese a contener comandos diferenciados en su parte superior referidos a las funciones específicas del panel, presenta en la inferior una serie de opciones comunes. La primera abre la ayuda del programa en el punto en que ofrece información relativa al funcionamiento del panel. Las últimas opciones del menú posibilitan el cierre del panel o del grupo entero. En el menú emergente, pulse sobre la opción Cerrar grupo de fichas. (6)

El panel Inspector de etiquetaspuede mostrarse y ocultarse mediante la pulsación de la tecla de función F9.

El comando Cerrardel menú de opciones de un conjunto de paneles permite ocultar sólo el panel activo.
10El conjunto de paneles se oculta. No todos los paneles se presentan por defecto integrados El panel o ventana Inspectoren la ventana de la aplicación. Despliegue de nuevo el menú Ventanay seleccione la opción Ins-de código puede mostrarse

El panel o ventana Inspector de códigopuede mostrarse pulsando la tecla de función F10.
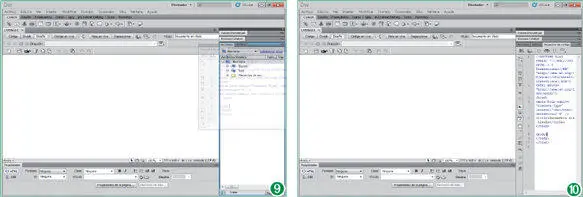
11El panel Inspector de códigose dispone de manera independiente en forma de ventana flotante. (8)La disposición de grupos y paneles inicial viene configurada por la elección del espacio de trabajo. Sabemos que podemos resituar los paneles mediante la técnica de arrastre. Para añadir un panel a un grupo, basta con arrastrarlo hasta situarlo dentro del grupo deseado. Haga clic en la cabecera del panel Inspector de códigoy arrástrelo hasta situarlo dentro del grupo de paneles Archivosy Activos. (9)

Al situar el elemento arrastrado sobre la ubicación de destino, aparece un marco azul que indica si se encuentra dentro o fuera del grupo y, por tanto, el momento idóneo para soltar el botón del ratón.
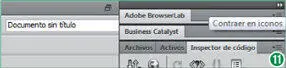
12De este modo, el panel Inspector de códigopasa a formar parte del conjunto encabezado por el panel Archivos. (10)El programa permite contraer en iconos todos los conjuntos de paneles a la vez, liberando el espacio de trabajo. Para ello, pulse sobre la doble punta de flecha situada en la parte superior derecha del espacio de paneles. (11)

Encontrará el comando Contraer en iconostambién en el menú contextual de la cabecera de los conjuntos de paneles.
Читать дальше