1 ...6 7 8 10 11 12 ...26 
Al crear un documento basado en un archivo de muestra, Dreamweaver crea una copia del archivo.
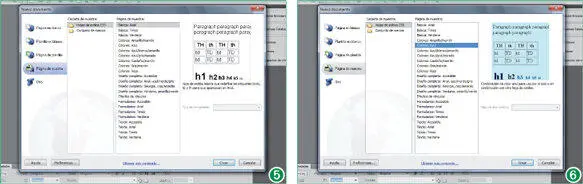
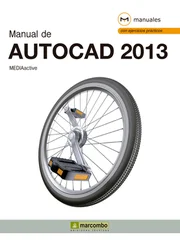
8Mediante los estilos se pueden controlar el aspecto y los colores del texto y de otros elementos de las páginas, como el fondo y las tablas. Pulse el botón Crear.
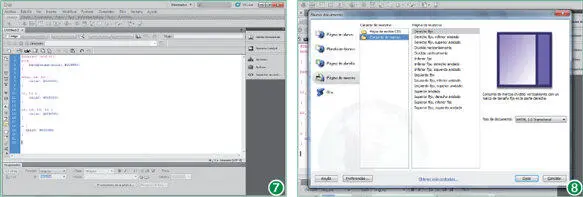
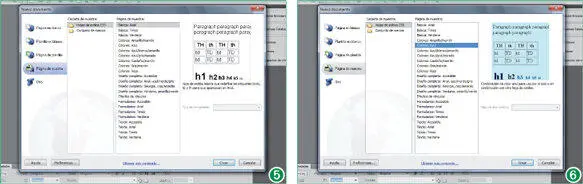
9Automáticamente aparece en el área de trabajo el nuevo documento CSS, mostrando el código del contenido de partida, que define los diferentes parámetros del estilo. (7)De momento, regresaremos al cuadro de diálogo Nuevo documentopara seguir conociendo sus opciones. En este caso, pulse la combinación de teclas Ctrl + N.
10En el panel Carpeta de muestra, seleccione en esta ocasión el directorio Conjunto de marcos. (8)

El cuadro de diálogo Nuevo documentorecuerda los parámetros utilizados en el último uso.
11Los marcos se utilizan para distribuir los elementos de una página, dividiéndola en diferentes archivos HTML integrados en un documento principal. Pulse ahora sobre la categoría Página en blancopara seleccionarla.
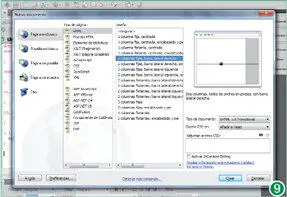
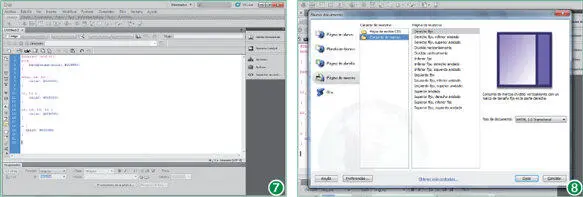
12Mantenga seleccionada como tipo de documento la opción HTMLy haga clic sobre el primer diseño de página de 2 columnas, denominado 2 columnas fijas, barra lateral derecha. (9)
13El cuadro de diálogo se completa con un enlace y una serie de botones en su parte inferior. Además de los botones que permiten la creación del documento seleccionado y la cancelación de la operación, aparecen los encargados de conducir a la ayuda del programa y al cuadro de diálogo Preferencias. Pulse el botón Preferencias.
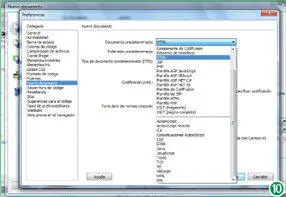
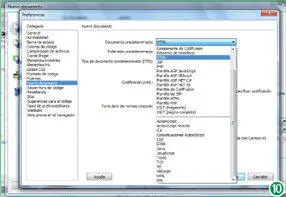
14El acceso al cuadro de diálogo Preferenciasdesde el cuadro de diálogo Nuevo documentocomporta que se muestre directamente la categoría del mismo nombre. Pulse el botón de flecha del cuadro desplegable Documento predeterminadopara acceder a sus opciones. (10)

Es posible crear páginas con una diseño CSS prediseñado o bien crear completamente en blanco y realizar su propio diseño.

Estas opciones permiten establecer un tipo de documento como predeterminado.
15Si la mayoría de las páginas de un sitio van a ser de un tipo de archivo concreto resulta aconsejable predeterminarlo. En este curso trabajaremos principalmente con documentos HTML, de modo que no cambiaremos la opción configurada por defecto. Haga clic nuevamente sobre el botón flecha del desplegable Documento predeterminadopara ocultar la lista de opciones.
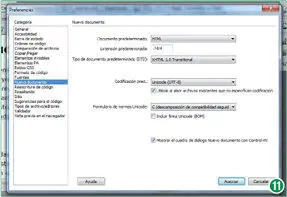
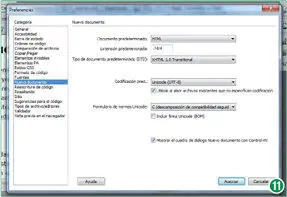
16La desactivación de la casilla de verificación Mostrar el cuadro de diálogo Nuevo documento con Control + Npermite omitir la aparición del mencionado cuadro para acceder a la creación de documentos a través del método abreviado de teclado correspondiente. Haga clic en Aceptar. (11)
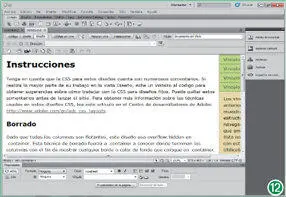
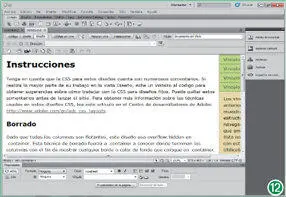
17Por último, el enlace Obtener más contenidoinicia Dreamweaver Exchange, que permite descargar más contenido de diseño de páginas. Pulse el botón Crearpara crear el nuevo documento (12)y dar por terminado este ejercicio.

Además de acceder al cuadro de Preferenciasdesde el cuadro de diálogo Nuevo documento, también dispone de un acceso en el menú Edicióndel programa.

La disposición en pestañas de los documentos abiertos en Dreamweaver permite una fácil navegación por los mismos.
Los archivos de Hojas de estilos en cascada tienen la extensión .css y se utilizan para aplicar formato al contenido HTML y controlar la posición de los distintos elementos de la página.
Lección 5. Ver distintos archivos a la vez
Dreamweaver, al igual que la práctica totalidad de los programas creados para Windows, permite visualizar varios archivos simultáneamente, si bien sólo es posible manipular uno de ellos cada vez. La versión CS5 de Dreamweaver presenta la disposición en forma de fichas de los diferentes documentos abiertos. Las pestañas identifican cada uno de los documentos y permiten activarlos fácilmente. De forma predeterminada, las fichas se muestran en el orden de creación o apertura de los archivos pero se pueden arrastrar para cambiarlas de posición. Dreamweaver también permite disponer los archivos en forma de Cascada y Mosaico, opciones clásicas de distribución de ventanas del sistema operativo de Microsoft.
La disposición en forma de fichas facilita la selección de los diferentes archivos para su edición; sin embargo, el programa permite distribuirlos del modo que el usuario considere más oportuno.
1Contamos al inicio de la lección con dos documentos en pantalla, creados en las prácticas anteriores. En la primera parte de esta lección conoceremos el modo de abrir archivos en Dreamweaver. Para ello, vamos a utilizar un archivo de muestra, denominado precisamente muestra.htm, que puede descargar desde nuestra página web junto con la imagen foto-flor.jpgy guardarlas ambas en la carpeta de documentos de su equipo. Una vez disponga de él, despliegue el menú Archivoy pulse sobre la opción Abrir.
2El cuadro de diálogo Abrirse abre por defecto mostrando el contenido de la carpeta de documentos del equipo. Seleccione el documento muestra.htmy pulse sobre el botón Abrirpara ejecutarlo en Dreamweaver.
3El nuevo documento abierto se sitúa en primer plano, pero los otros continúan abiertos, como podemos comprobar viendo sus pestañas. A continuación, despliegue el menú Ventana.
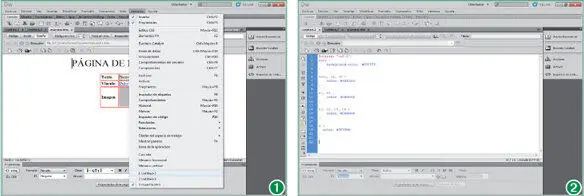
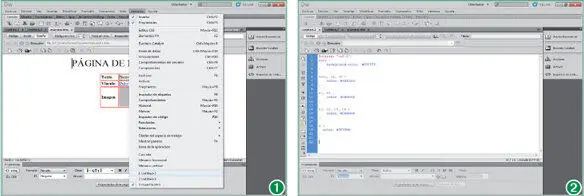
4En la parte inferior del menú Ventanase listan los documentos en uso. Pulse sobre el nombre del documento Untitled-2. (1)

La combinación de teclas Ctrl + Otambién nos conduce al cuadro de diálogo Abrir.
Читать дальше