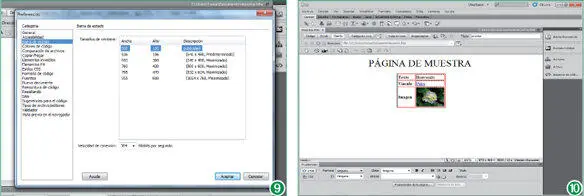
17Para terminar la presente práctica, haga clic en una zona libre de la página para eliminar la selección actual del contenido. (10)

Si no se encuentra ningún elemento de la página seleccionado, tampoco ninguna etiqueta del Selector de etiquetasse encuentra activada.
Lección 7. Elementos básicos de una página web
La vista Diseño sólo muestra por defecto el contenido del cuerpo de la página. Pero Dreamweaver permite editar la cabecera de la página también de forma visual. Para ello, debe mostrarse el denominado contenido head. Cada una de las etiquetas de esta sección puede ser modificada mediante el Inspector de propiedades, el panel de Dreamweaver sensible al contexto. Este panel de la aplicación muestra las propiedades del elemento seleccionado y permite modificarlas. De este modo, el usuario puede definir fácilmente las propiedades del documento, como el título, las etiquetas meta o los estilos de color empleados en el mismo. El panel de propiedades también se emplea para modificar los elementos contenidos en el cuerpo de la página. El texto, los vínculos y las imágenes son elementos fundamentales en la composición de una página Web. Dreamweaver permite insertar y editar este tipo de objetos, entre otros (archivos multimedia, tablas, formularios), en los documentos y facilita su edición visual.
No debe confundirse el título de la página con el nombre del archivo. El título, que también aparece en la Barra de títulode la ventana del documento de Dreamweaver, se muestra en la Barra de títulodel navegador cuando se visualiza la página publicada, a diferencia del nombre del documento.
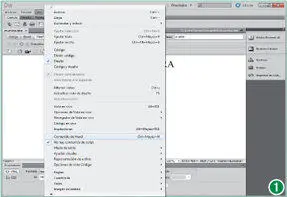
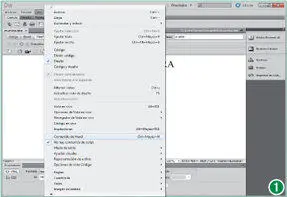
1Las páginas web contienen elementos que describen la información de la página y que son utilizados por los navegadores de búsqueda. Ya en la lección anterior comentamos que una página HTML se divide principalmente en dos secciones: heady body. La primera de ellas por defecto no tiene representación visual en la vista Diseño; sin embargo, Dreamweaver permite definir las propiedades de elementos headpara controlar cómo se identifican las páginas. Para consultar este contenido despliegue el menú Very seleccione la opción Contenido de Head. (1)

El comando Contenido de Headtambién puede ejecutarse mediante la combinación de teclas Ctrl + Mayús + H.

Debe saber que si la ventana de documento está configurada para mostrarse sólo en la vista Código, el comando Contenido de Headdel menú Verno se encontrará activo.
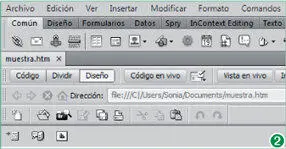
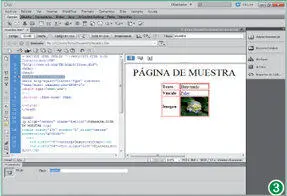
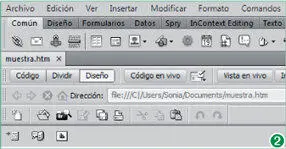
2Aparece la representación visual de la sección headbajo la barra de herramientas Estándar. (2)Para mostrar el código correspondiente, haga clic en el botón Dividirde esta barra. (3)
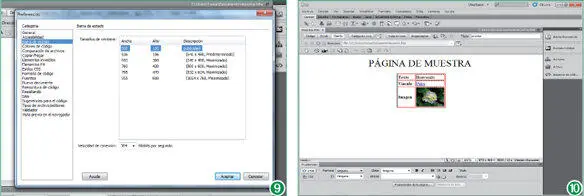
3Dreamweaver muestra un icono por cada uno de los elementos de la sección head, permitiendo de este modo su selección directa. Seleccione, con un clic de ratón sobre su icono, el primer elemento de dicha sección.
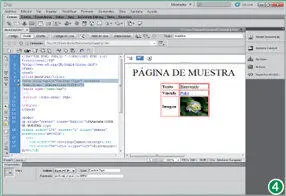
4Compruebe el cambio tanto en la ventana de código como en el panel de propiedades y en el Selector de etiquetes. La etiqueta correspondiente, title, queda seleccionada. El primer elemento de la cabecera es, por tanto, el título del documento y consta de una sola propiedad, la que se refleja en el campo Título. Desde el panel de propiedades podemos modificar el texto del título. Seleccione el contenido del campo Título, escriba la palabra muestray pulse la tecla retornopara confirmar el cambio.
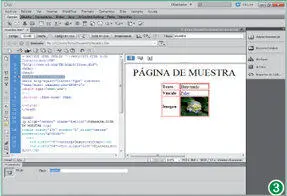
5El título también puede ser modificado en el campo Títulode la barra de herramientas Documento, así como en la correspondiente línea de código. Compruebe como el nuevo título se refleja tanto en el inspector de propiedades como en el mencionado campo, así como en la línea de código correspondiente. (3)Haga clic en el segundo icono de la sección head. (4)

Al mostrar el código y el diseño de la página, el contenido de head se sitúa siempre en la parte superior de la ventana del diseño.

El Inspector de propiedadespresenta como principal característica su sensibilidad al contexto, cambia su contenido adaptándose a la herramienta o el elemento seleccionado.
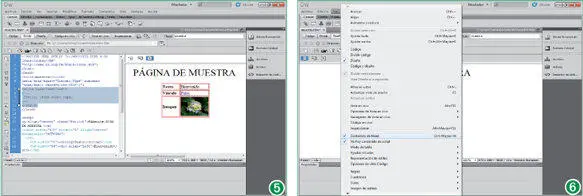
6La codificación del documento se almacena en una etiqueta meta en el área de encabezado del documento. Una etiqueta meta es un elemento de head que contiene información sobre la página actual, como la codificación de caracteres, el autor, el copyright o las palabras clave; también pueden facilitar información al servidor, como la fecha de caducidad o el intervalo de actualización de la página. Toda esta información consta de tres propiedades y queda establecida automáticamente durante la generación del documento, en función del formato que éste presente. Seleccione el tercer y último elemento de la sección head. (5)
7La sección headdel documento se completa con un estilo CSS que define atributos de formato de los elementos contenidos en el cuerpo de la página. Puede consultar estos atributos en las líneas de código seleccionadas en este momento. Haga clic en el botón Diseñode la barra de herramientas Documento.
8En la segunda parte de esta lección realizaremos un acercamiento a los contenidos más usuales de las páginas Web. Ocultaremos por tanto el contenido de la cabecera en la vista Diseño. Para ello, despliegue el menú Very pulse sobre el comando Contenido de Head. (6)

Es posible insertar y editar cualquiera nuevos componentes de head. Para agregar un componente de head, es preciso dirigirse al menú Insertar, desplegar el comando HTMLy seleccionar la opción Etiquetas head.
9Nuestra página de ejemplo cuenta con algunos de los elementos clásicos que conforman una página Web. Haga doble clic, en la ventana del documento, sobre la palabra Página.
Читать дальше