
El cuadro de diálogo Configuración del sitio para..., denominado en versiones anteriores del programa Definición del sitio para..., ha sido mejorado en la versión CS5.
Una vez creado el sitio local, resulta muy sencillo gestionarlo gracias a la accesibilidad al mismo desde el panel Archivosy el trabajo en el cuadro Administrar sitios.
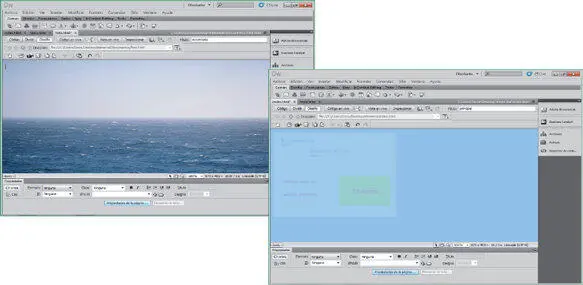
En este apartado, el lector tendrá una primera toma de contacto con algún aspecto relacionado con el diseño de las páginas de un sitio; en concreto, aprenderá de un modo básico y sencillo, a insertar en una página colores e imágenes como fondo de la misma. Además, también conocerá unos elementos concretos que pueden servir de ayuda en el momento de la creación de un sitio web: las llamadas imágenes de rastreo.

El uso de imágenes de fondo para las páginas de un sitio web es una buena solución visual, siempre y cuando no dificulte la correcta visualización del contenido de las mismas.
Las imágenes de rastreo son meras guías visuales que ayudan al desarrollador de un sitio web a configurarlo; son recomendables, por tanto, en aquellos casos en que sea más de una persona la que está trabajando en un mismo proyecto.
Este tipo de imágenes son estructuras que pueden ser creadas en otros programas e insertadas como fondo en una página web para que sirva de guía. Las imágenes de rastreo sólo se visualizan en Dreamweaver, nunca en el navegador web en el que se muestra el sitio.
En las últimas lecciones de este apartado el lector aprenderá a realizar distintas tareas de administración y gestión de un sitio local, como exportarlo, importarlo y duplicarlo. Todas estas acciones se llevan a cabo desde un mismo cuadro de diálogo, el denominado Administrar sitios, cuyo uso acaba siendo imprescindible para la realización de muchos procedimientos.
Lección 9. Creación de un sitio web local
Un sitio Web es un conjunto de archivos enlazados con atributos compartidos: temas relacionados, diseño similar u objetivo común. Dreamweaver es una herramienta de creación y gestión de sitios Web completos, además de un editor visual de páginas. En esta lección aprenderemos el modo de crear un sitio Web local, cuyo contenido iremos confeccionando a lo largo del curso. La creación en sí tan sólo requiere la determinación del directorio que se convertirá en la carpeta raíz del sitio. En esta carpeta se almacenan los archivos que formarán parte del sitio web (imágenes, texto, páginas web…). Un sitio de Dreamweaver necesita, como máximo, tres carpetas, según el entorno de desarrollo y el tipo de sitio Web que se desarrolle: la carpeta raíz local, donde se guardan los archivos con los que está trabajando y el programa denomina “sitio local”; la carpeta remota, en la cual se almacenan los archivos para pruebas, producción, colaboración, etc. y que Dreamweaver denomina “sitio remoto”, y la carpeta de servidor de prueba, en la que el programa procesa páginas dinámicas. Para facilitar la configuración de estas opciones el programa incluye un asistente de creación de sitios, el cual va presentando diferentes pantallas en función del tipo de Web seleccionado.
Para desarrolladores experimentados, el programa posibilita la introducción directa de los datos de configuración del sitio en la ficha Configuración avanzadadel cuadro de diálogo Configuración del sitio para...

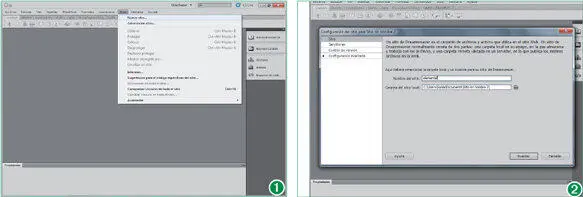
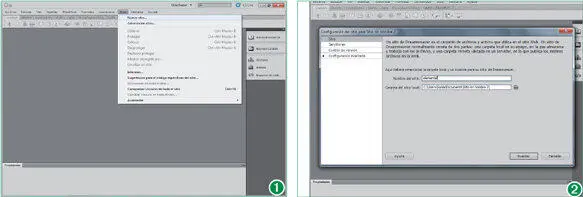
1Dreamweaver, además de editor visual de páginas Web, es un gestor de sitios. Un sitio Web es un conjunto de documentos y archivos vinculados con atributos compartidos. La aplicación cuenta con un menú que contiene los comandos relacionados con la creación y gestión de sitios. Sin embargo, la versión CS5 facilita todavía más la creación de sitios locales gracias a la mejora del asistente de configuración. Empecemos. Despliegue el menú Sitioy haga clic sobre el comando Nuevo sitio. (1)

El cuadro de diálogo Configuración del sitio para…se denominaba en lecciones anteriores del programa Definición del sitio.
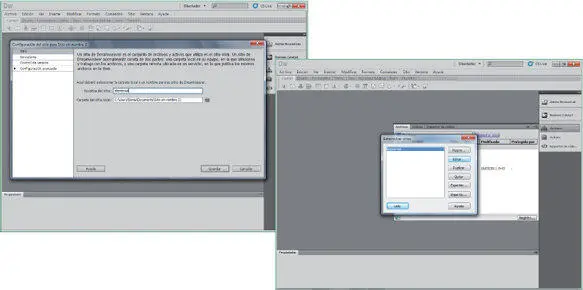
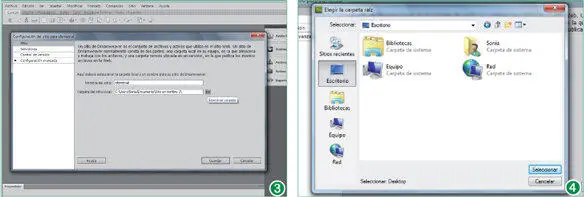
2Se abre de esta forma el cuadro de diálogo Configuración del sitio para…, el cual en esta versión CS5 de Dreamweaver presenta un diseño totalmente renovado que permite realizar el proceso de forma mucho más sencilla. El asistente para la definición del sitio presenta tres categorías, a parte de una cuarta, denominada Configuración avanzada, destinada a los desarrolladores más experimentados y cuyo uso, por tanto, omitiremos en este curso: Sitio, Servidoresy Control de versión. La categoría Sitioes la única que deberá completar para comenzar a trabajar en el sitio de Dreamweaver. En ella, debemos especificar un nombre para el sitio y la carpeta local en la que almacenará todos los archivos del sitio. En el campo Nombre del sitio, escriba la palabra elemental. (2)
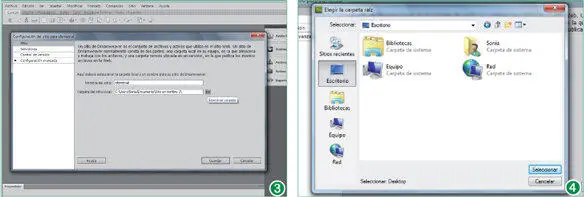
3El nombre del sitio aparece en el panel Archivosy en el cuadro de diálogo Administrar sitios, no en el navegador web. La carpeta del sitio local suele ubicarse en el equipo local, aunque también se puede encontrar en un servidor de red. Debe saber que, en general, la carpeta remota suele colocarse en el equipo donde se ejecuta el servidor Web. La carpeta remota incluye los archivos a los que los usuarios acceden en Internet. Las carpetas locales y remotas permiten transferir archivos entre el disco duro local y el servidor Web, lo cual facilita la administración de los archivos en los sitios de Dreamweaver. Se trabaja en archivos en la carpeta local y se publican en la carpeta remota cuando se desea que otras personas los puedan ver. Por defecto, el programa propone la carpeta de documentos del equipo. Para variar esta ubicación predeterminada del sitio local, pulse en el icono de la carpeta situada a la derecha del campo Carpeta del sitio local. (3)

La configuración de un sitio de Dreamweaver permite organizar los documentos asociados.
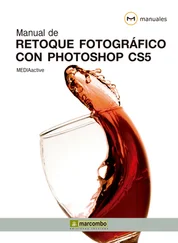
4La acción nos conduce al cuadro de diálogo Elegir carpeta raíz. En este cuadro, haga clic en el botón Escritoriodel panel de accesos directos. (4)
5Todos estos cuadros de diálogo presentan un grupo de botones a la derecha del desplegable de la parte superior. La pulsación del tercero de ellos posibilita la creación directa de una carpeta. Pulse el botón Nueva carpeta, el tercero del grupo de botones de la parte superior del cuadro de diálogo.
Читать дальше